1.UI частина (створення сторінки Recruit)
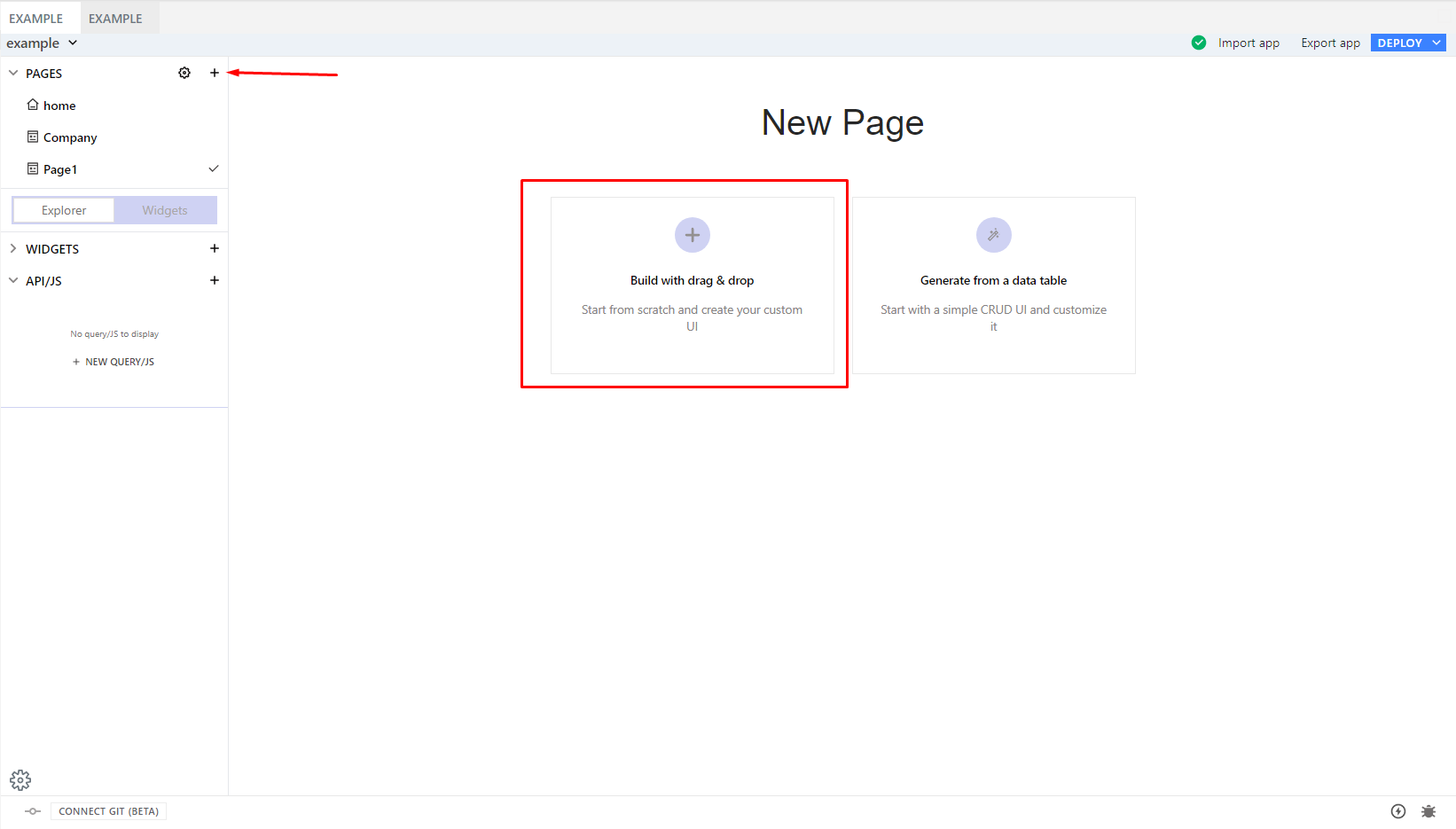
Для додавання нової сторінки в середовищі UIEditor, потрібно натиснути на символ "+" в розділі SIDEBAR на проти поля PAGES.
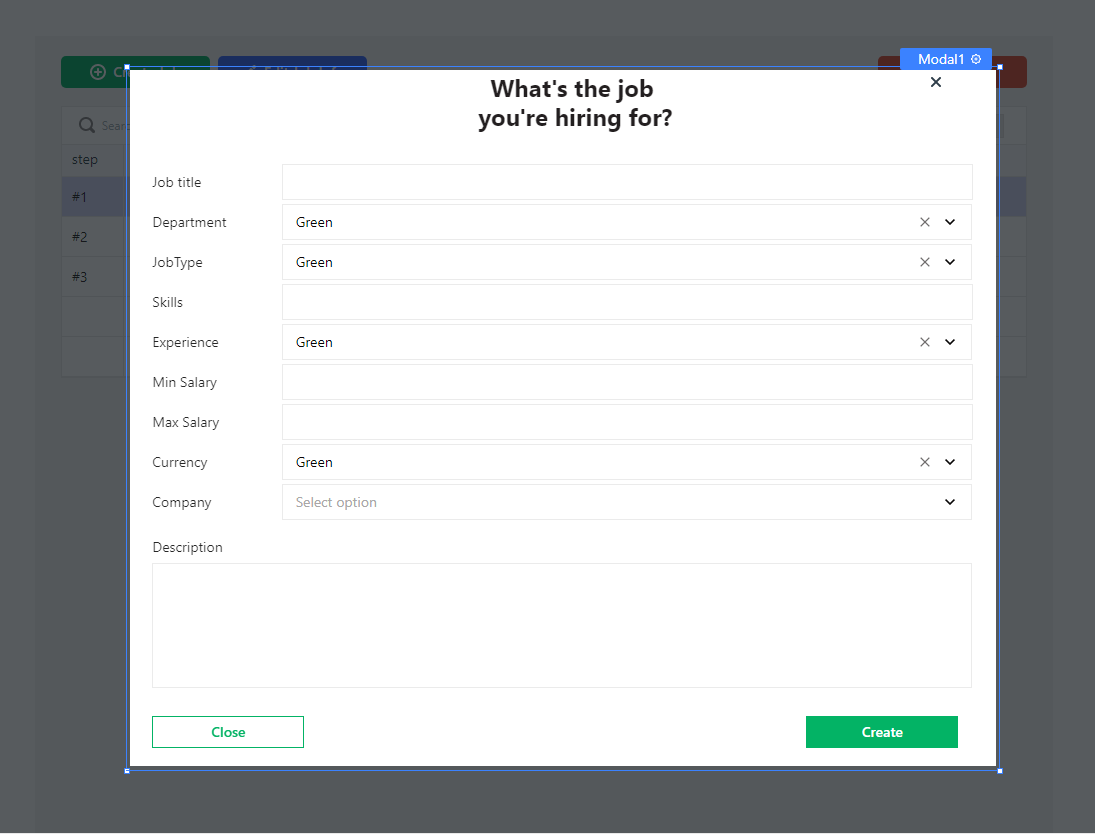
 Отже, дана сторінка складається з наступних віджетів:
Отже, дана сторінка складається з наступних віджетів:
- Table, в які відображаємо існуючі вакансії (в таблиці є button, при натисканні на який нас переадресовує на сторінку кандидатів до обраної вакансії)
-
3 Buttons (Create Job, Update, Delete) При натисканні на кнопку Create Job та Edit Job Info відкриваються модальні вікна, на кнопку видалення здійснюється видалення виділеної в таблиці вакансії.
