1. UI частина (створення сторінки Company)
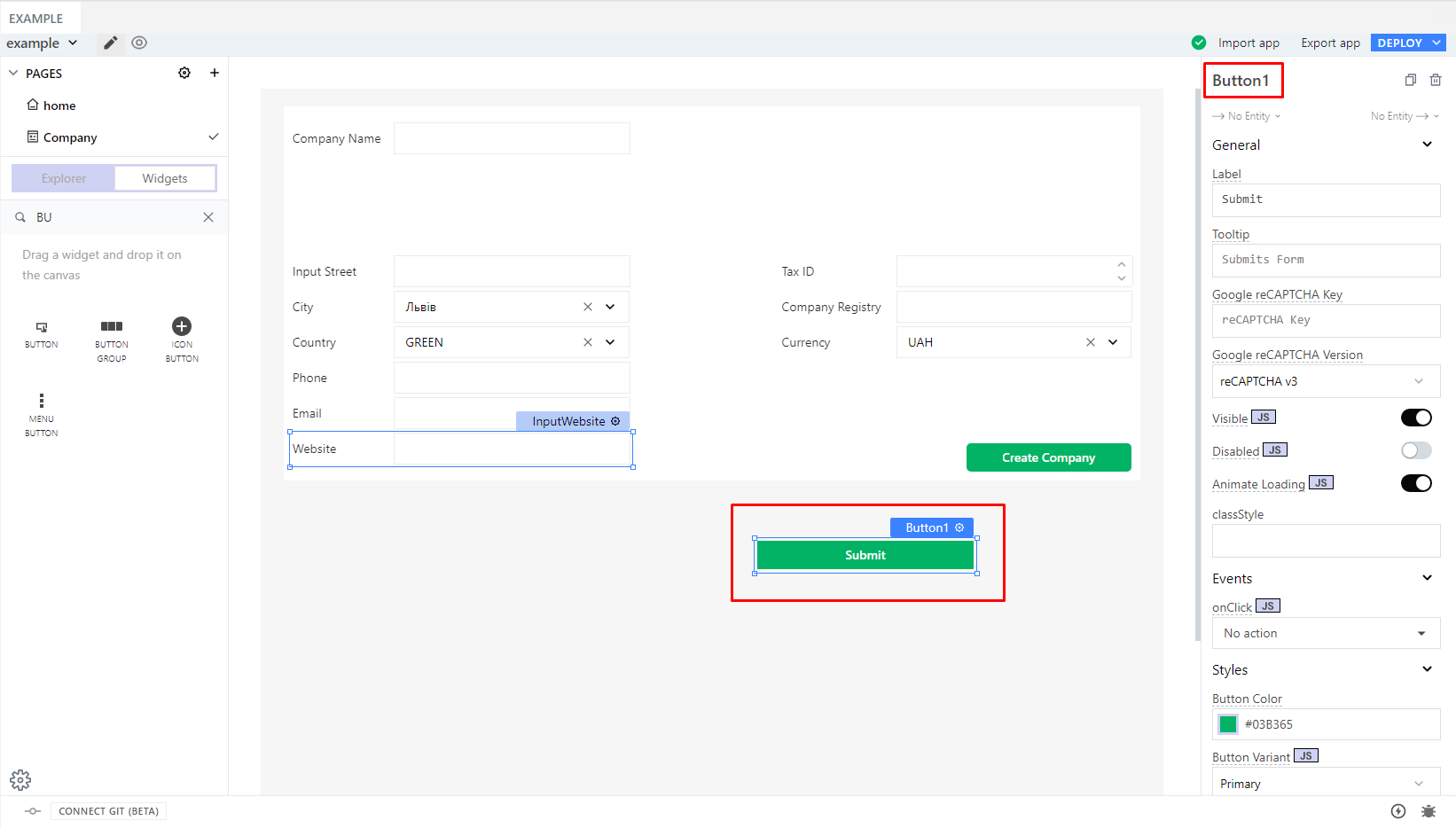
На даній сторінці потрібно розмістити наступні віджети:
- 1 CONTAINER, всередині якого будуть розміщені всі інші віджети;
- 7 INPUT, 6 з яких з Data_type: text, 1 - Number;
- 3 SELECT;
- 2 BUTTON;
Всім віджетам потрібно давати інформативні назви, для того щоб було зручно і зрозуміло використовувати дані. За замовчуванням при додаванні віджета на сторінку автоматично генерується назва, наприклад віджету INPUT генерується назва Input1.
Для зміни назви необхідно у вікні Settings widget вписати нову назву на місці старої і натиснути кнопку Enter.
 Після того, як будуть розміщені всі віджети з назвами відповідно до прикладу, створення сторінки користувача можна вважати завершеною.
Після того, як будуть розміщені всі віджети з назвами відповідно до прикладу, створення сторінки користувача можна вважати завершеною.
Результат виконання
Важливо!
Для подальшої роботи потрібно піднести середовище Node-RED[посилання] та піднесення бази даних[посилання]
2. Створення компанії
Під створенням компанії мається на увазі реалізація однієї з операцій CRUD, а саме Create - тобто ми повинні здійснити запис в базі даних (в нашому випадку це буде база даних MongoDB) про компанію.
Дані для запису в базу даних ми повинні передати з раніше створених віджетів на сторінці Company.
