- Creating new Flow service
- Flow Builder Layout
- Creating first HTTP Endpoint
- Connecting API to HTTP Endpoint
- Displaying data on UI
Flow Builder дає вам можливість створювати потужні робочі процеси, які можуть інтегрувати широкий спектр зовнішніх систем і створювати складну логіку для вашої програми. В одній робочій області ви можете мати кілька екземплярів Flow Builder, які можна об’єднати або створити як окремі мікросервіси.
В якості бази для Flow Builder використовується система з відкритим кодом Node-red. Node-RED — це візуальний інструмент, створений компанією IBM Emerging Technology і спільнотою з відкритим кодом для розробки API, апаратних пристроїв (IoT) і різних онлайн-сервісів. Ви можете створити складний потік із широким набором вузлів і модулів (3100+) і розширити потік за допомогою будь-яких пакетів Node.js, доступних у публічному сховищі (225 000), або створити власний вузол.
Creating new Flow service
Щоб створити новий редактор потоків, вам потрібно відкрити диспетчер служб і натиснути кнопку + у рядку з назвою FLOW BUILDER, після чого ви побачите модальне вікно, у якому ви можете написати назву для нової служби та вибрати версію.
Після заповнення всіх полів натисніть кнопку Create NodeRed, і платформа UBOS почне процес встановлення для вас нового сервісу, в середньому це може зайняти 15-20 секунд. поки послуга не буде доступна для вас, перш ніж ця служба буде в режимі очікування, і ви зможете знайти її в спадному списку NodeRed у менеджері послуг
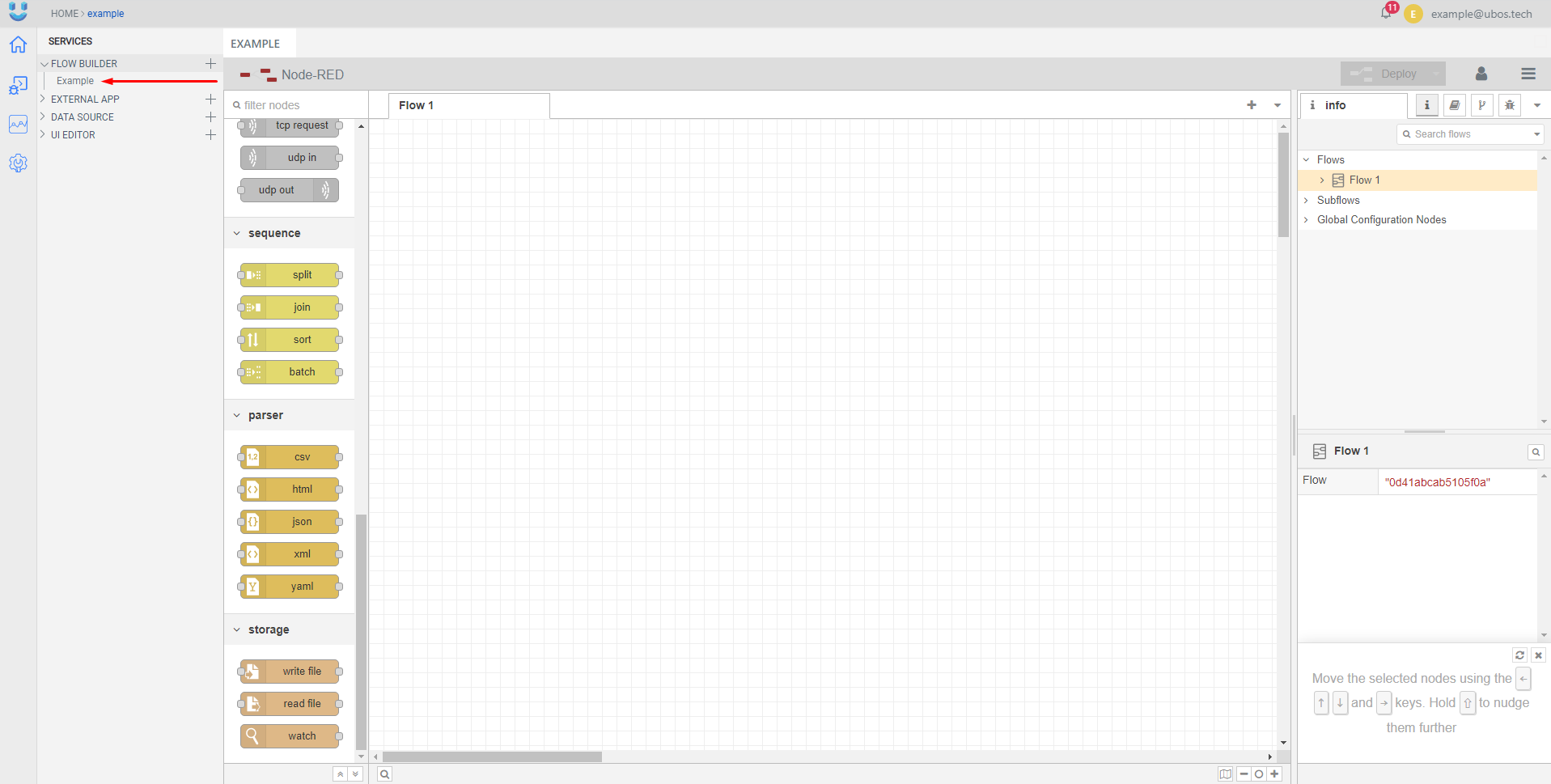
Після того, як новий сервіс стане доступним, щоб відкрити його, потрібно клацнути на назві сервісу, і він відкриється в Основній робочій зоні.

