- UI Editor Layout
- Widgets Pane
- Adding UI Widgets
- Widget Settings
- Deploying UI
- Working with API
- API Panel
UI Editor Layout
Давайте почнемо з вивчення першого інструменту в екосистемі UBOS, який допоможе нам створювати інформаційні панелі, панелі адміністратора, додатки CRUD та інші типи веб-додатків швидше та майже без програмування.
Щоб відкрити візуальний редактор, нам потрібно клацнути меню UI Editor користувача в SERVICES

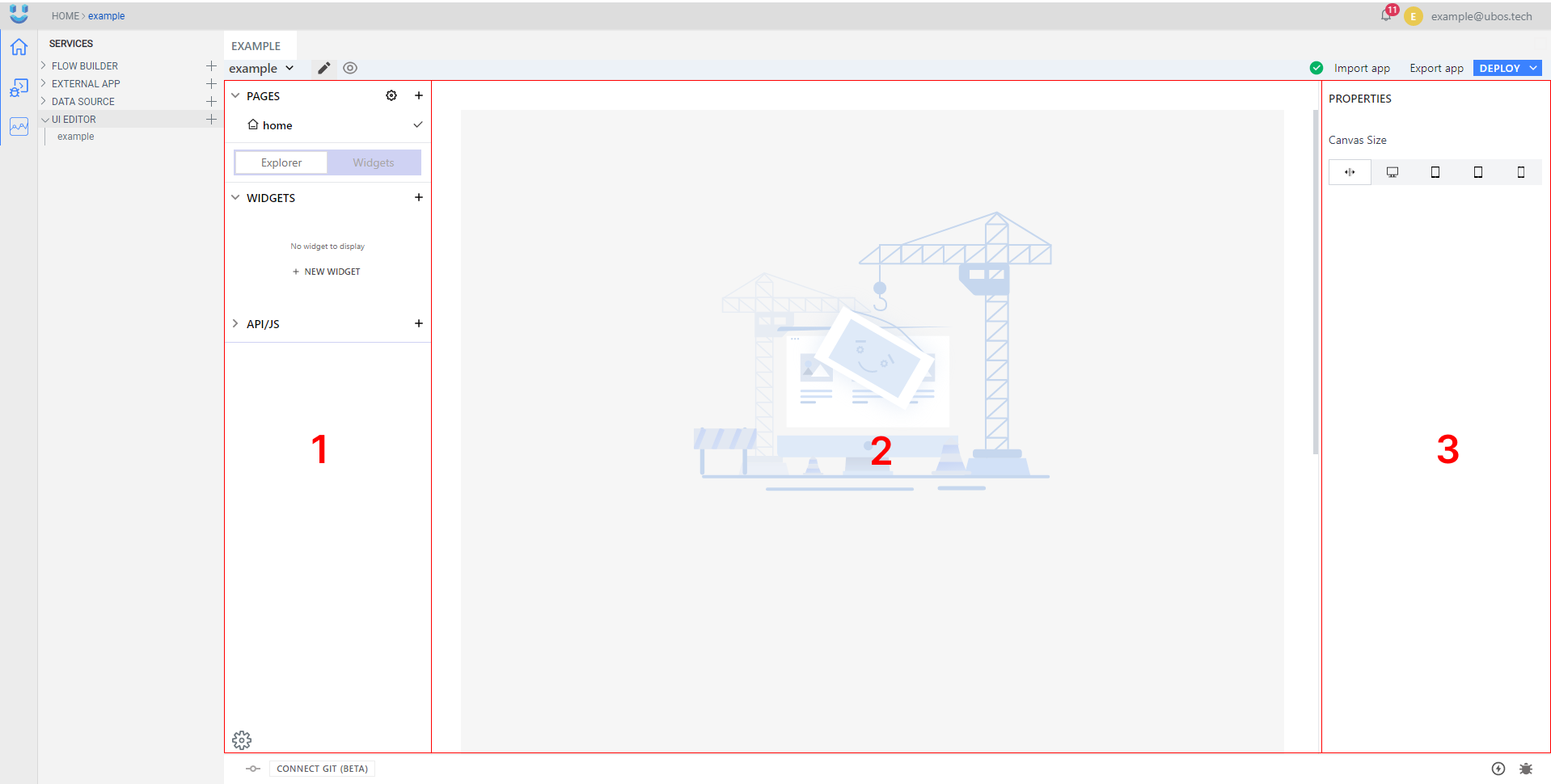
Після натискання UI Editor відкриється в основній робочій зоні.