Отже для цього нам потрібно:
- Створити EndPoint в середовищі NodeRed, куди ми будемо передавати дані та здійснюватимемо запис в базу даних.
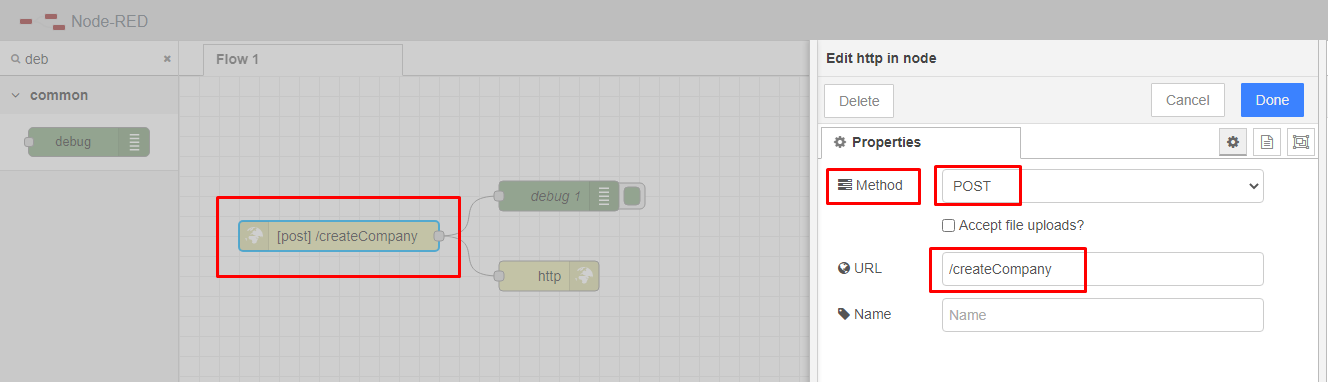
1.1. EndPoint в середовищі NodeRed - це вузол “http in”, що прийматиме дані, які ми будемо на нього відправляти. З бокової панелі вузлів пересуваємо вузол “http in”, вибираємо в даному випадку Метод “Post” та вказуємо URL на приклад “/createCompany”. Кожний EndPoint повинен щось повертати, для цього нам потрібно додати вузол “http response” і приєднати його до вузла “http in”. Для того щоб в вікні “debug messages” побачити дані, які ми передаємо на цей EndPoint нам потрібно підключити вузол “debug” до вузла “http in”.
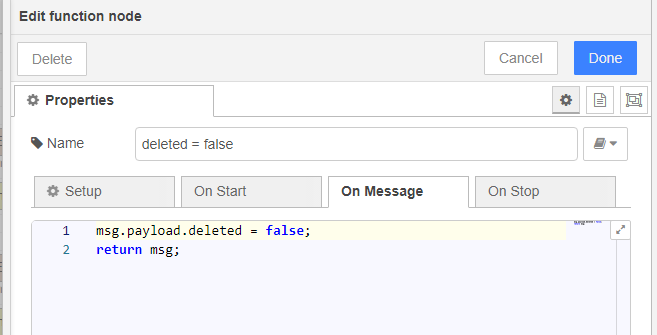
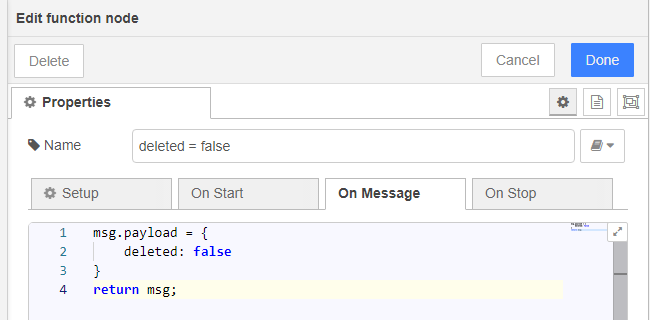
 1.2. Для здійснення безпосередньо самого запису в базу даних, ми використовуватимемо вузол “mongodb out” (детальніше про підключення тут). Підключаємо вузол “mongodb out” до вузла “function” та у вузлі "function" додаємо нове поле до даних, які приходить з UI.
1.2. Для здійснення безпосередньо самого запису в базу даних, ми використовуватимемо вузол “mongodb out” (детальніше про підключення тут). Підключаємо вузол “mongodb out” до вузла “function” та у вузлі "function" додаємо нове поле до даних, які приходить з UI.
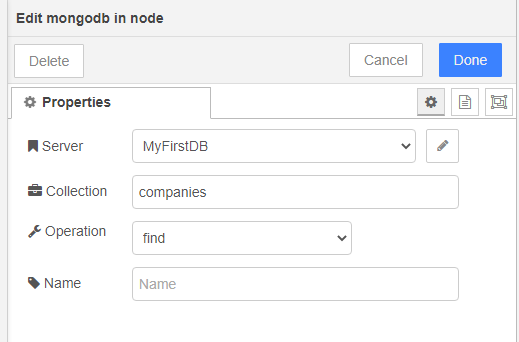
 “mongodb out” потрібно вибрати тип операції “insert” (або "save", детальніше тут), додати назву колекції, в яку будуть записуватись дані та зробити активним поле “Only store msg.payload object”.
“mongodb out” потрібно вибрати тип операції “insert” (або "save", детальніше тут), додати назву колекції, в яку будуть записуватись дані та зробити активним поле “Only store msg.payload object”.