Модальні вікна створення вакансії (Create Job) та оновлення інформації про вакансію (Edit Job Info) містять в собі 5 inputs, 5 select, 2 buttons

2. Вибір компанії
Потрібно створити запит у БД який повертає _id i companyName.
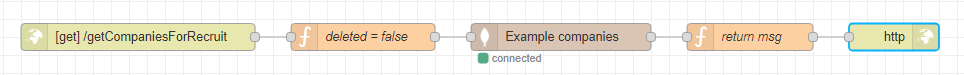
Flow складається з вузлів: http in, 2 function, mongodb in, http response

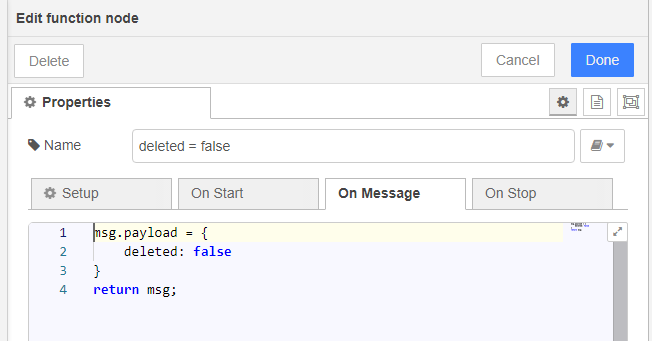
- шукаєм у БД компанії у який поле deleted: false;
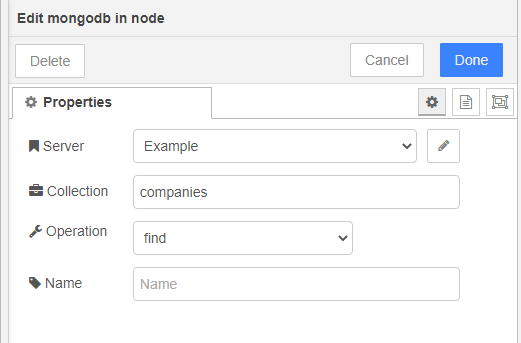
 - вузол mongodb in
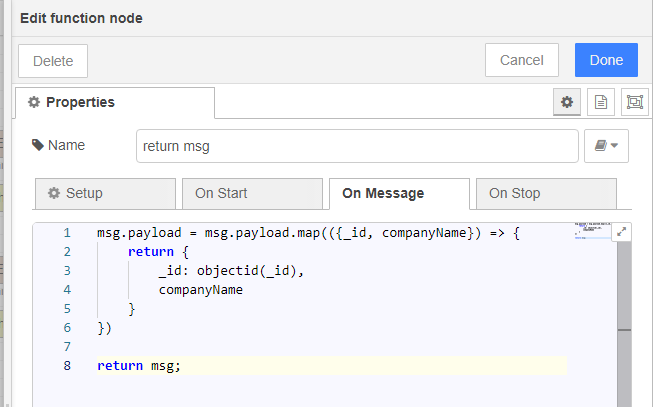
- вузол mongodb in  - повертаєм тільки _id та companyName
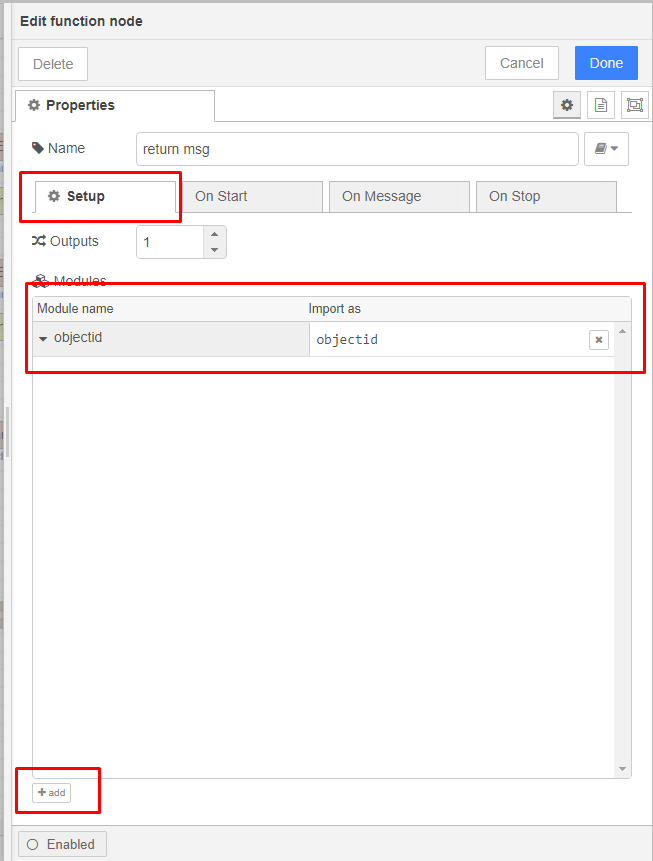
- повертаєм тільки _id та companyName  - id потрібно обгорнути у objectid
- id потрібно обгорнути у objectid 
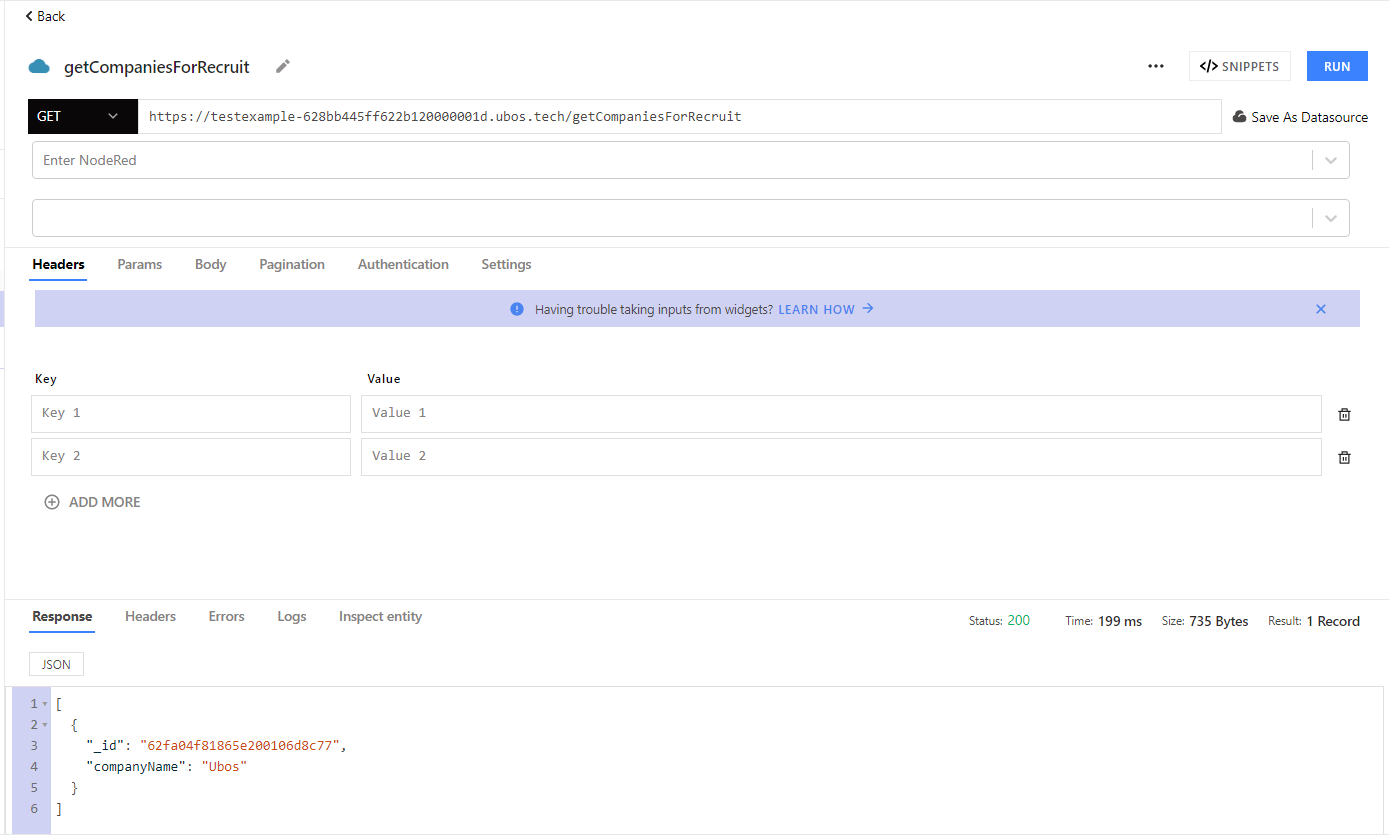