Редактор інтерфейсу користувача має власний макет, який містить 3 головних вікна:
Sidebar - Допомагає створювати та організовувати сторінки, віджети інтерфейсу користувача та API для роботи з даними
Page Editor - Це полотно, куди ви можете перетягувати віджети інтерфейсу користувача з панелі віджетів і проектувати, як виглядатиме ваша сторінка. Кожна сторінка має власне полотно.
Widget Settings - Показує властивості вибраного віджета інтерфейсу користувача на полотні
Widgets Pane
Панель віджетів можна відкрити, натиснувши кнопку + на поточній сторінці. Після відкриття панелі ви побачите всі доступні віджети, які можна перетягнути на полотно сторінки для створення дизайну вашої сторінки
Adding UI Widgets
Кожен віджет із панелі віджетів можна перетягнути на полотно сторінки, щоб створити інтерфейс користувача. Після розміщення віджета на полотні сторінки його можна змінити, щоб він відповідав дизайну вашої сторінки та даним, які потрібно відобразити.
Список віджетів
- Button
- Chart
- Checkbox
- Container
- Datepicker
- Dropdown
- Filepicker
- Form
- Image
- Input
- I-Frame
- Maps
- Radio
- Rich Text Editor
- Tabs
- Table
- Text
- Video
Widget Settings
Кожен віджет має список властивостей, які можна налаштувати у вікні WIDGET SETTINGS у правій частині редактора інтерфейсу користувача. Щоб відкрити вікно налаштувань віджета, вам потрібно просто клацнути ярлик у верхній частині віджета. Властивості віджета можна використовувати для зміни стилю, даних або дії віджета.
Deploying UI
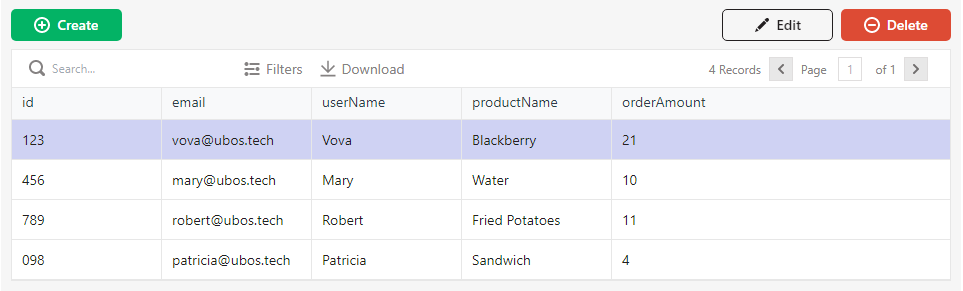
Давайте створимо зразок сторінки, яка складається з 3 віджетів кнопок і 1 віджета таблиці. Спробуйте налаштувати віджети на сторінці відповідно до прикладу нижче:

Коли сторінка буде готова, її потрібно розгорнути, щоб побачити її з боку кінцевого користувача. Для цього натисніть кнопку DEPLOY на верхній панелі, у модальному вікні, яке з’явиться після, натисніть View Application та у вашому браузері відкриється нова вкладка з URL-адресою попереднього перегляду вашої програми.
Working with API
Щоб зробити вашу програму динамічною, вам потрібні певні дані, ви можете отримати ці дані, створивши API. Ви можете візуалізувати будь-які дані, отримані від виклику API, за допомогою встановлених віджетів