Важливо! Користувач повинен надати колекції інформативну назву. Також не слід забувати, що оперуючи із даними однієї колекції, в інших запитах (GET, PUT, etc) назви колекції повинні бути одинаковими.
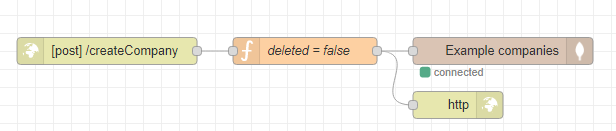
 Даний потік(flow) здійснить запис в базу даних, тобто все що буде відправлено на EndPoint (“/createCompany”) буде записано в базу даних.
Даний потік(flow) здійснить запис в базу даних, тобто все що буде відправлено на EndPoint (“/createCompany”) буде записано в базу даних.
Передача динамічних даних з середовище UiEditor в середовище NodeRed:
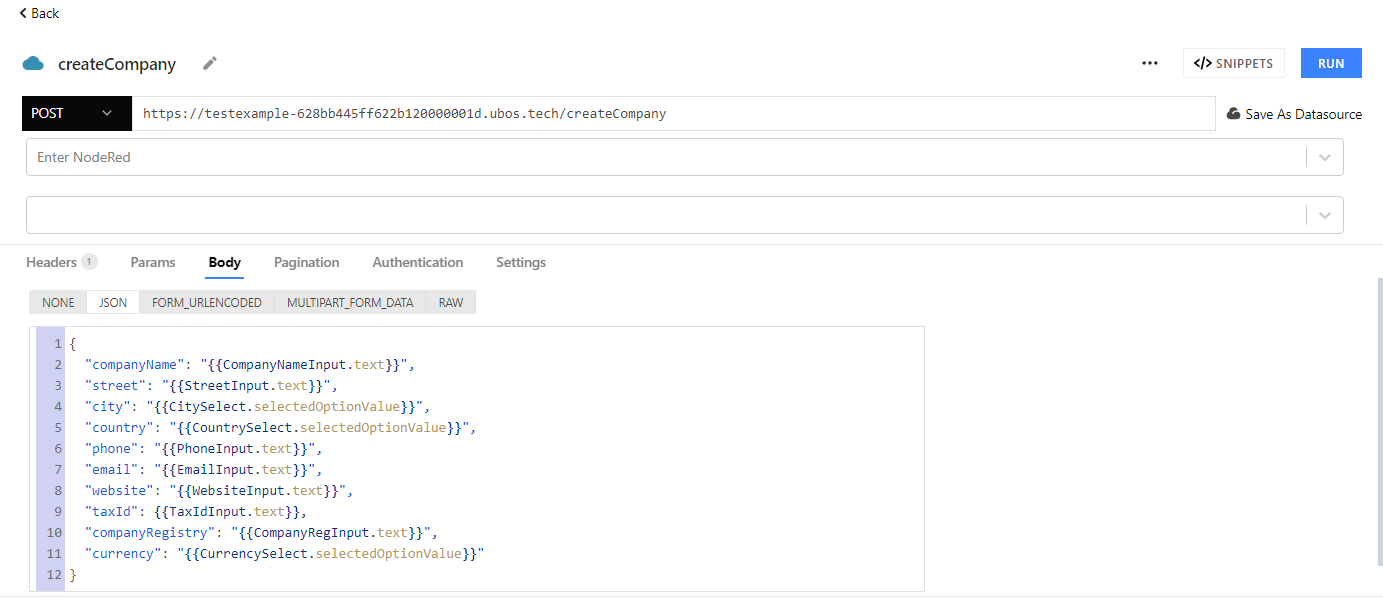
Для передачі даних з UiEditor в середовище NodeRed, нам потрібно створити API Call (детальніше тут), використовуючи відповідний метод вузла “http in”. Створимо метод POST, якому в body потрібно передати дані з наших віджетів.