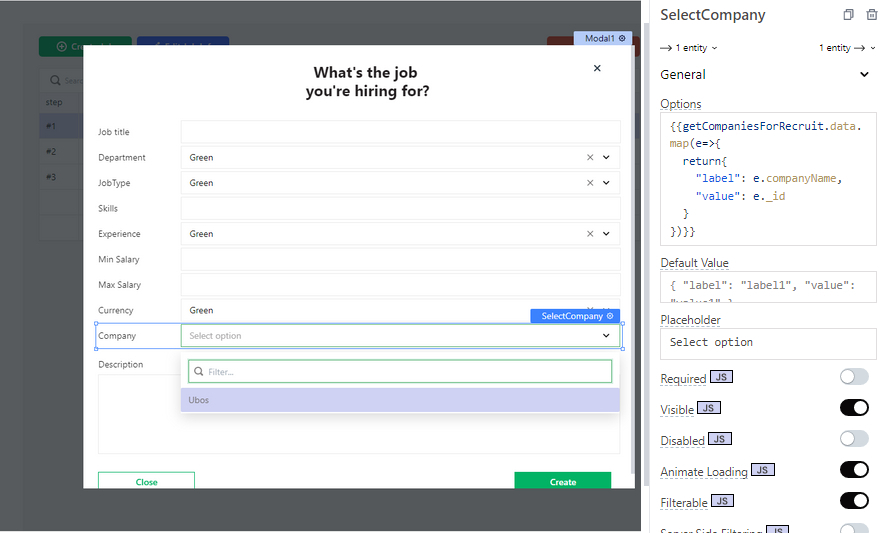
3. Відображаємо вакансії для вибору
Потрібно створити API
 У віджеті вибору вакансії потрібно добавити у поле Options дані для вибору
У віджеті вибору вакансії потрібно добавити у поле Options дані для вибору 
4. Створення вакансії
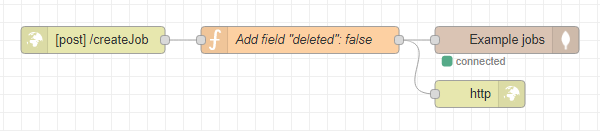
В середовищі Node Red створюємо flow, який cкладатиметься з 5 вузлів: http in, debug, function, mongodb out, http response
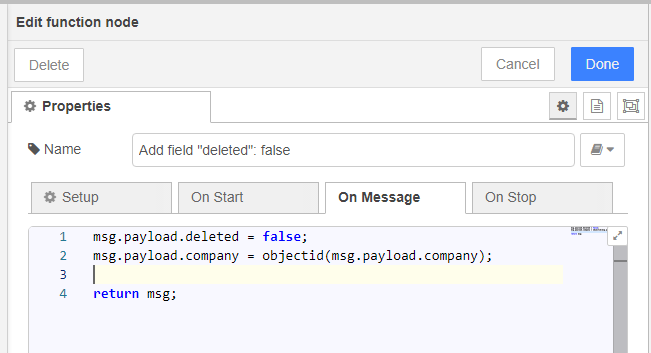
 Вузол function
Вузол function
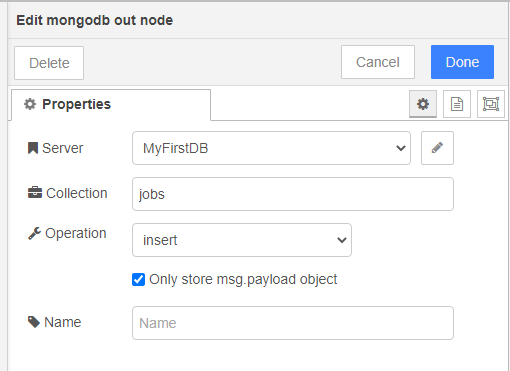
 Вузол mongodb out (Insert Job):
Вузол mongodb out (Insert Job):
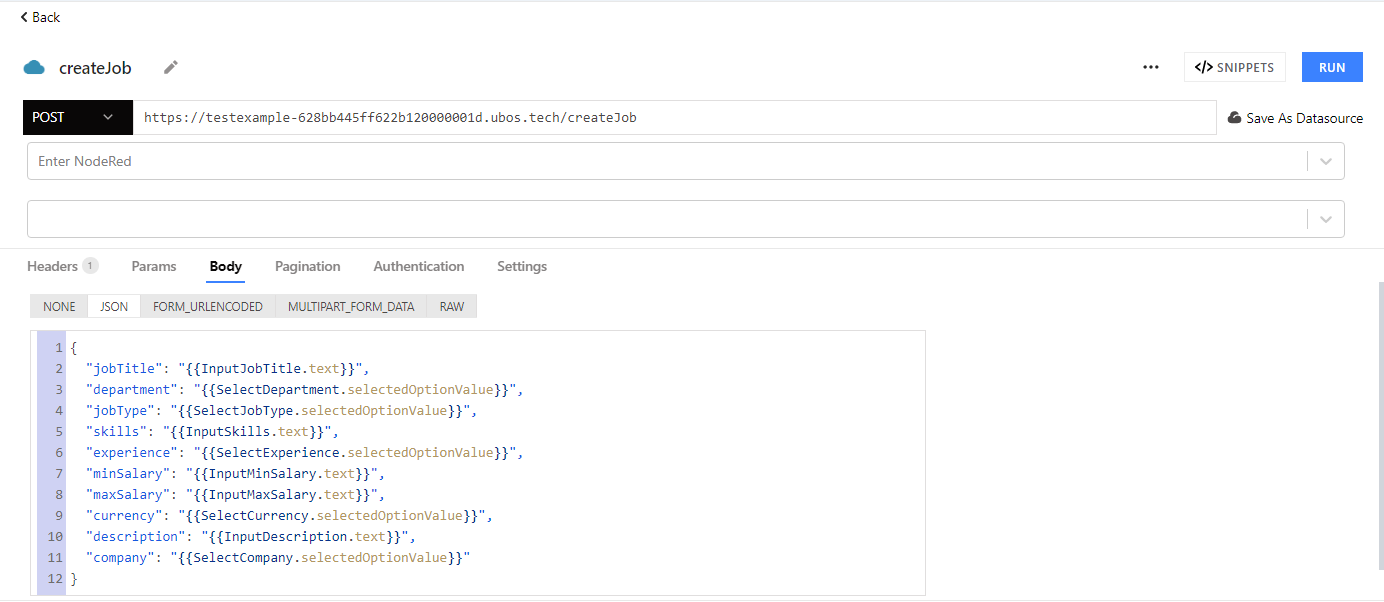
 Для створення компанії, в UI Editori створюємо API call (createJob) в тілі якого передаємо значення з усіх віджетів модального вікна створення вакансії(Create job).