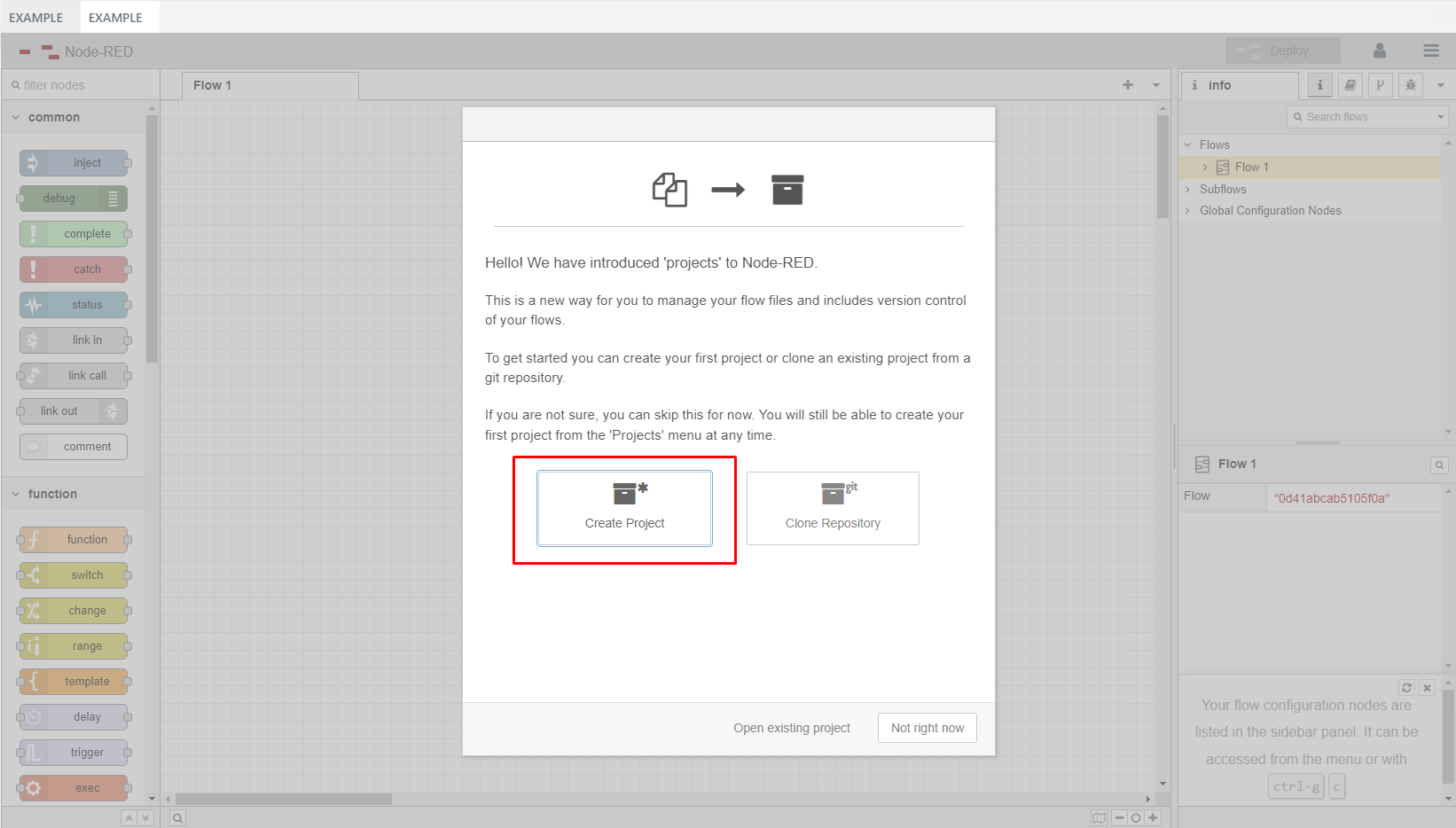
Після першого натискання на назву вашого середовище, NodeRed вам надасть можливість створити новий проєкт, або скопіювати вже наявний.