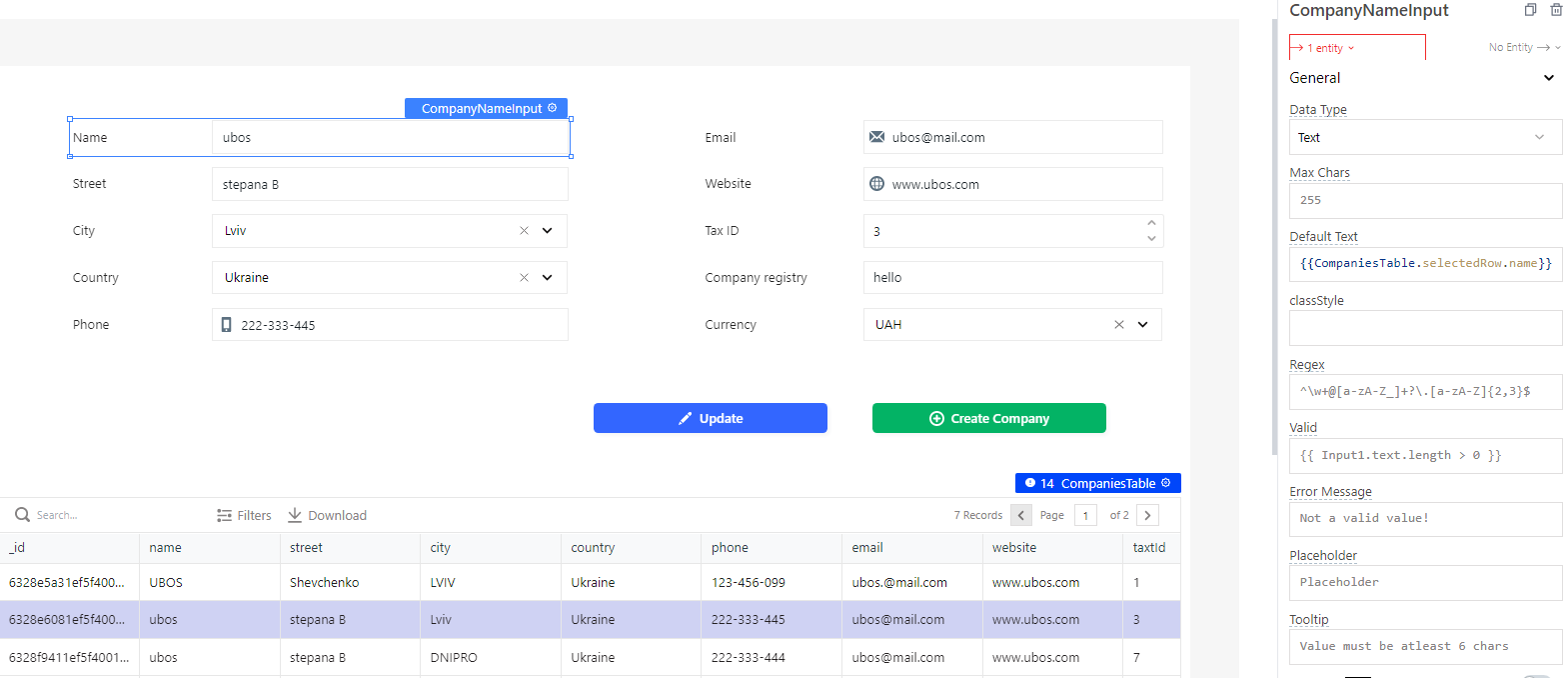
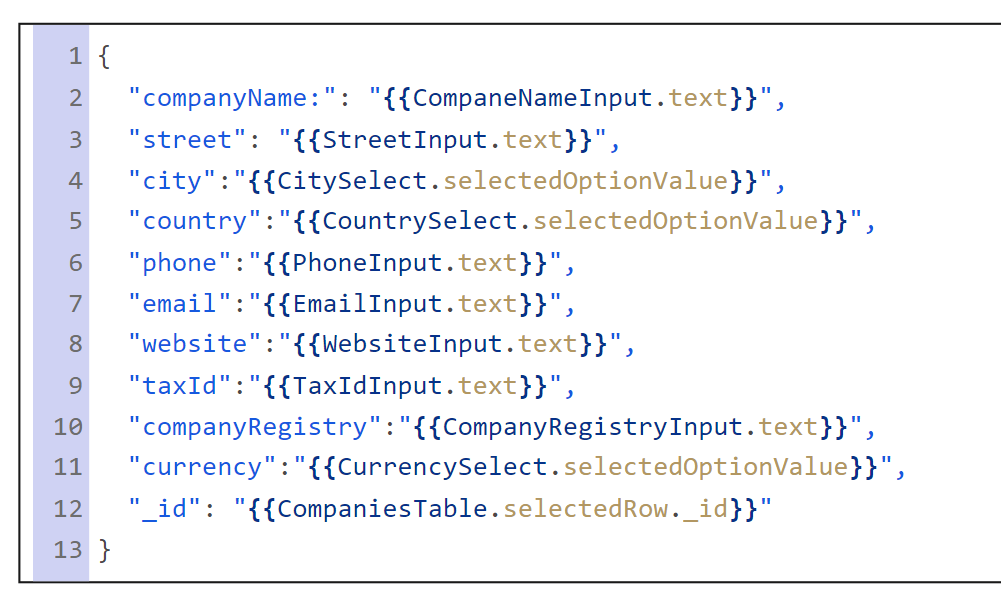
 В тілі запиту дані передаються у форматі JSON, тому важливо пам'ятати про базові правила: всі поля мають бути розділеними комами(в останньому рядку кому ставити не потрібно) та обгорнутими в подвійні лапки (наприклад,"name"). Зі скріна вище, “CompanyNameInput” - це назва(об'єкт) віджету (в даному випадку це віджет “INPUT”), “.text” - це властивість віджету, “companyName” - це назва змінної, яку ми передаємо.
В тілі запиту дані передаються у форматі JSON, тому важливо пам'ятати про базові правила: всі поля мають бути розділеними комами(в останньому рядку кому ставити не потрібно) та обгорнутими в подвійні лапки (наприклад,"name"). Зі скріна вище, “CompanyNameInput” - це назва(об'єкт) віджету (в даному випадку це віджет “INPUT”), “.text” - це властивість віджету, “companyName” - це назва змінної, яку ми передаємо.
Далі на кнопку створення вакансії потрібно додати виклик API
3. Відображення компанії
Для відображення створеної нами компанії, потрібно зробити “EndPoint” в середовищі NodeRed, який витягне з бази даних інформацію про компанію.
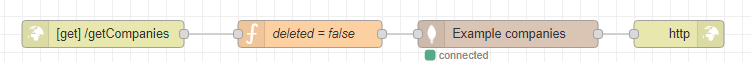
 Для цього ми використовуємо 4 вузла: http in, mongodb in, function, http response.