Для створення компанії, в UI Editori створюємо API call (createJob) в тілі якого передаємо значення з усіх віджетів модального вікна створення вакансії(Create job).

5. Відображення створених вакансій
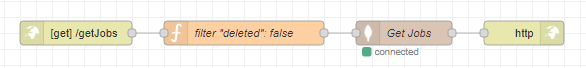
Для відображення створених вакансій в таблиці, потрібно створити в середовищі Node Red flow який складається з 5 вузлів:http in, debug, function, mongodb in, http response
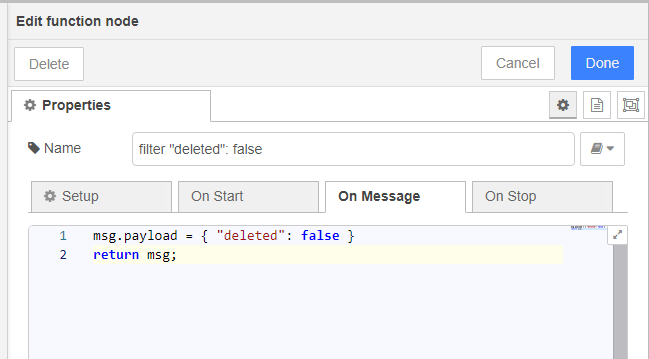
 function
function
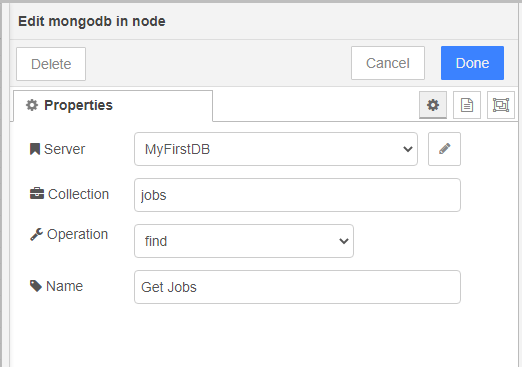
 Вузол mongodb in( Get Job):
Вузол mongodb in( Get Job):
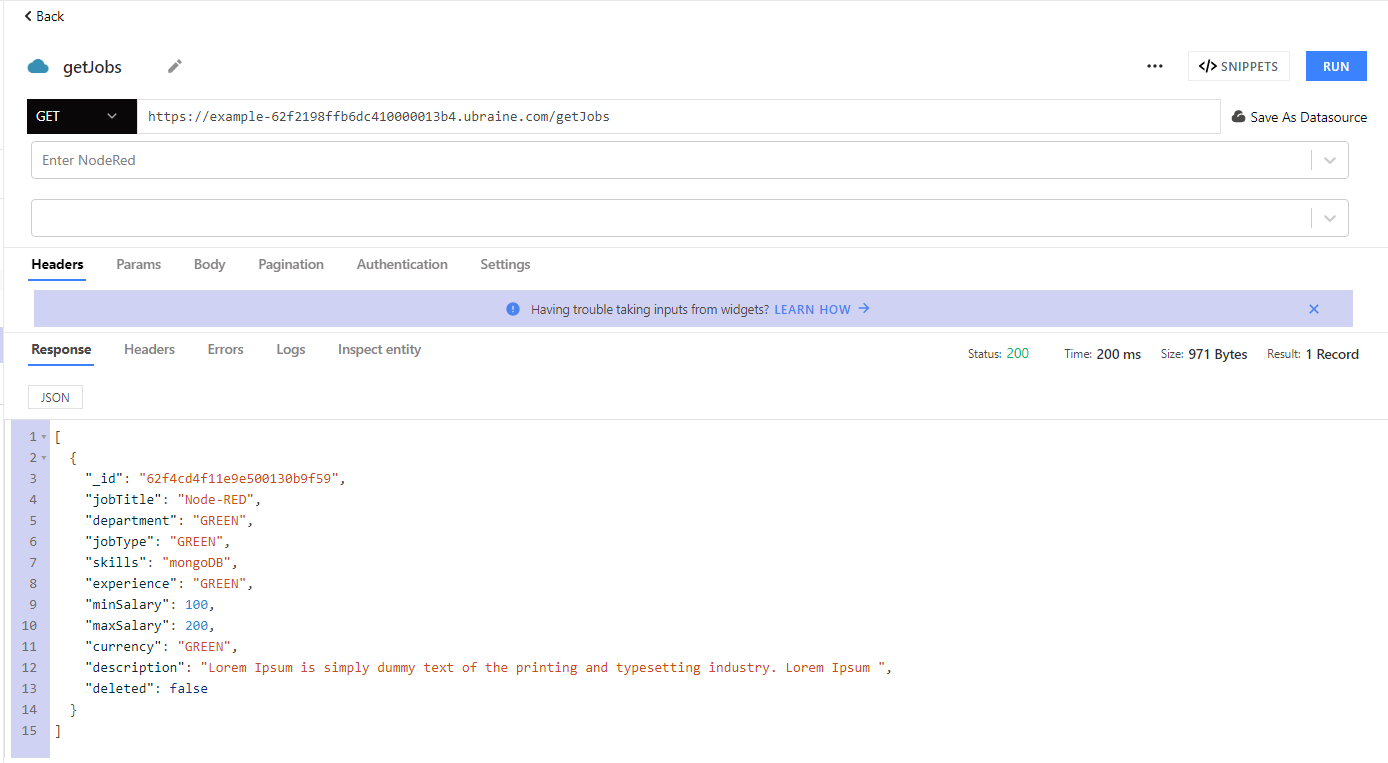
 В середовищі UI Edtior створюємо в API call, з методом GET який здійснить запуск вище створеного потоку в середовищі Node Red.