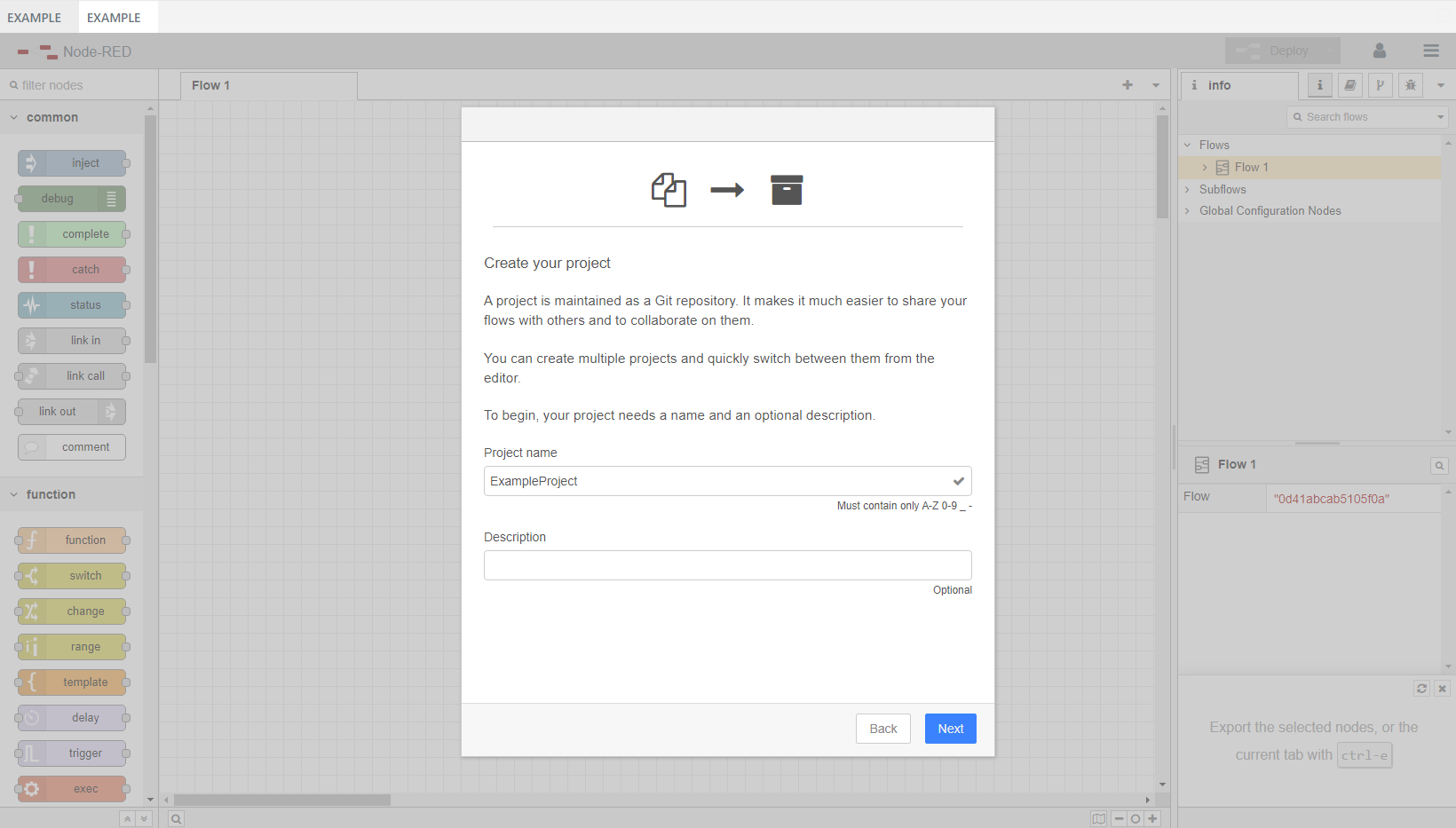
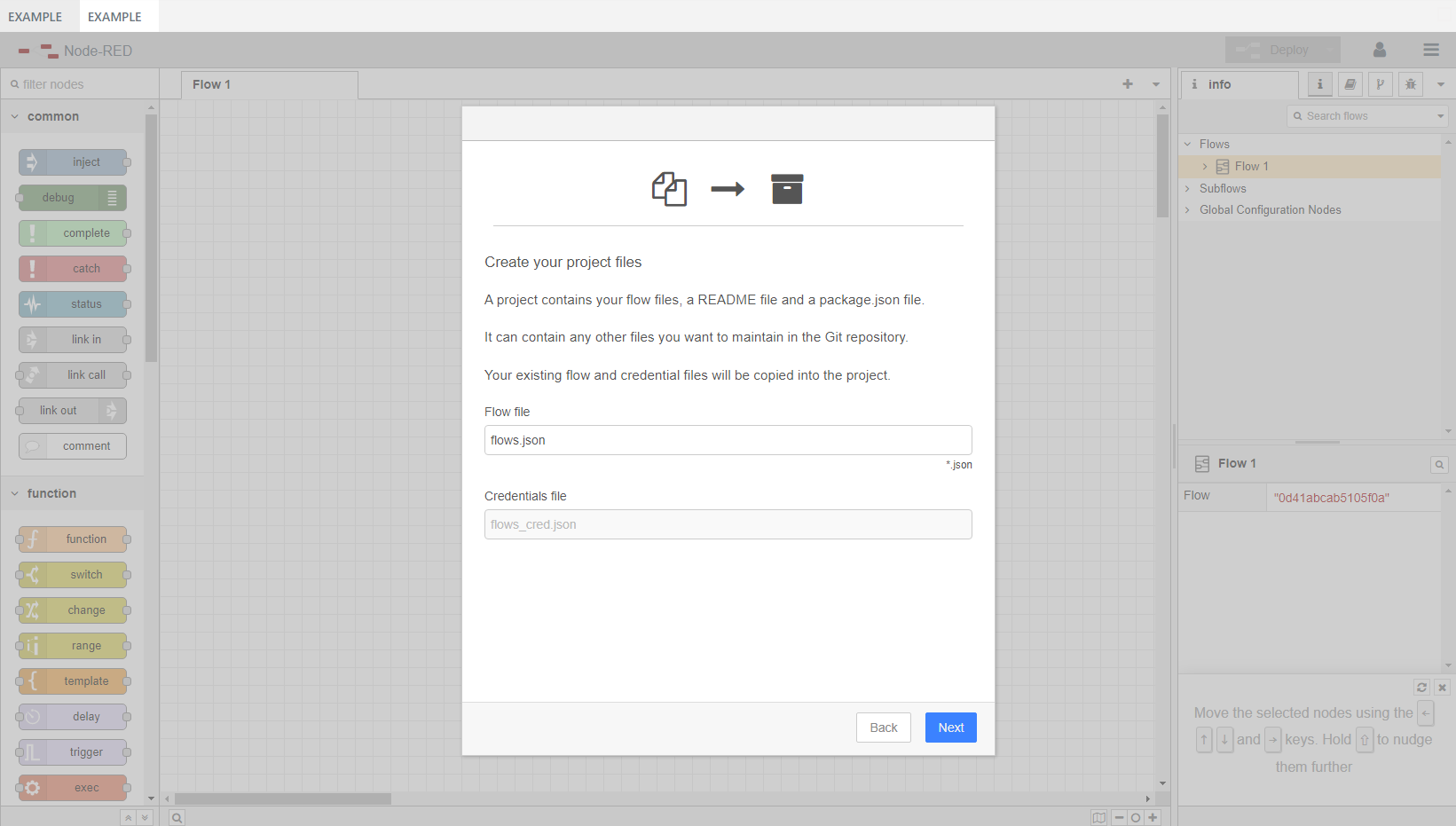
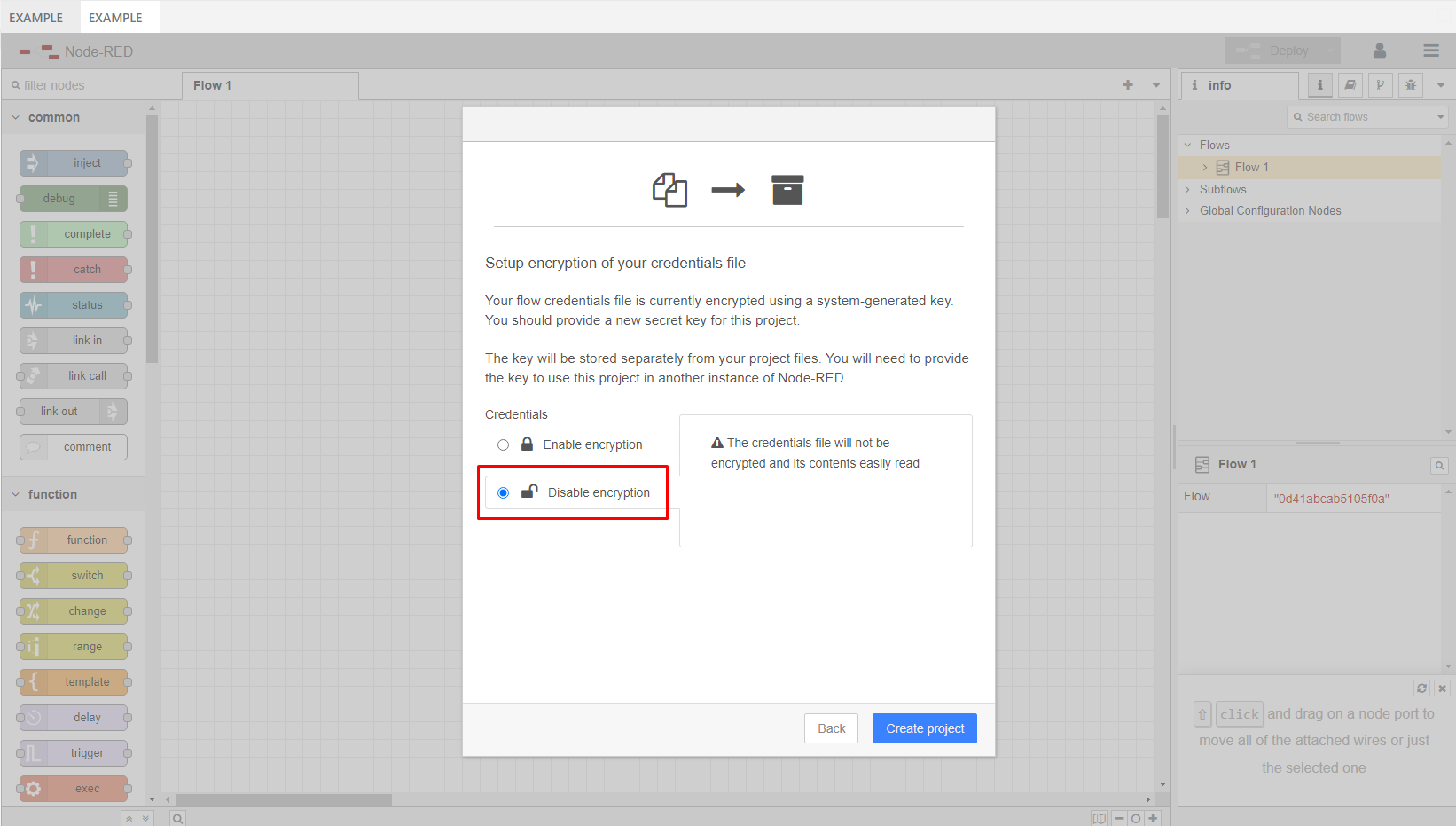
 Сценарій копіювання існуючого проєкту ми поки не розглядаємо. Щоб створити новий проєкт потрібно натиснути на поле з назвою “Create Project”. Після цього потрібно ввести заповнити поля: Username, Email, Project name, description (не обов'язково), залишити поле prject Flow file без змін, та обрати Credentials: Disable encryption.