Для цього ми використовуємо 4 вузла: http in, mongodb in, function, http response.
mongo in

function
 Тобто даний потік(flow) здійснить запит в базу даних, отримає всю інформацію з колекції “companies”, за допомогою вузла function присвоїть змінній
Тобто даний потік(flow) здійснить запит в базу даних, отримає всю інформацію з колекції “companies”, за допомогою вузла function присвоїть змінній msg.payload параметри за якими шукати компанії, і вузол http response повертає відповідь у точку запиту.
В UiEditor ми створюємо новий API Call, в якому обираємо метод GET, і потрібний нам EndPoint (http in).
 В розділі Settings цього API Call, потрібно зробити активним поле
В розділі Settings цього API Call, потрібно зробити активним поле Run api on Page load, для того щоб це запит виконувався при загрузці сторінки. Далі нам потрібно відобразити отримані цим запитом дані в створені раніше віджети.
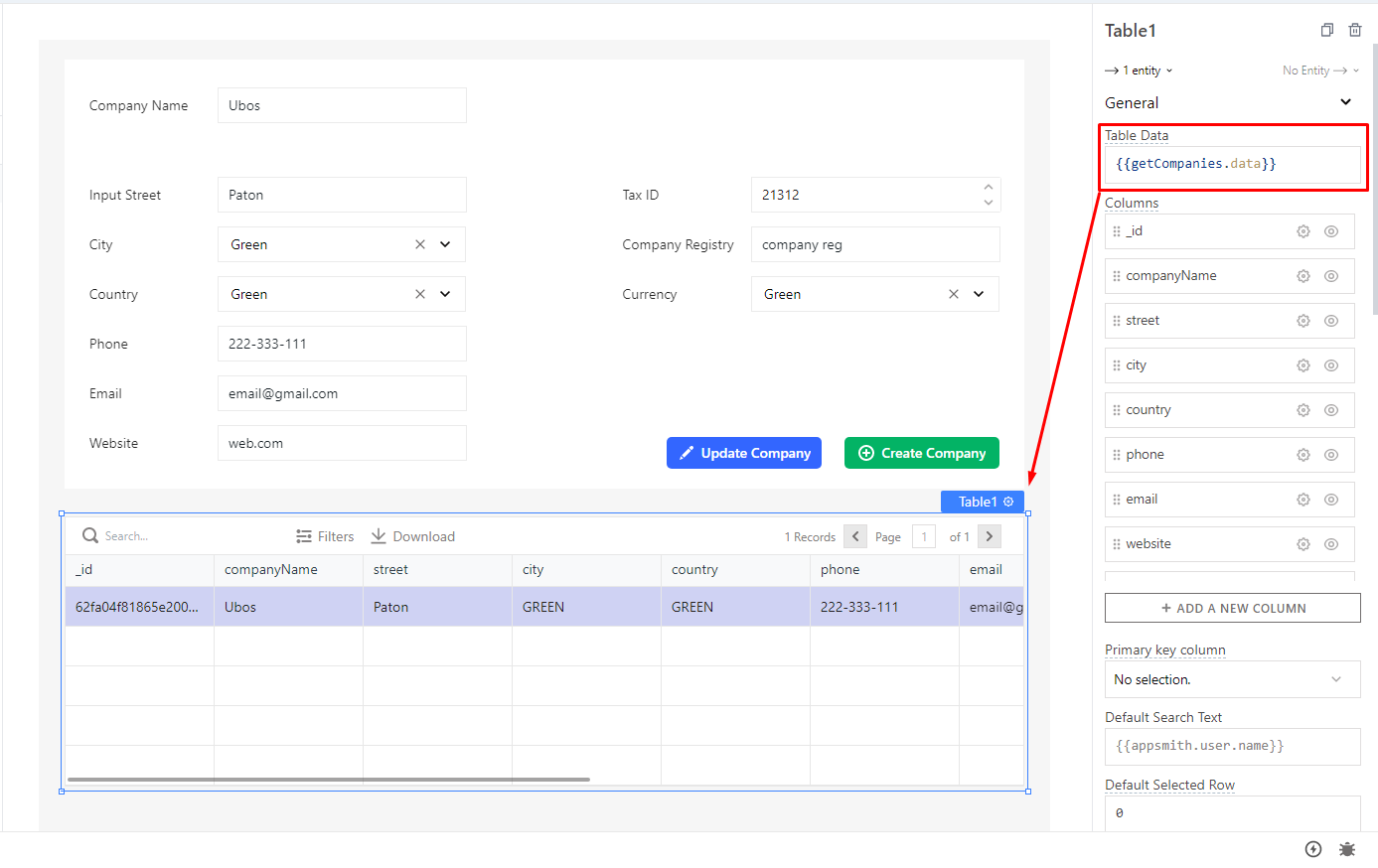
 Відображення отриманих даних у таблиці:
Відображення отриманих даних у таблиці:
Для відображення отриманих даних, нам потрібно в налаштуваннях віджету в поле TableData, передати об'єкт запиту.

