Наша платформа має декілька діаграм:

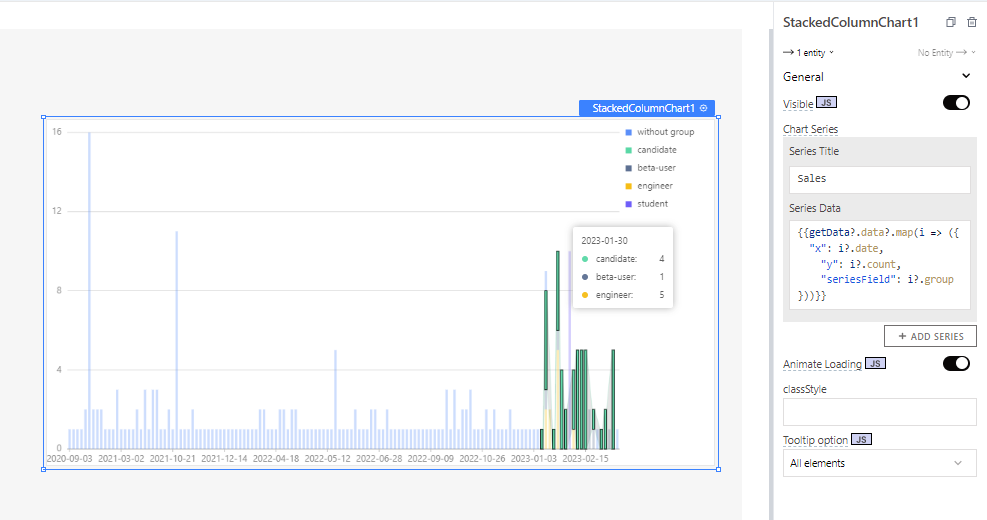
StackedColumnChart
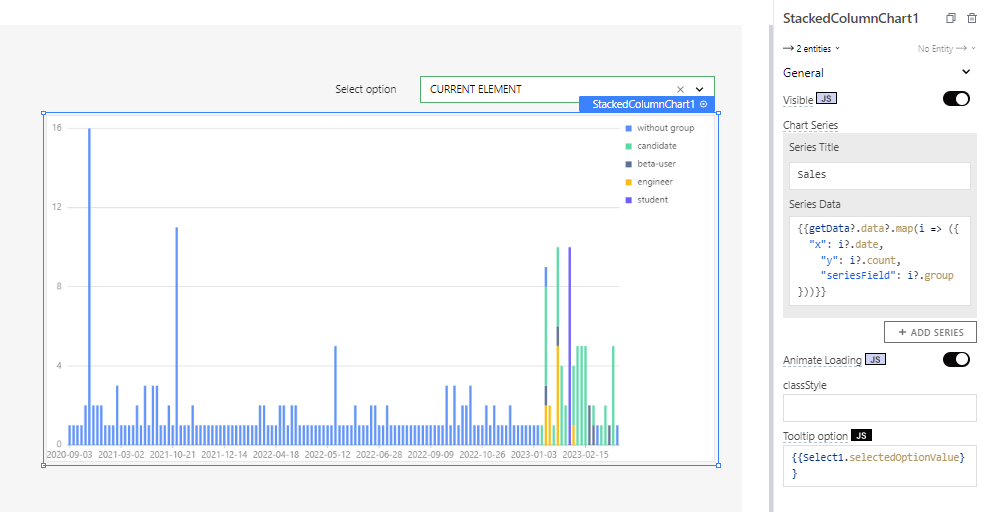
В цій діаграмі є 3 основних поля:
x - цей йде ось Х вона йде по горизонталі, переважно в ній пишуть час
у - ось Y вертикаль, зазвичай вказується кількість даних які хочемо показати
seriesField - вказуємо ім'я кожного елементу
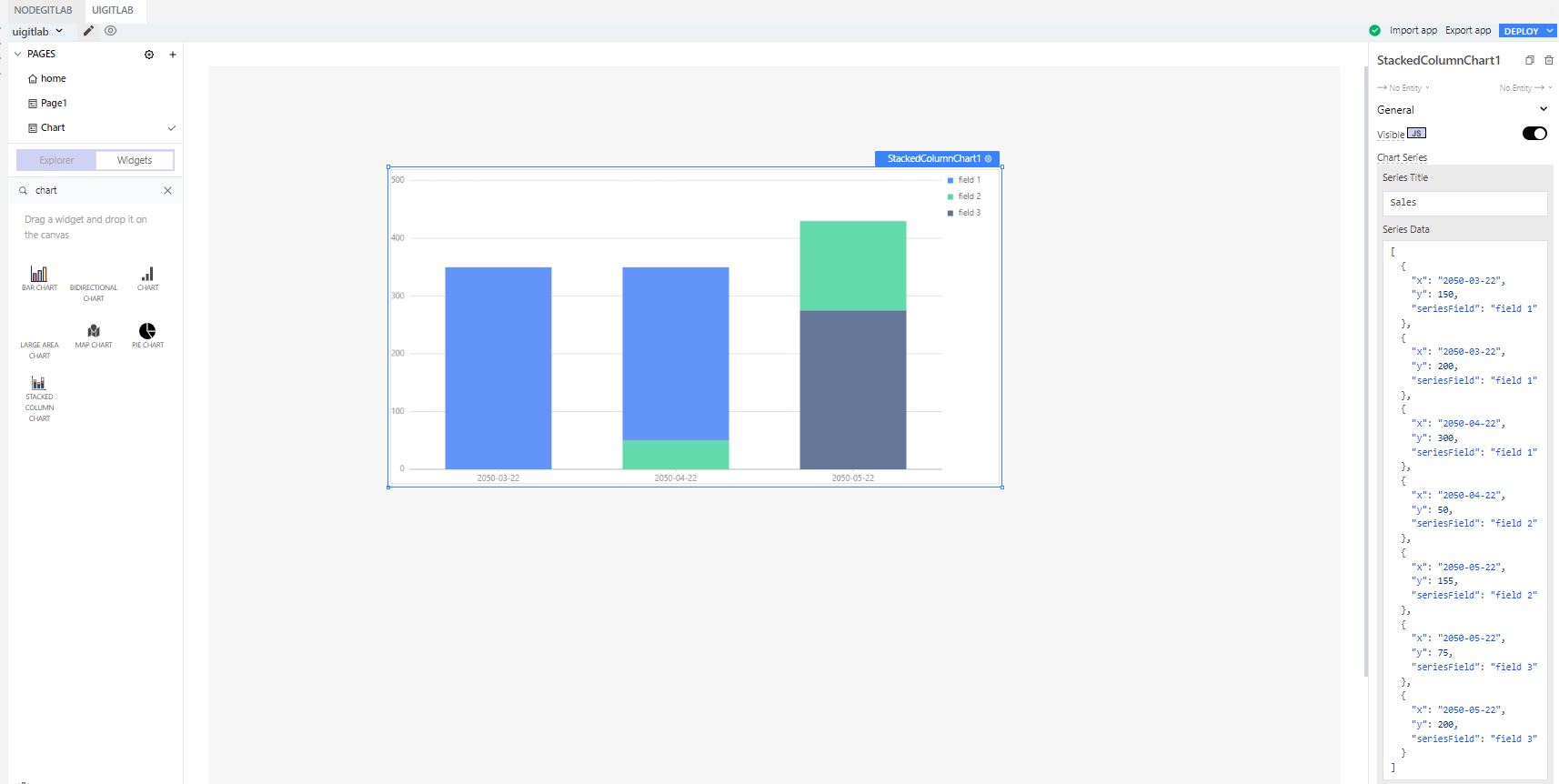
Дані які відображаються в діаграмі мають складатись з масиву об'єктів:
[
{
"x": "2050-03-22",
"y": 150,
"seriesField": "field 1"
},
]
Для прикладу, я створив API запит, який повертає інформацію про створених користувачів. Це в який день реєструвався новий користувач(x), до якого типу належить(seriesField), та яка кількість користувачів реєструвалась за день даного типу(y). Це є масив об'єктів.