Ви можете створити новий API, натиснувши кнопку + у бічній панелі меню на поточній сторінці. Після натискання ви повинні побачити панель API, де можна редагувати властивості API
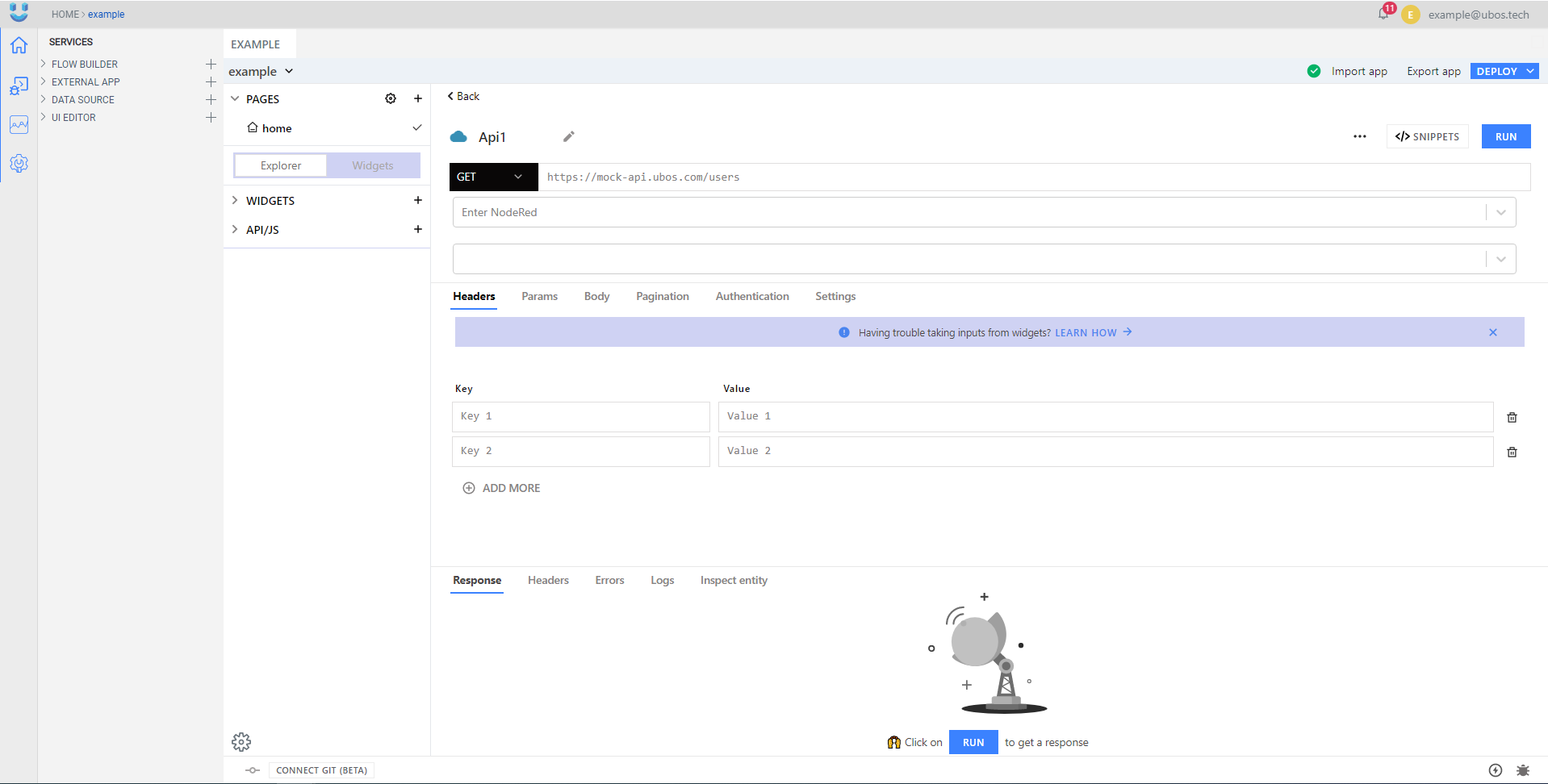
API Panel
Тут ви можете змінити свій API за допомогою інтерфейсу REST. API підтримує всі методи REST HTTP GET, POST, PUT, DELETE, PATCH, і тут ви можете налаштувати значення заголовка, полів тіла та параметрів.

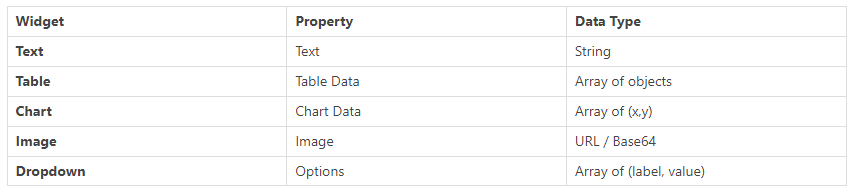
Значення для REST API можна отримати з віджетів,
ввівши {{ widgetName.propertyName }} у поле.


Top comments (0)