Відображення дефолтного тексту в віджеті INPUT:

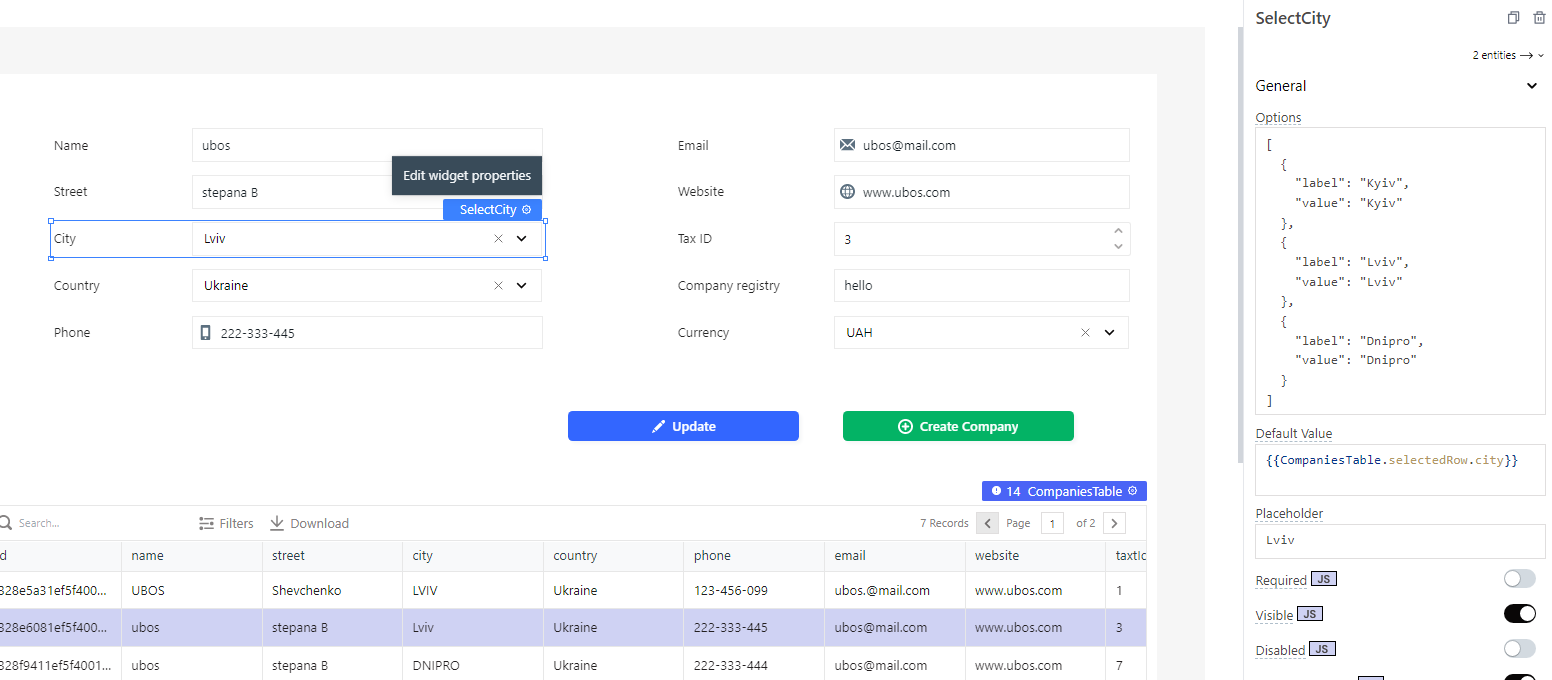
Відображення дефолтного тексту в віджеті SELECT:

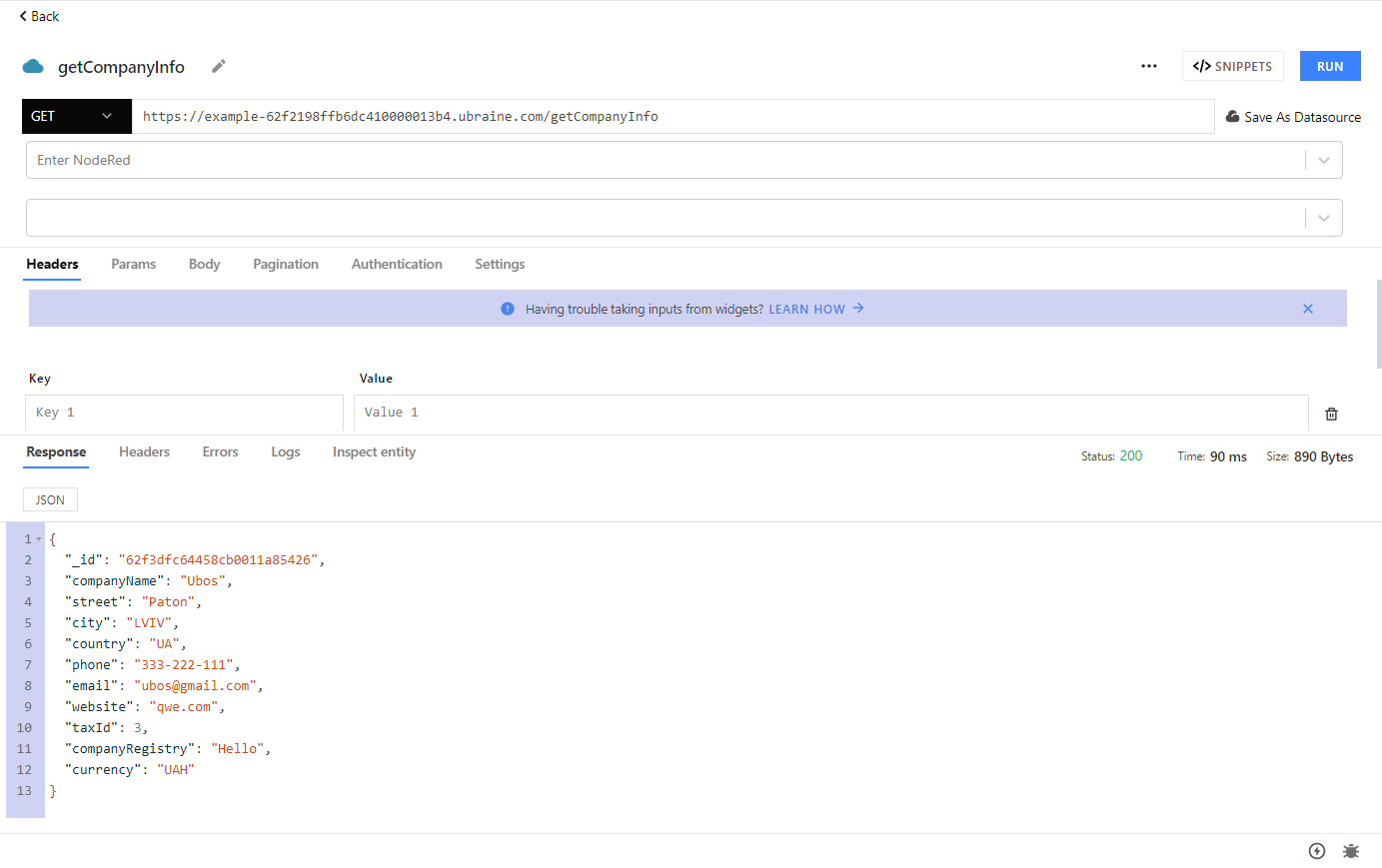
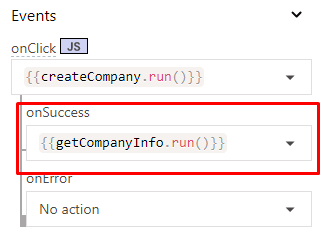
Також потрібно додати до onClick кнопки в метод onSuccess виклик API getCompanyInfo щоб отримати оновлені дані.

4. Оновлення створеної компанії
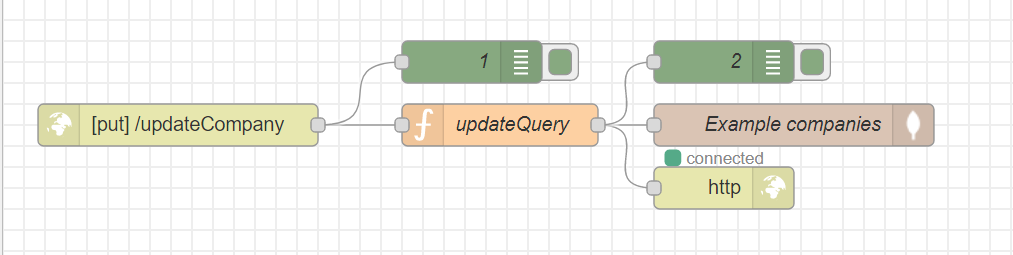
Для оновлення даних про компанію, потрібно створити потік (flow) в середовищі NodeRed, який отримує