В середовищі UI Edtior створюємо в API call, з методом GET який здійснить запуск вище створеного потоку в середовищі Node Red.
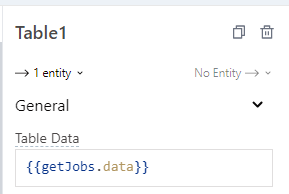
 Для відображення отриманих вакансій в таблиці в налаштуваннях віджету Table1 в полі Default Data ми вписуємо в фігурних дужках назву API call, та властивість data.
Для відображення отриманих вакансій в таблиці в налаштуваннях віджету Table1 в полі Default Data ми вписуємо в фігурних дужках назву API call, та властивість data.
 Для створення кнопки в таблиці потрібно в налаштування віджету Table1 натиснути на кнопку “Add a new column” та в налаштуваннях вибрати у полі Column Type вибрати Button
Для створення кнопки в таблиці потрібно в налаштування віджету Table1 натиснути на кнопку “Add a new column” та в налаштуваннях вибрати у полі Column Type вибрати Button
6. Редагування створених вакансій
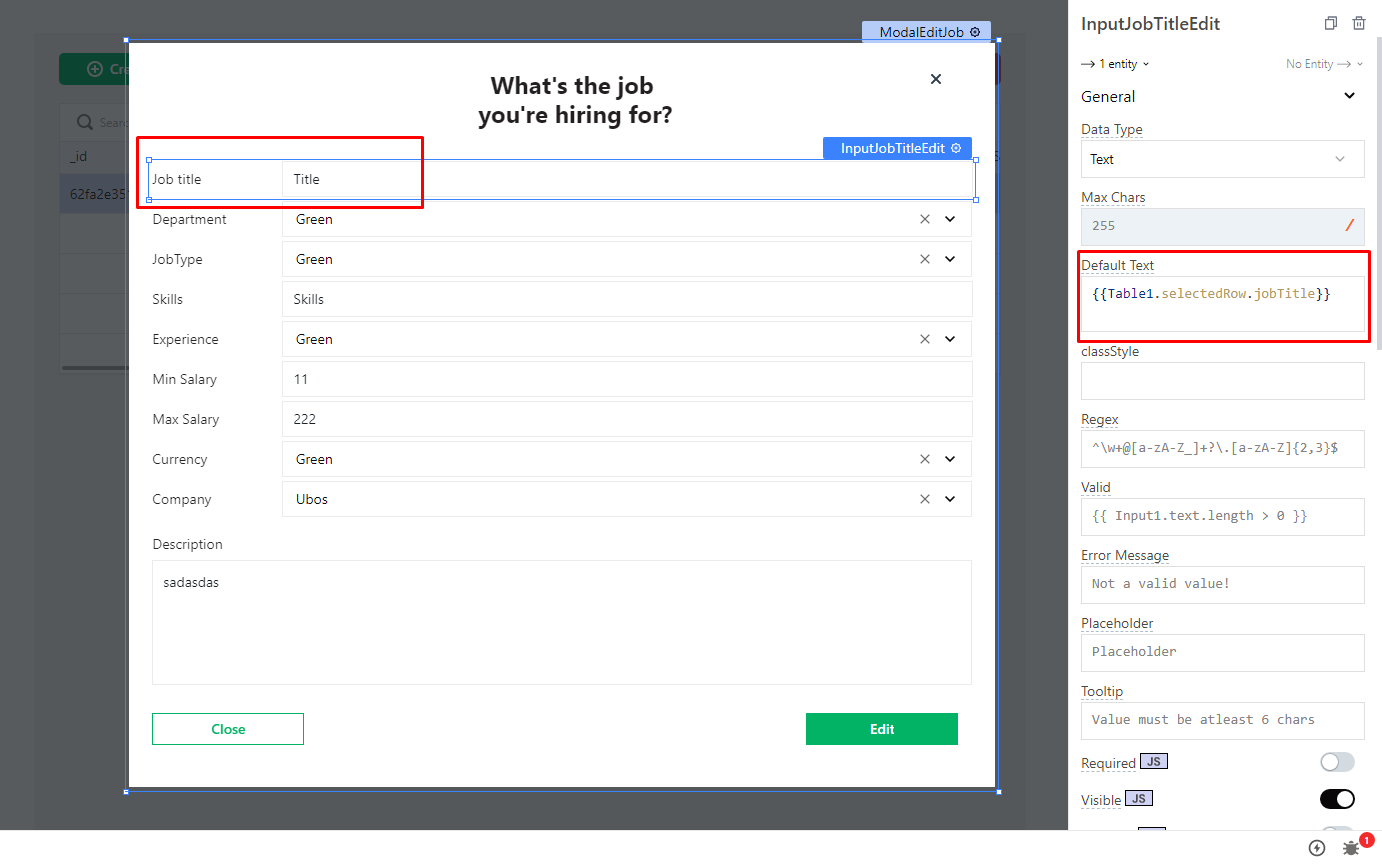
Для редагування створеної вакансії, спочатку потрібно відобразити інформацію про створену вакансію у віджетах модального вікна (Edit Job info), для цього потрібно в налаштуваннях кожного віджету в поле default text або default options передати відповідну властивість виділеного в таблиці об'єкта:
