Це готовий модуль авторизації з якого можно починати писати проєкт, щоб не писати все з початку.
Він включає в себе панель адміна, де можно створювати нових користувачів, керувати їхнім доступом до сторінок, та можливістью змінювати самі сторінки відповідно до користувацької ролі.
Систему реєстрації користувача, за допомогою відправки листа підтвердження на імейл. Та функціонал скидання паролю.
На початку створюємо нове середовище на UI, node-red, та імпортуємо наші пакети.
Node-Red
SSH: git@gitlab.com:ubos-academy/authorization_module/authorization_nodered.git
HTTPS: https://gitlab.com/ubos-academy/authorization_module/authorization_nodered.git
UI
SSH: git@gitlab.com:ubos-academy/authorization_module/authorization_ui.git
HTTPS: https://gitlab.com/ubos-academy/authorization_module/authorization_ui.git
!!! Важливо, після того, як імпортували до себе модуль авторизації, видалити посилання на гіт, і під'єднати свій репозиторій під проєкт. А також створити нову базу даних, і видалити стару, яка використовувалась в проєкті!!!
Admin Panel
Після імпортування пакетів, в UI та Node-red з'являться готові сторінки та APIs, опис яких наведено далі.
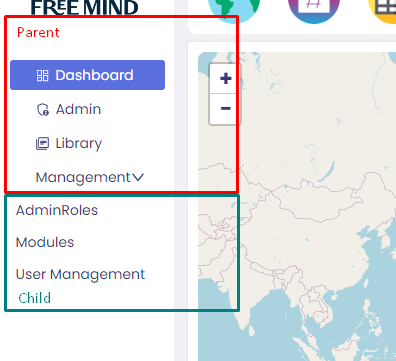
Modules
Тут ми створюємо сторінки які будуть показуватись в бічній панелі. Важливо, щоб назва сторінки в модулі співпадала з назвою сторінки в UI Editor.

В Parent Modules записуємо назви сторінок які одразу видно.
В Child Modules вказуємо назви сторінок, які будуть показуватись при наведені на батьківський елемент.
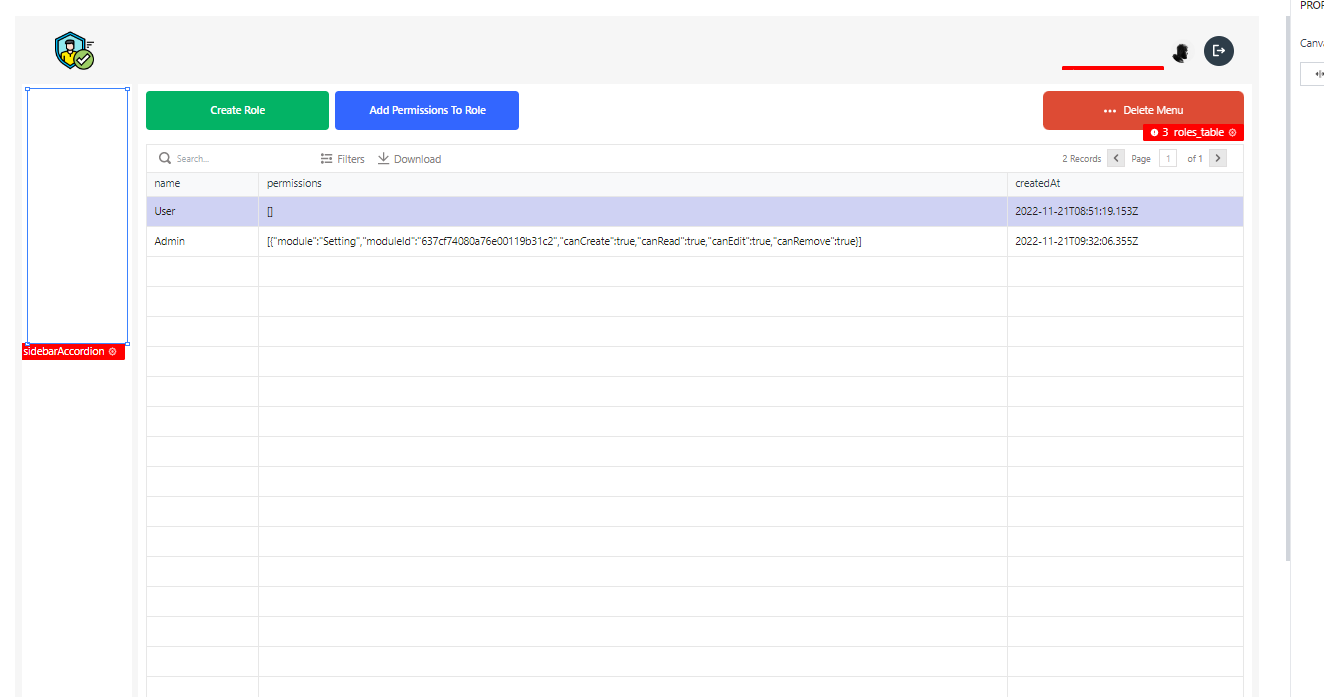
Admin Roles
В Admin Roles ми створюємо ролі, які матимуть різний доступ до сторінок.

