Аби убезпечити свої дані, від можливого зникання та помилок, які можуть зруйнувати написане, або мати універсальний доступ до коду, ми під'єднаємо наші додатки до Git.
В даному прикладі буде використовуватись веб-сховище GitLab.
Необхідні умови:
- мати GitLab профіль
- створити два репозиторія без файлу Readme для Nodered та UI
GitLab
В gitLab створюємо два проєкти, для UI та NodeRed.
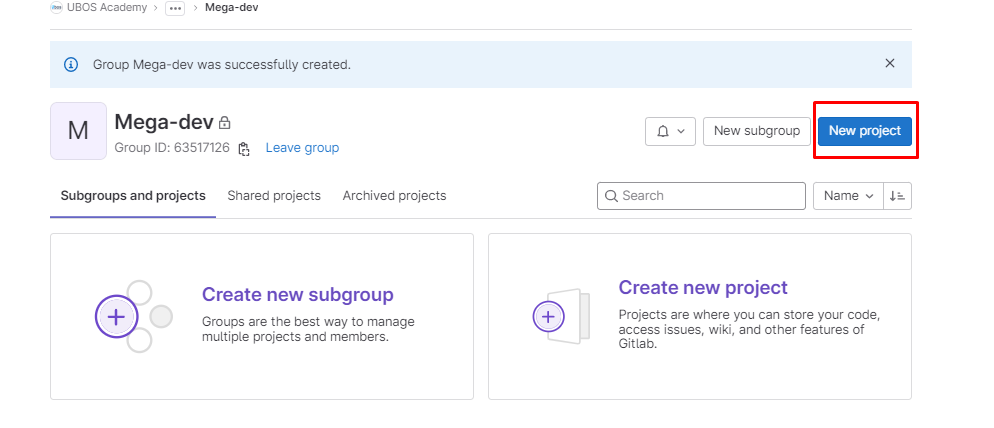