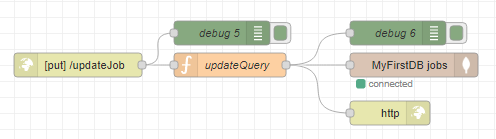
 Для оновлення виділеного в таблиці об'єкта (вакансії) потрібно створити потік (flow) в середовищі Node Red, який складається з наступних вузлів: http in, debug, function (схожий як і для оновлення компаній), http response, mongodb out
Для оновлення виділеного в таблиці об'єкта (вакансії) потрібно створити потік (flow) в середовищі Node Red, який складається з наступних вузлів: http in, debug, function (схожий як і для оновлення компаній), http response, mongodb out
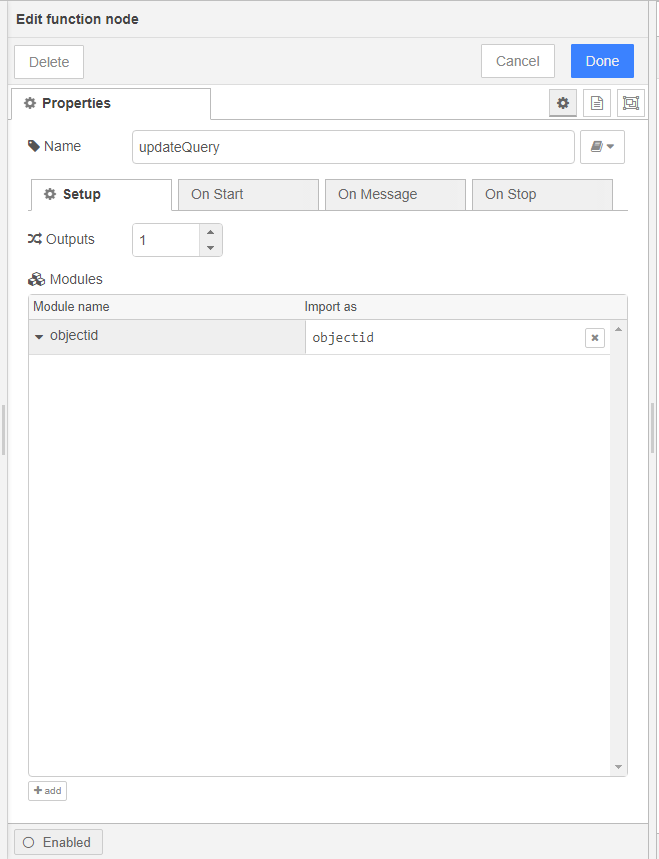
 function
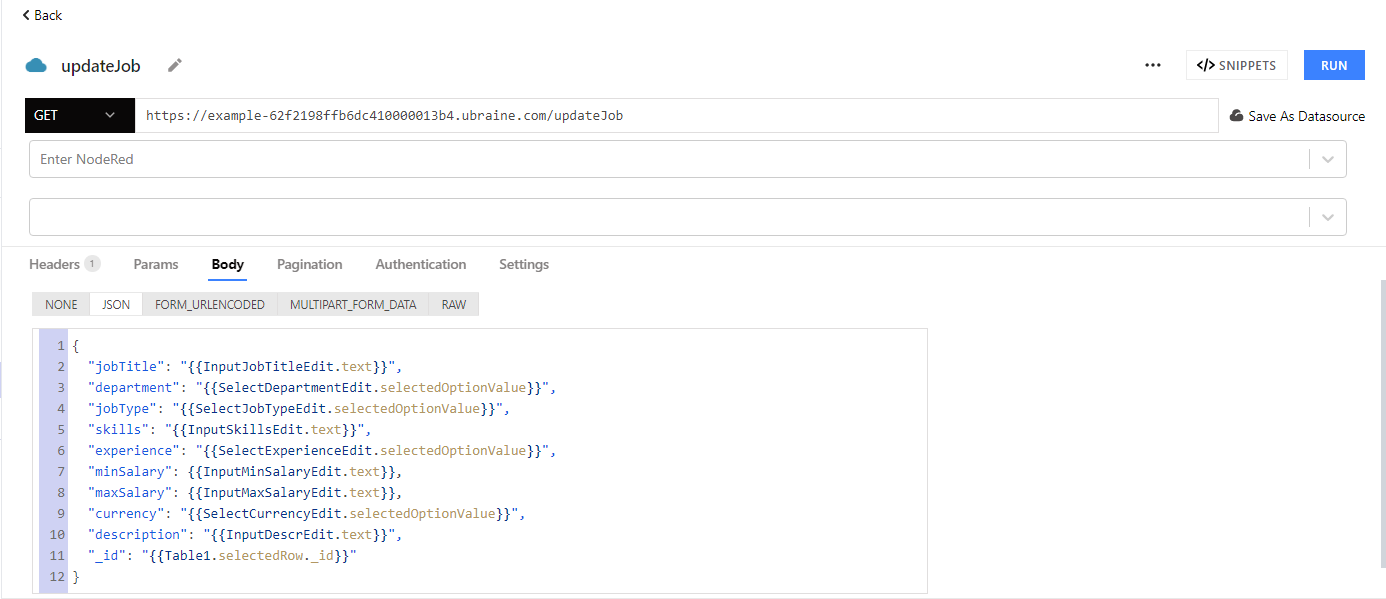
function  Створюємо в середовищі UI Editor API call, METHOD: PUT, в тілі запиту передаємо значення з віджетів модального вікна (ModalEditJob), та поле “_id” виділеної в таблиці вакансії.
Створюємо в середовищі UI Editor API call, METHOD: PUT, в тілі запиту передаємо значення з віджетів модального вікна (ModalEditJob), та поле “_id” виділеної в таблиці вакансії.