Сценарій копіювання існуючого проєкту ми поки не розглядаємо. Щоб створити новий проєкт потрібно натиснути на поле з назвою “Create Project”. Після цього потрібно ввести заповнити поля: Username, Email, Project name, description (не обов'язково), залишити поле prject Flow file без змін, та обрати Credentials: Disable encryption.




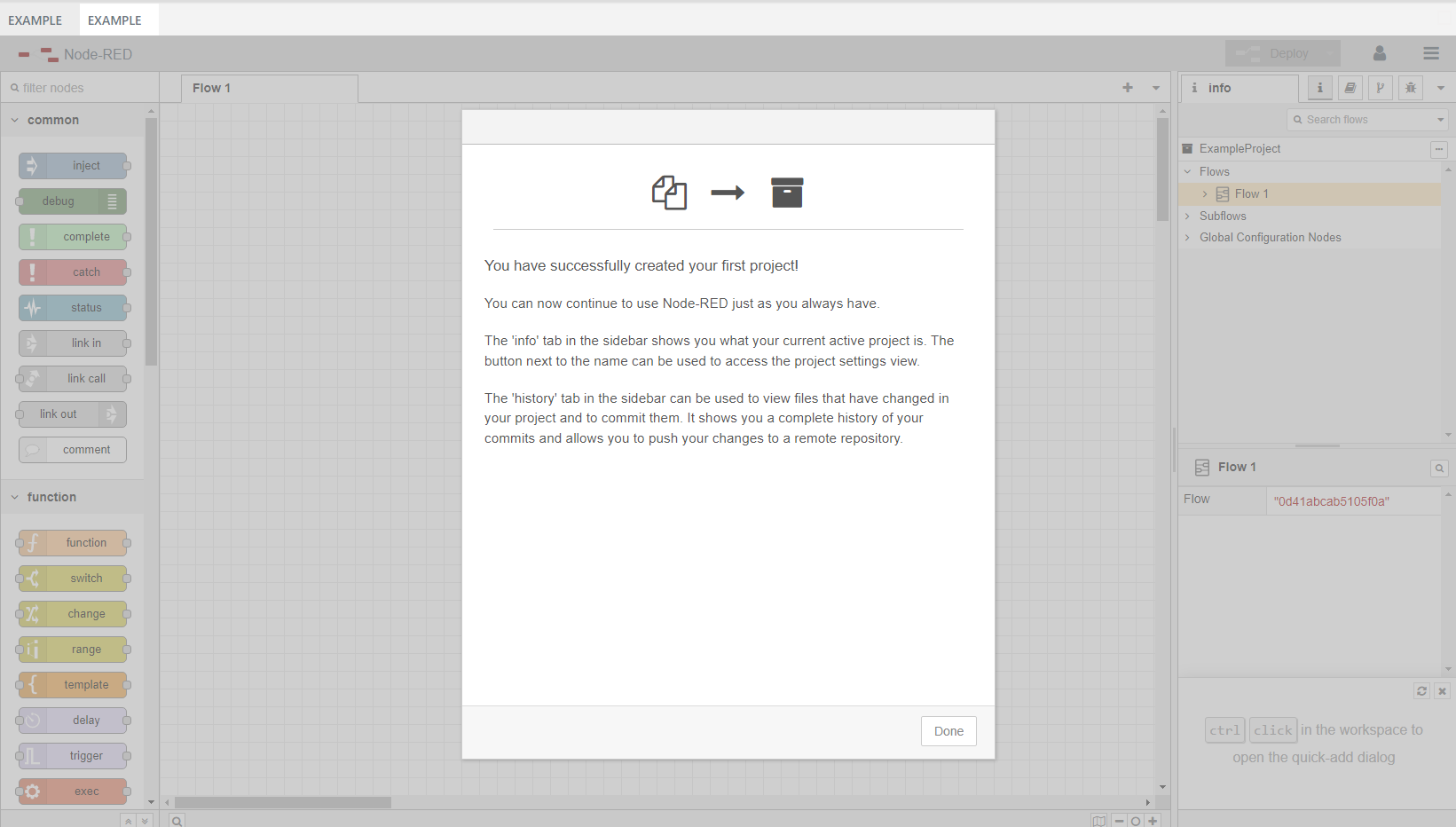
 Після появи цього повідомлення середовище NodeRed готове для роботи.
Після появи цього повідомлення середовище NodeRed готове для роботи.