дані, здійснить запит в базу даних “Update”, та API Call в середовищі UiEditor який передасть дані в середовище NodeRed.
Даний flow складається з 6 вузлів: http in, function, mongodb out, http response, 2 debug.

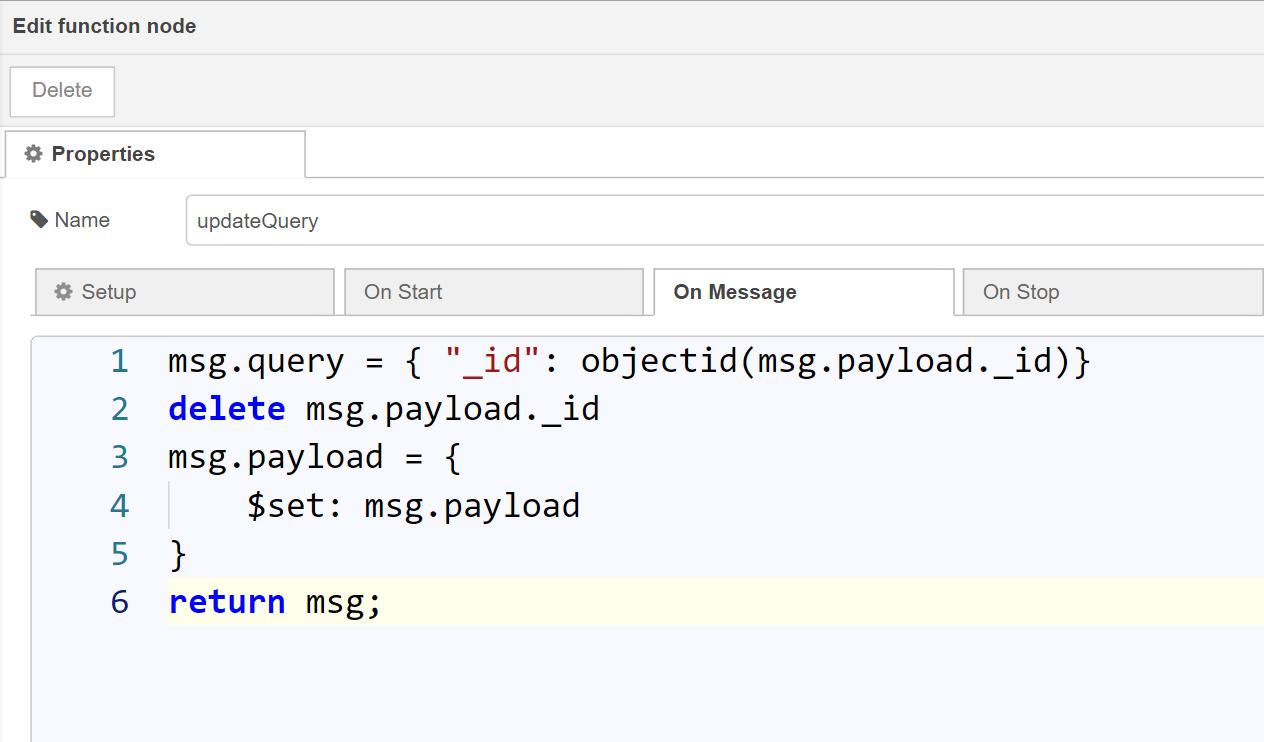
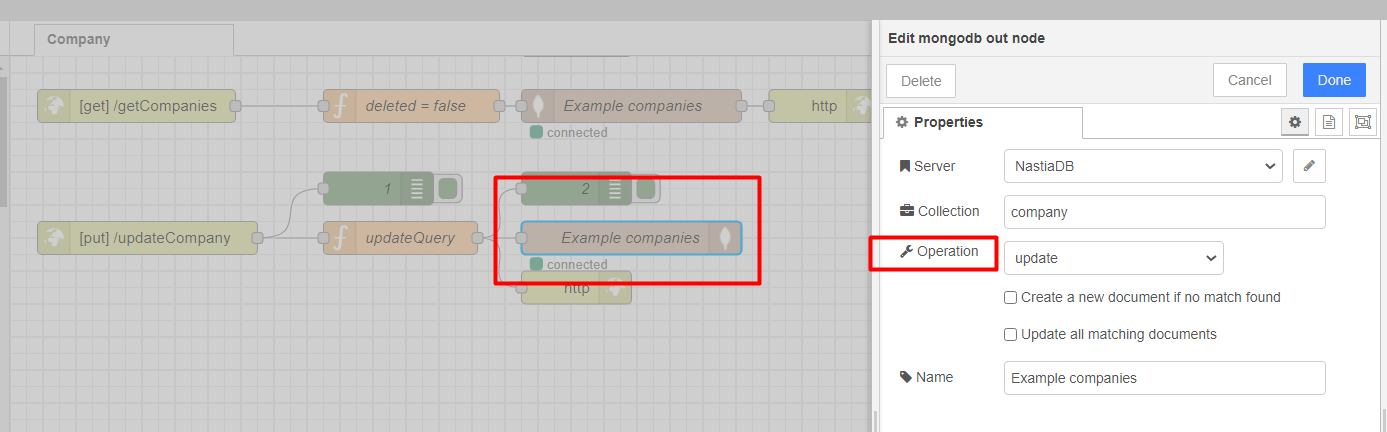
updateQuery

Оскільки "_id" - унікальний, його потрібно видалити перед оператором оновлення "$set".

В середовищі UiEditor ми створюємо новий API call з методом PUT, в тілі(body) якого передаємо динамічні