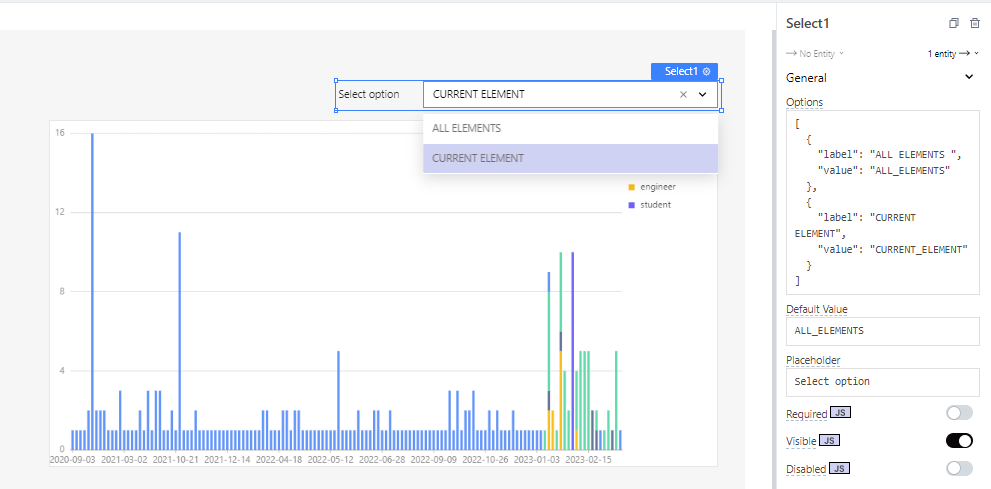
Так само таблиця має опцію Tooltip option. Тут вказується, що ми хочемо відображати при наведені на колонку в таблиці.
Якщо вибрано All elements, тоді при наведені на на будь, який елемент буде показуватись інформація по всій колонці, де знаходиться елемент на який ми навели.
Якщо вибрати Current element, тоді при наведені відображається інформація по тому елементу, на котрий навели курсор.
Для візуальної взаємодії, щоб користувач міг сам собі змінювати як він хоче бачити елементи в чарті, можемо створити віджет Select, та зробити в чарті посилання на селект.


Тепер користувач може сам вибирати, як він хоче щоб відображались дані, при наведенні на колонку.




Top comments (0)