Flow Builder Layout

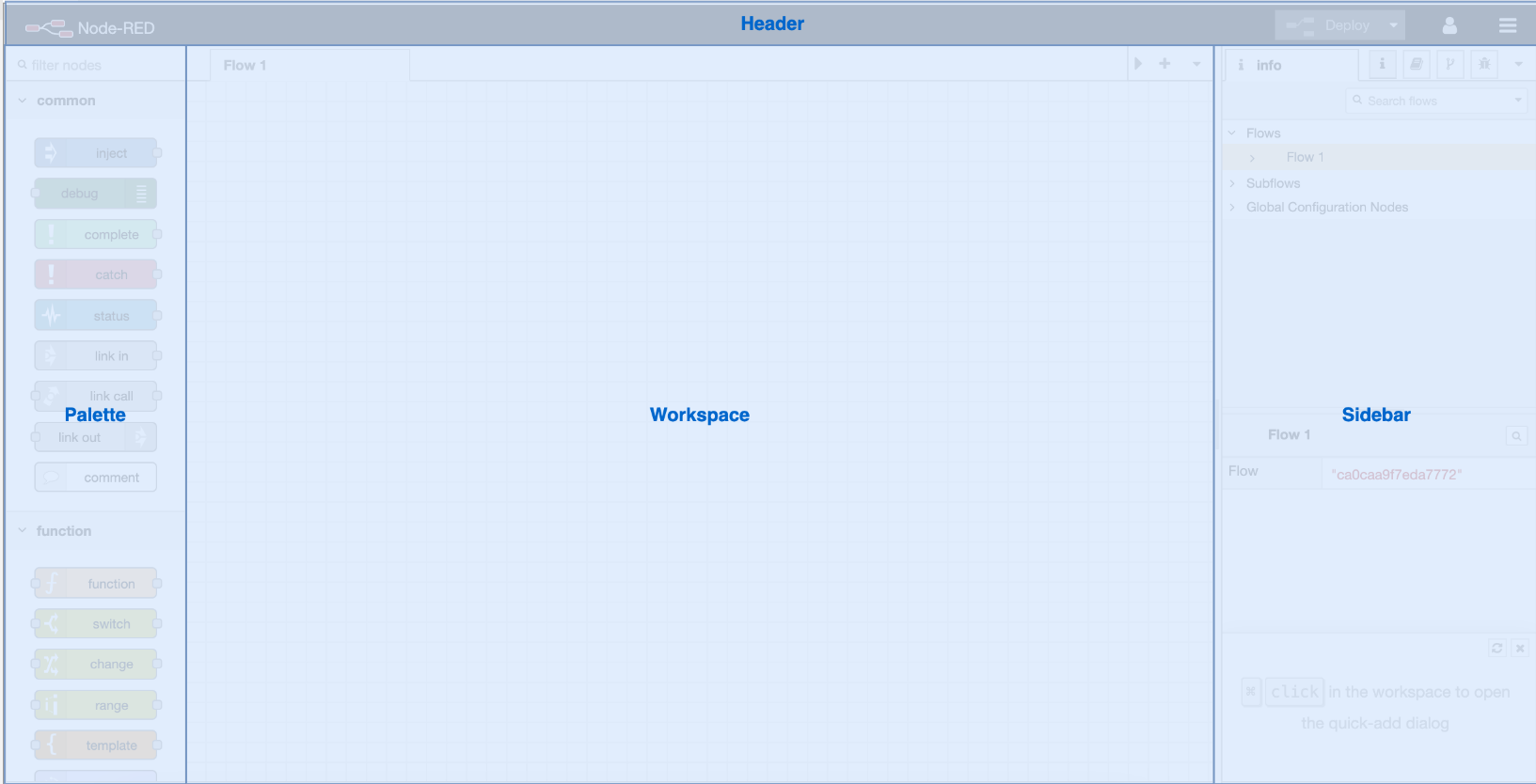
Базовий макет Flow Builder складається з 4 основних областей
- Header - Тут ви можете знайти різні варіанти розгортання потоку та головне меню Flow Builder
- Palette - Містить усі доступні для використання вузли
- Workspace - Область, де створюються потоки
- Sidebar - Містить вкладки, які надають широкий спектр корисних інструментів у редакторі
Creating first HTTP Endpoint
Cтворимо простий HTTP Endpoint, який повертатиме нам статичний текст «Hello World!». Перетягнімо кілька вузлів у робочу область з палітри.
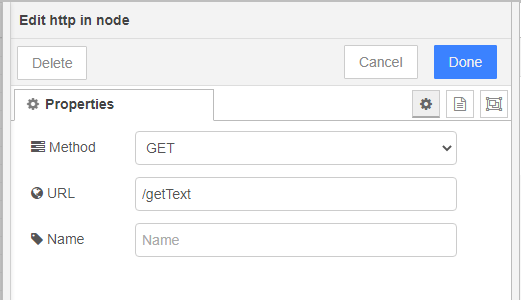
Спочатку вам потрібно знайти вузол HTTP In, перетягнути його на робочу область і подвійним кліком відкрити налаштування вузла
Вузол HTTP In прослуховуватиме запити. У вікні налаштувань вам потрібно вибрати метод, це буде метод GET, і вказати назву кінцевої точки /hello в полі URL-адреси, після чого натиснути кнопку Done у вікні налаштувань.