На кнопку Create Role - ми створюємо назву ролі.
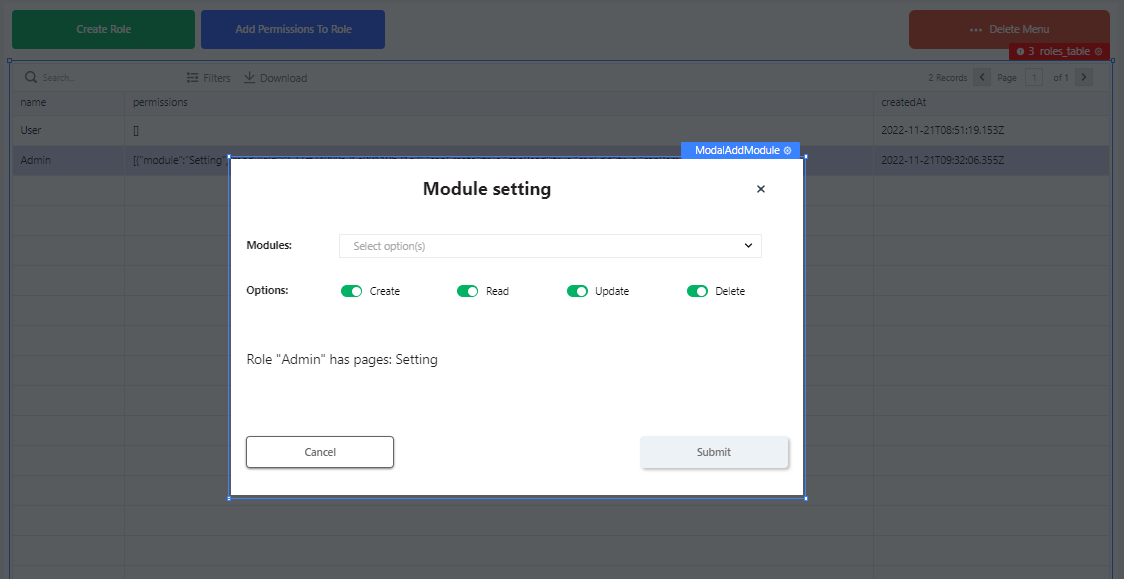
На кнопку Add Permissions To Role - ми додаємо до вибраної ролі модулі. Це сторінки, які буде бачити користувач з вказаною роллю. Перед тим ми мусимо створити сторінки в Modules

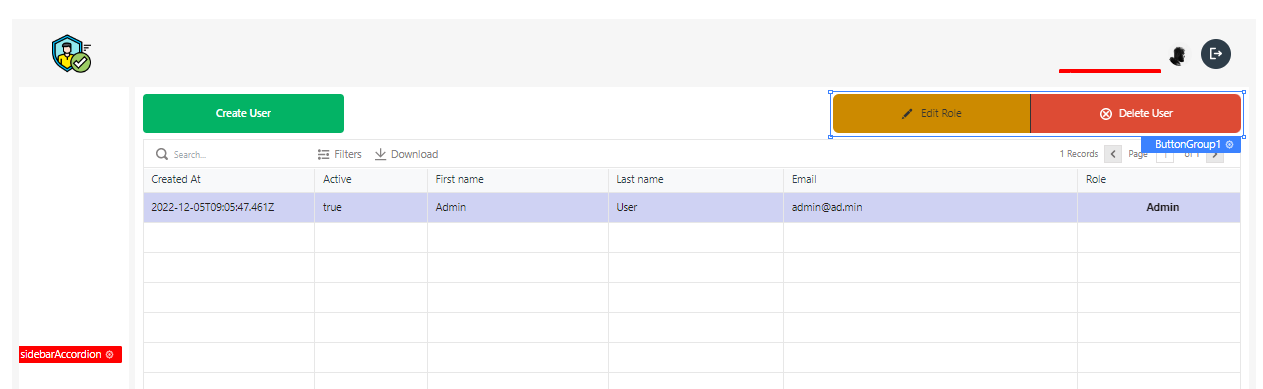
User Management
В User Management знаходиться вся інформація про користувачів, які зареєстровані. Тут можемо створити, нового користувача. Змінити роль вже існуючому, або зовсім його видалити.