Коли знаходимось в групі, натискаємо на кнопку New project =>
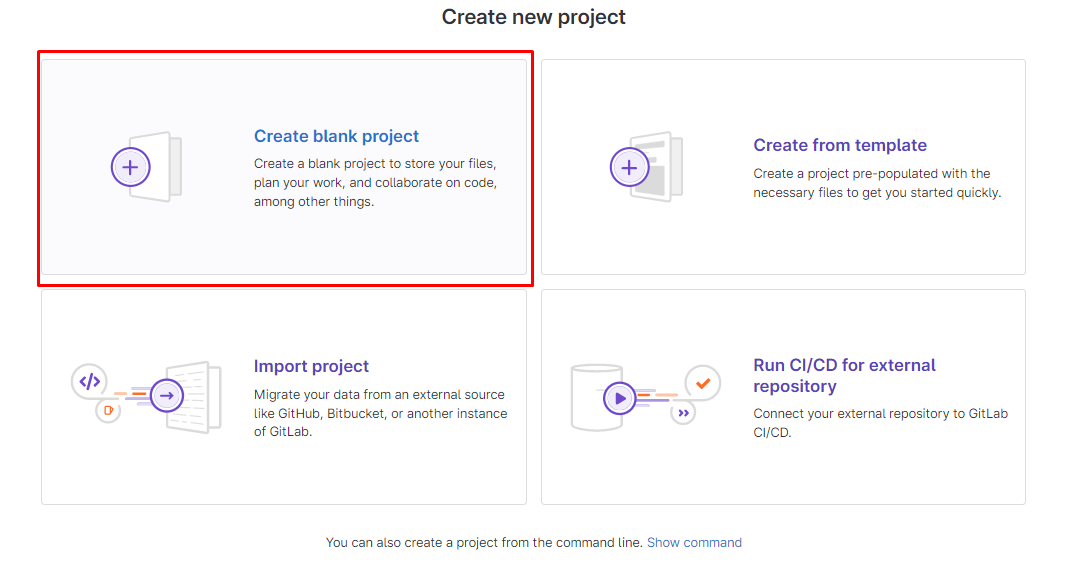
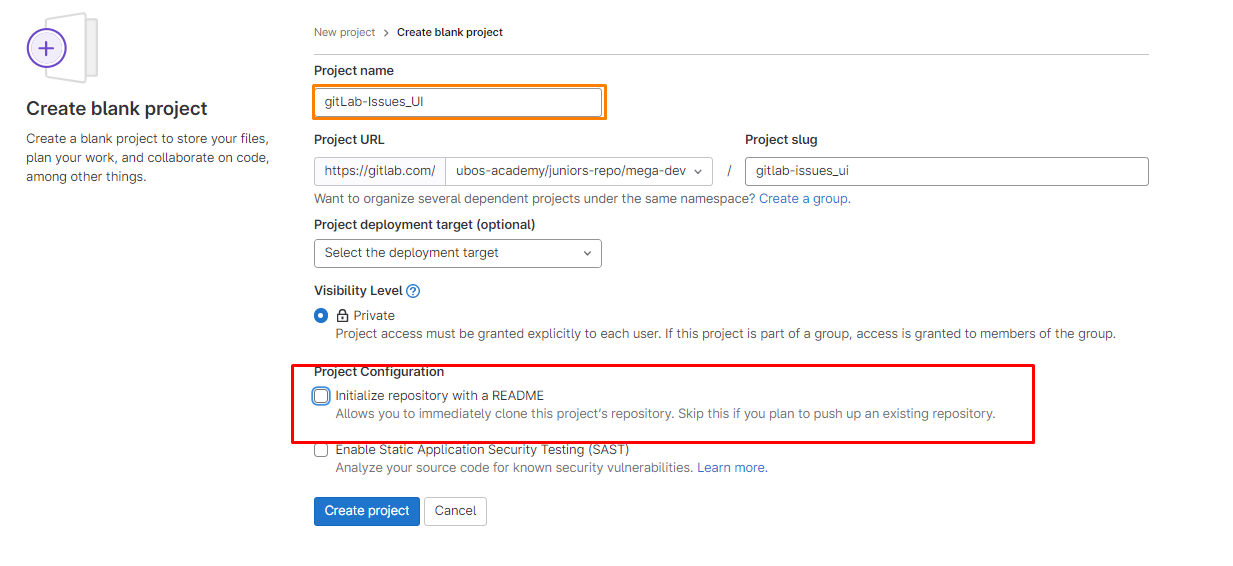
в модальному вікні вибираємо Create blank project =>
далі в налаштуваннях вводимо назву для проєкту, та в полі з конфігурацією прибрати галочку навпроти Initialize repository with a README, щоб створився без цього файлу =>
Create project.
Так само важливий момент як ми називаємо наш проєкт. Назва має бути