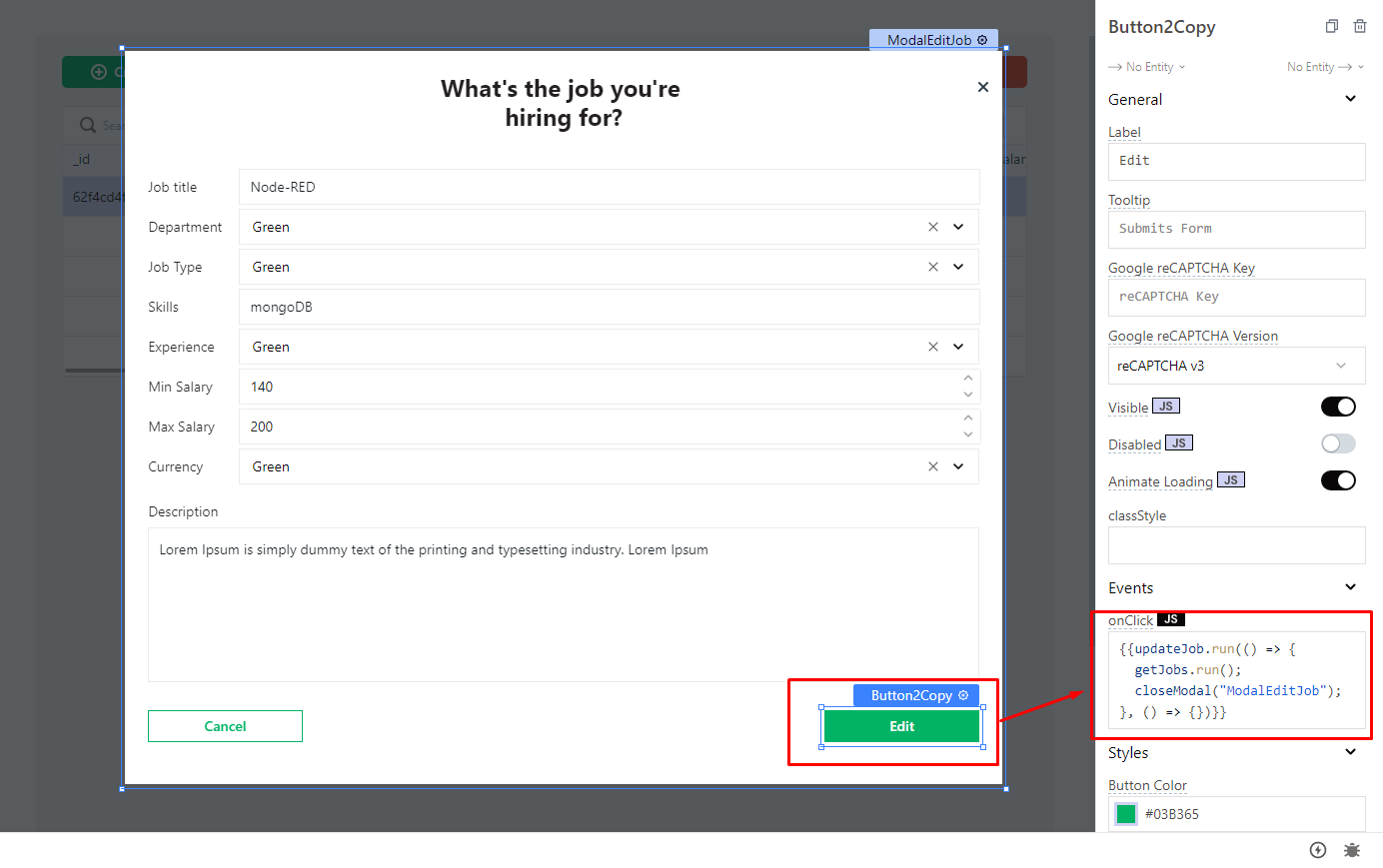
 Модальні вікна: дії на кнопки Create та Update
Модальні вікна: дії на кнопки Create та Update
При кліку на вказані кнопки ми повинні виконати 3 дії:
1) Здійснити API call (createJob або updateJob);
2) Здійснити API call (getJobs);
3) Закрити Модальне вікно
Отже в налаштування віджету button ми пишемо:

7. Видалення створених вакансій
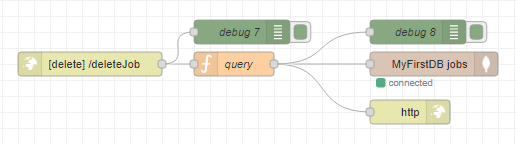
Для видалення виділеної в таблиці вакансії створюємо flow(потік) в середовищі NodeRed, який складається з наступних вузлів: http in (method :deleted), function, debug, http response, mongodb out
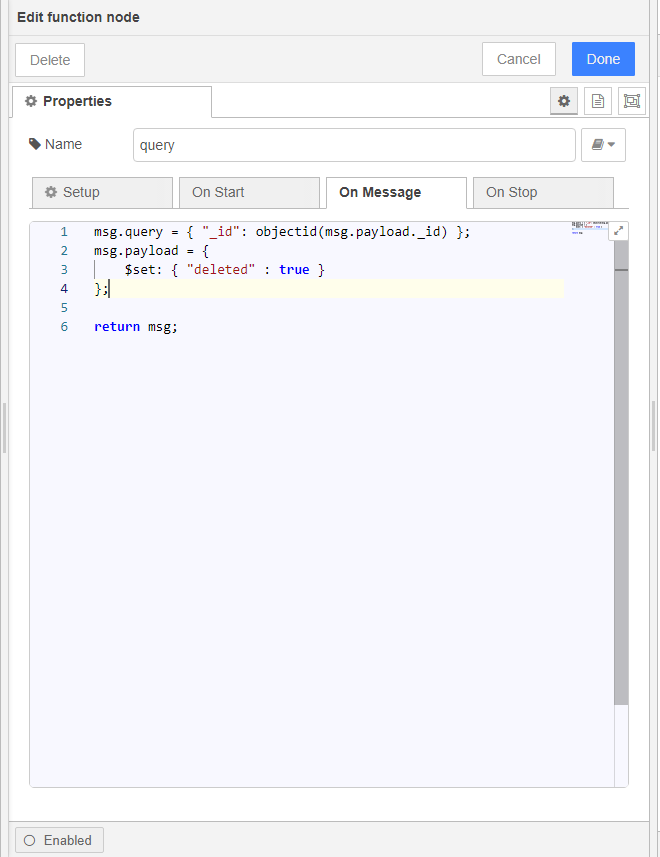
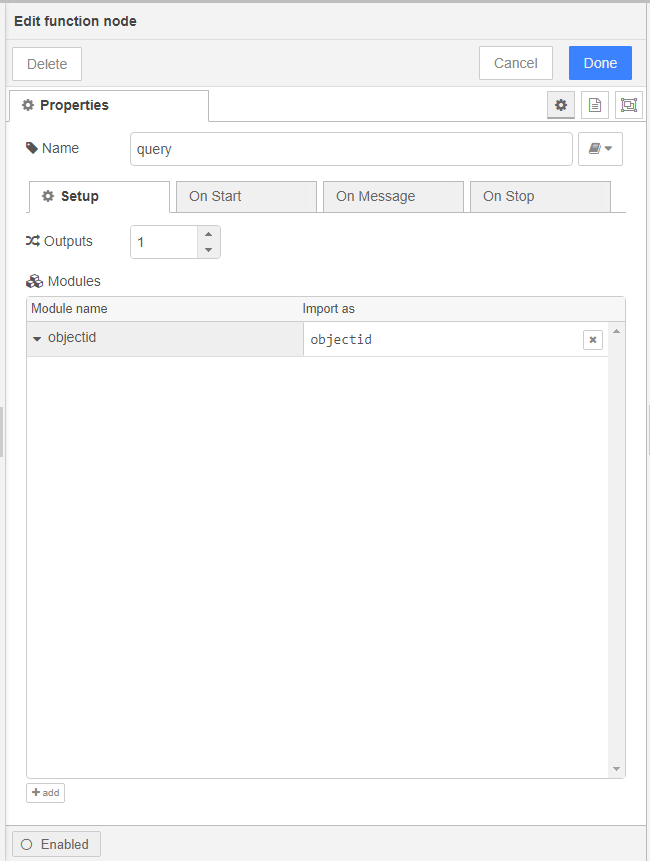
 Вузол function (query):
Вузол function (query):