значення з віджетів. В даному випадку тіло запиту буде практично аналогічним до запиту для створення компанії, окрім нового поля “_id”, по якому ми ідентифікуватимемо об'єкт, що потрібно оновити.

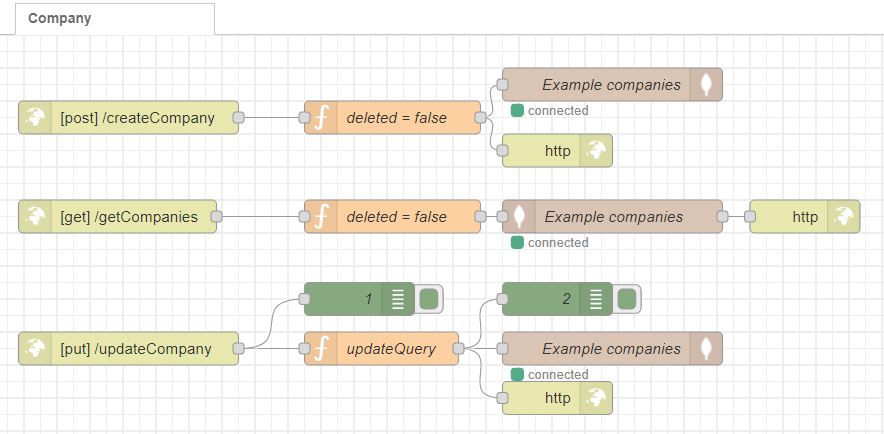
Для зручної навігації в Node-red, варто розділяти запити, які стосуються одного модуля на різні флови. Наприклад, для модуля компанії - існує флов "Company", в якому розміщують всі HTTP запити (також їх називають endponits, ланцюги), пов'язані з ним.





Top comments (0)