зрозуміла. Не потрібно надто кротких назв, щоб коли ви прочитали, ви одразу зрозуміли, що це за проєкт, без написання додаткових пояснень в Readme файлі, що відбувається в даному проєкті. До прикладу, назвати проєкт Front чи UI погано, бо не зрозуміло, що саме відбувається.
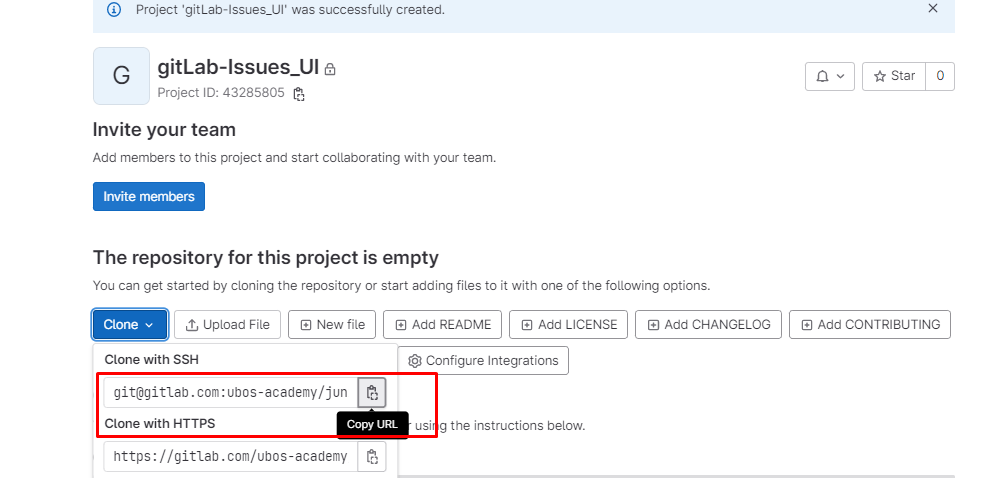
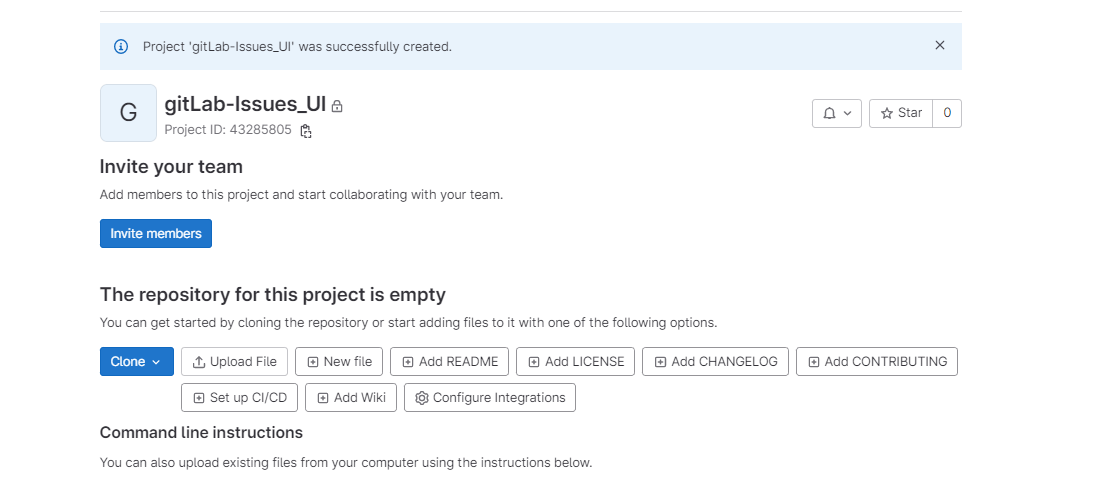
В GitLab натискаємо на кнопку Clone, та копіюємо стрічку з Clone with SHH.

UI