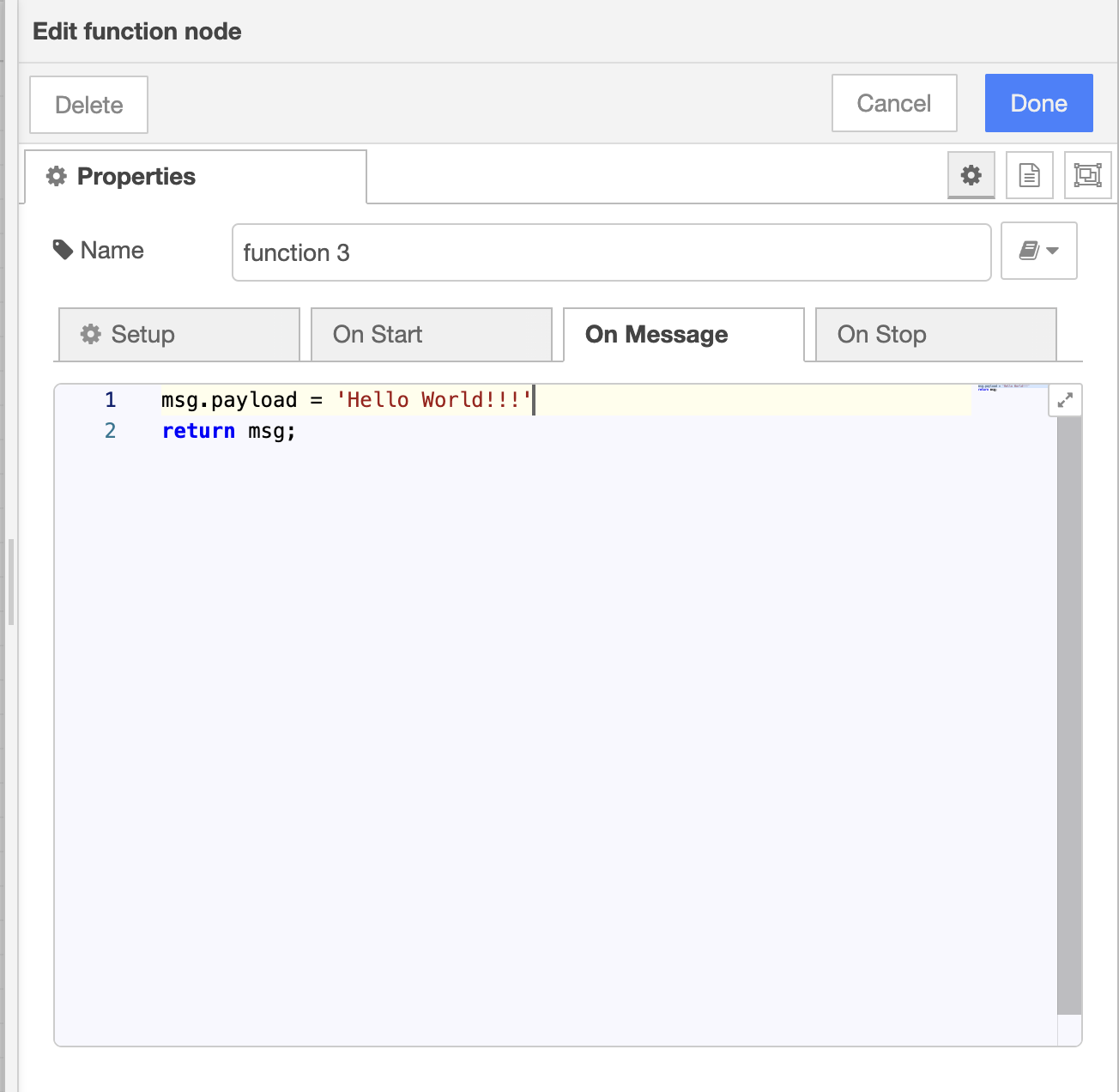
Далі знайдемо вузол function, перетягнемо його в робочу область і з’єднаємо з вузлом HTTP In.
function
 Нашому потоку потрібно відповісти на запит із даними з вузла Function, для цього знайдемо вузол HTTP Response і підключимо його до вузла Template.
Нашому потоку потрібно відповісти на запит із даними з вузла Function, для цього знайдемо вузол HTTP Response і підключимо його до вузла Template.
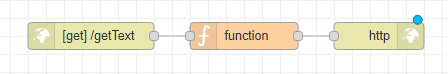
Ваш потік має виглядати так:

Тепер вам потрібно розгорнути свій потік, щоб зробити його доступним, для цього натисніть кнопку Deploy в заголовку редактора потоку.

Connecting API to HTTP Endpoint
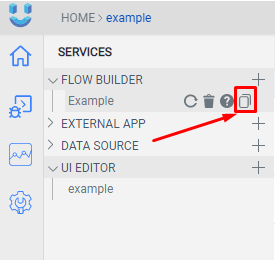
Щоб підключити API до кінцевої точки HTTP, перемкніть редактор на UI Editor. У редакторі інтерфейсу користувача потрібно відкрити список доступних API для поточної сторінки, клацнувши рядок APIS і клацнувши API1 зі списку, щоб відкрити панель API.