User Pages
Так само, модуль ще має такі сторінки:
- Login
- Registration
- Registered (відкривається після реєстрації, )
- queryToResetPassword (водить імейл на скидання паролю)
- Info (після відправки імейлу на скидання паролю відкривається ця сторінка, що повідомлення надіслано на пошту)
- ResetPassword (вводиться новий пароль. Посилання на цю сторінку відправляється користувачу на пошту, яку він вів на сторінці queryToResetPassword )
- PasswordChanged (відкривається ця сторінка, коли користувач змінив пароль)
Налаштування
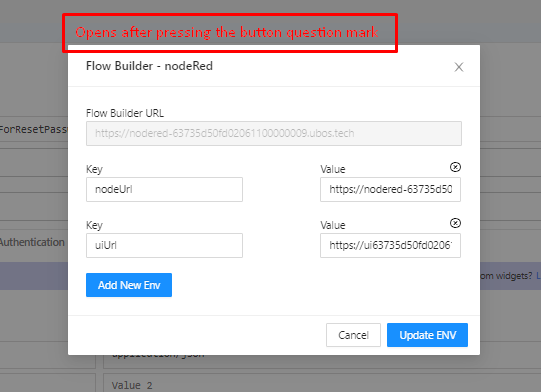
Додавання env
Це є аналогом звичаного env файлу. В ньому зберігаємо силки нашого нод-реду, та юайки. Бо ми силаємось не на пряму вставляючи посилання в кожен запит, а у файл env де зберігається наше посилання. За рахунок цього нам не потрібно всюди прописувати посилання, а тільки в одному місці, та всюди зсилатись на нього.
В сервіс панелі(вона знаходиться ліворуч), коли наводимо на назву нашого нодреду, праворуч від назви, з'являються кнопки з додатковими опціями. Спочатку натискаємо копіювати посилання, потім натискаємо на кнопку зі знаком питання. Там в розділі env вставляємо назву нашого нодреду в noderedUrl, а юайки в uiUrl. Те саме робимо в UI Edtitor де знаходиться наша юайка.
Виклик check_token
Коли відкритий наш модуль в UI Editor. Натискаємо на кнопку налаштування проєкту. Вона знаходиться в низу з ліва. Відкривається модальне вікно з налаштуванням проєкту. В інпуті з назвою Enter url check auth заміняємо url node-red на наш.
newURLNode-red/check_token
Як побудований захист(Access token)
Код доступу(Access token) ми зберігаємо в cookie під назвою user_name. Він скаладається з ID, та імейлу користувача.
В налаштуванях, нашого проєкту(де ми писали шлях до check_token), вказані сторінки до яких користувач має доступ без авторизації.
Якщо спробувати зайти на сторіку, на яку користувач має зайти, будучи авторизованим його автоматично перенаправить на сторінку Логін, бо він має відсутній токен.
Якщо токену не має, то завжди буде перенаправляти на сторінку Логін.
Токен створюється коли користувач заходить в систему. Далі, при кожному переході між сторінками, буде перевірятись, чи час токекну не минув. Якщо минув, то користувача розлогінить.
check_token
check_token - це флов, який декодить наш token, та повертає інформацію на його основі. Цю інформацію можно побачити, коли робимо якийсь редірект, то в панелі розробника в розділі Network, буде запит, який називаєтьтся me, там в response ми зможемо побачити всю інформацію про користувавча.
check_token будує наше меню, яке ми бачимо в бічній панелі. Він отримує роль користувача(кожна роль говорить, до яких сторінок можна мати доступ, та що саме на них робити). На основі цієї інформації він створює об'єкт з доступними сторінками, які повертає цей запит. А наш віджет Акрдеон(який відображає меню), чекає коли прийде ця відповідь щоб відобразити сторінки.







Top comments (0)