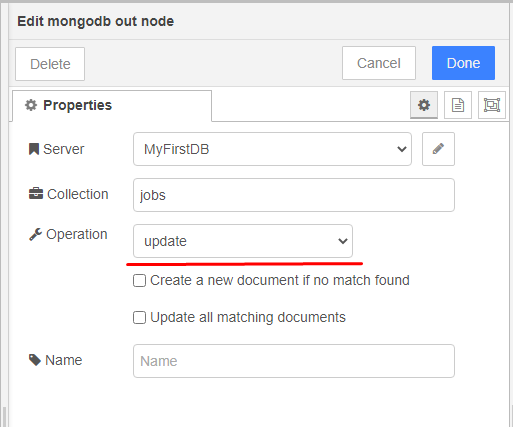
 Вузол mongodb out:
Вузол mongodb out:
 Тобто даний потік, буде здійснювати не безпосереднє видалення об'єкта з бази даних, а оновлюватиме його властивість “deleted”.
Тобто даний потік, буде здійснювати не безпосереднє видалення об'єкта з бази даних, а оновлюватиме його властивість “deleted”.
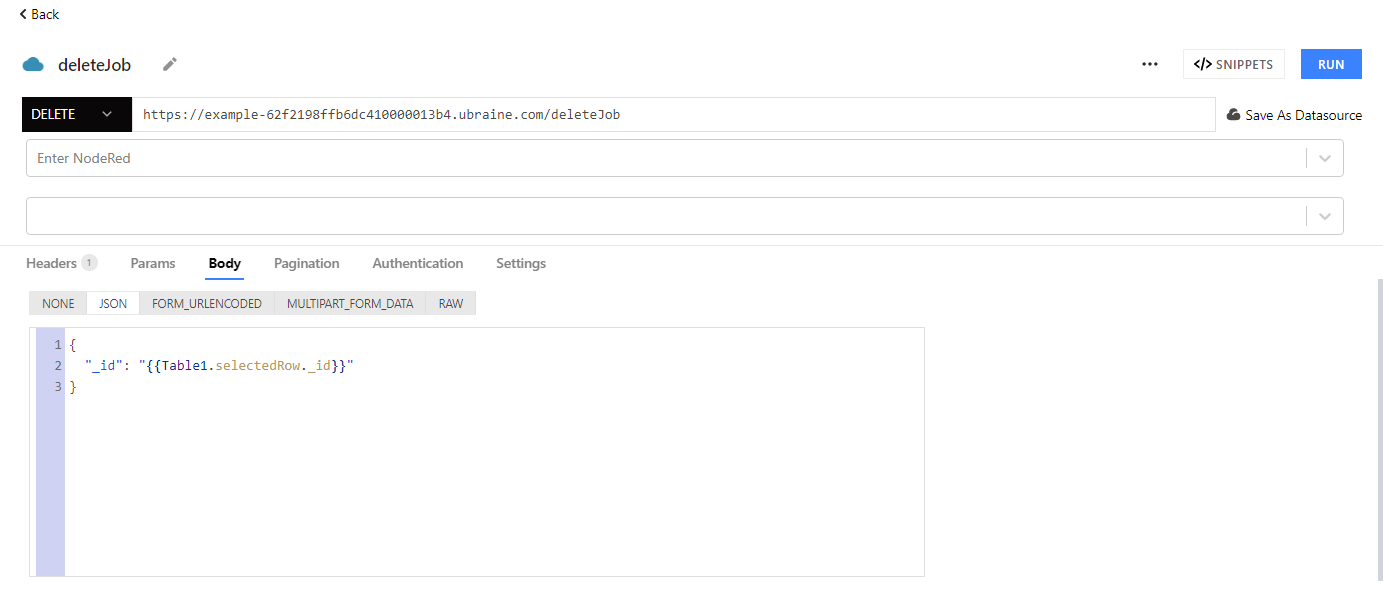
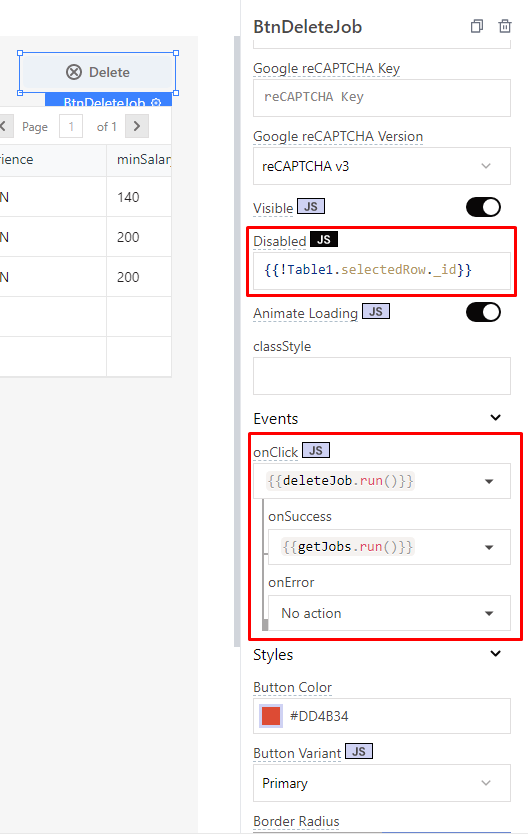
В середовищі UI Editor створюємо API Call, method Delete, в тілі якого передаємо лише поле "_id" яке виступає унікальним ідентифікатором обєкта який видаляємо.
 На кнопку Delete здійснюємо дві дії:
На кнопку Delete здійснюємо дві дії:
- виклик API call (deleteJob)
- виклик API call (getJobs)



Top comments (0)