Якщо ви не бачите API1 у списку, ви можете створити новий, натиснувши кнопку + у рядку APIS
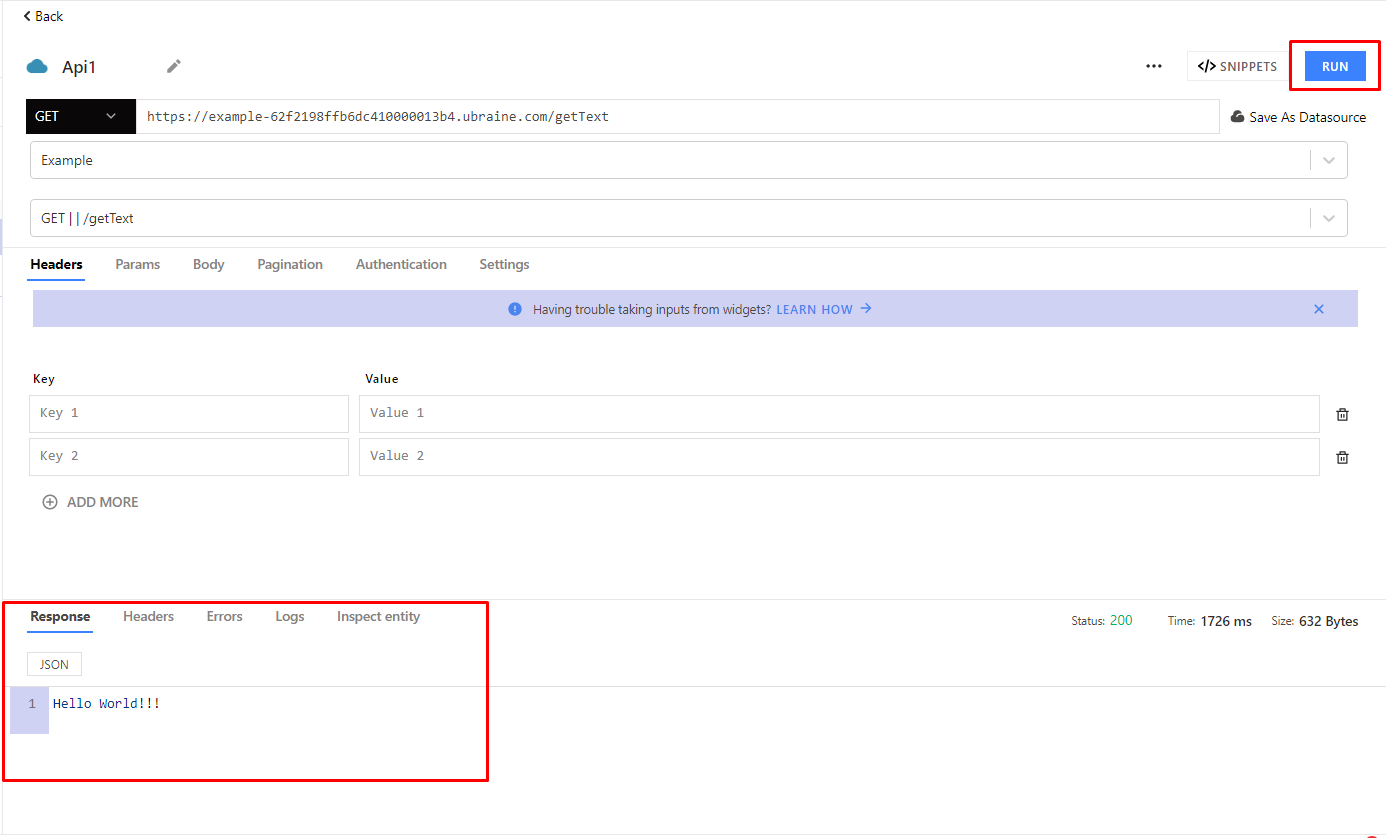
Далі потрібно додати посилання на Endpoint. Нам потрібно скопіювати посилання на node-red та добавимо назву API

Щоб перевірити API потрібно натиснути кнопку Run, і ви побачите відповідь у полі Response

Щоб закрити панель API, натисніть кнопку Back.
Displaying data on UI
Щоб відображати дані в інтерфейсі користувача, нам потрібно мати 2 віджети, один віджет буде віджетом button, який запускатиме API1, а другий буде віджетом text, який відображатиме відповідь.
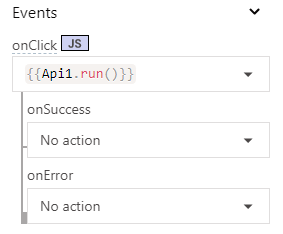
Ви можете додати новий віджет «Button» до редактора сторінок або використати вже існуючі. Далі відкриємо вікно «SettingsWidget» віджета «Button», і внизу вікна буде розділ налаштувань Action та властивість із назвою onClick, клацніть це поле, і ви побачите список доступних дій.
Після вибору API1 ви побачите, що властивість onClick змінилася. Тож після того, як це зміниться, коли ви натиснете цю кнопку, він запустить наш API1, який зробить HTTP-запит до нашого Example

Тепер відобразимо дані відповіді з API1 у віджеті text. Для цього вам потрібно перетягнути новий віджет введення з панелі віджетів у редактор сторінок і відкрити вікно налаштувань віджета.
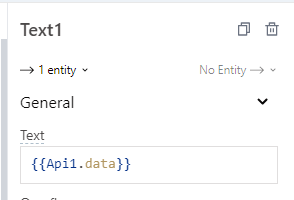
У вікні Параметри віджета знайдіть властивість Text за замовчуванням, у ньому ви можете написати статичний текст або додати динамічні дані. Нам потрібно додати динаміку, яка відображатиме дані відповіді з API1. Для цього вам потрібно написати команду всередині властивості Text.
Команда виглядатиме так: {{Api1.data}}

Тепер розгорнемо додаток інтерфейсу користувача та перевіримо внесені зміни. Спробуйте натиснути кнопку, яку ви налаштували, і подивіться, які дані з’являться у вхідних даних, які мають відображати дані.


Top comments (0)