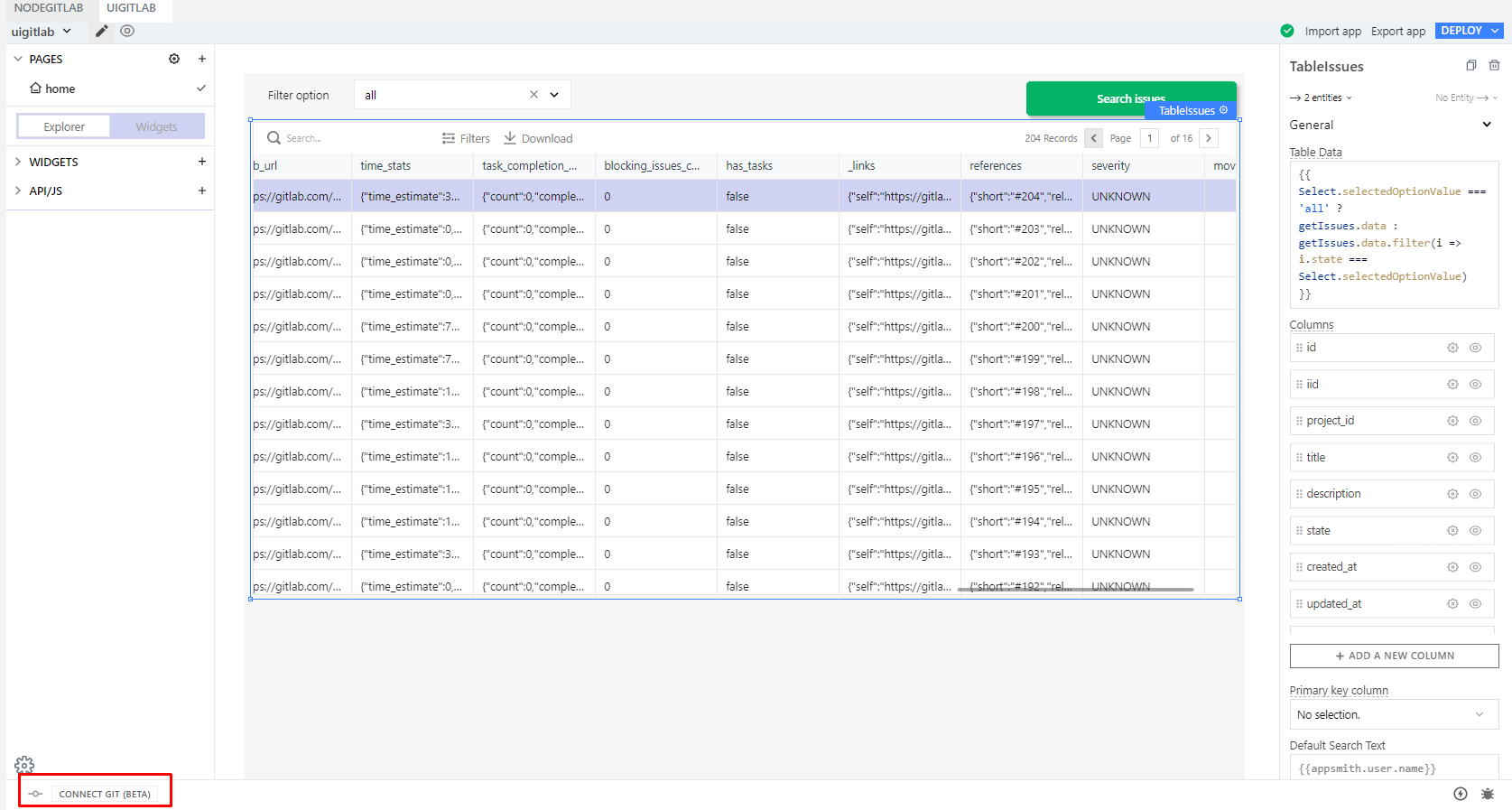
В UI Editor натискаємо на кнопку CONNECT GIT вона знаходиться в лівому куті з низу.

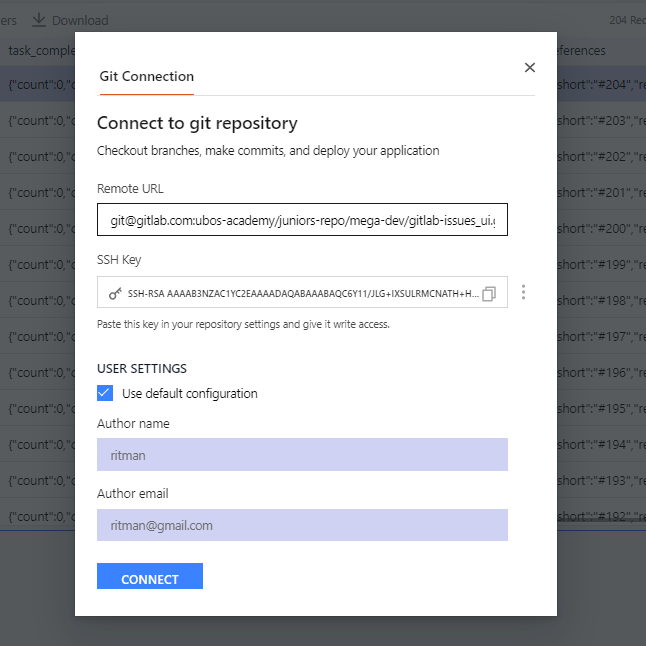
Відкривається модальне вікно, в яке ми вставляємо наш SHH ключ. Та натискаємо на кнопку Generate key.
З'являється SHH Key, та копіюємо його.

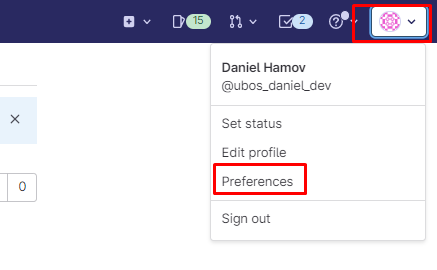
Далі заходимо на наш GitLab, натискаємо на іконку яка праворуч в горі, та вибираємо Perferences.

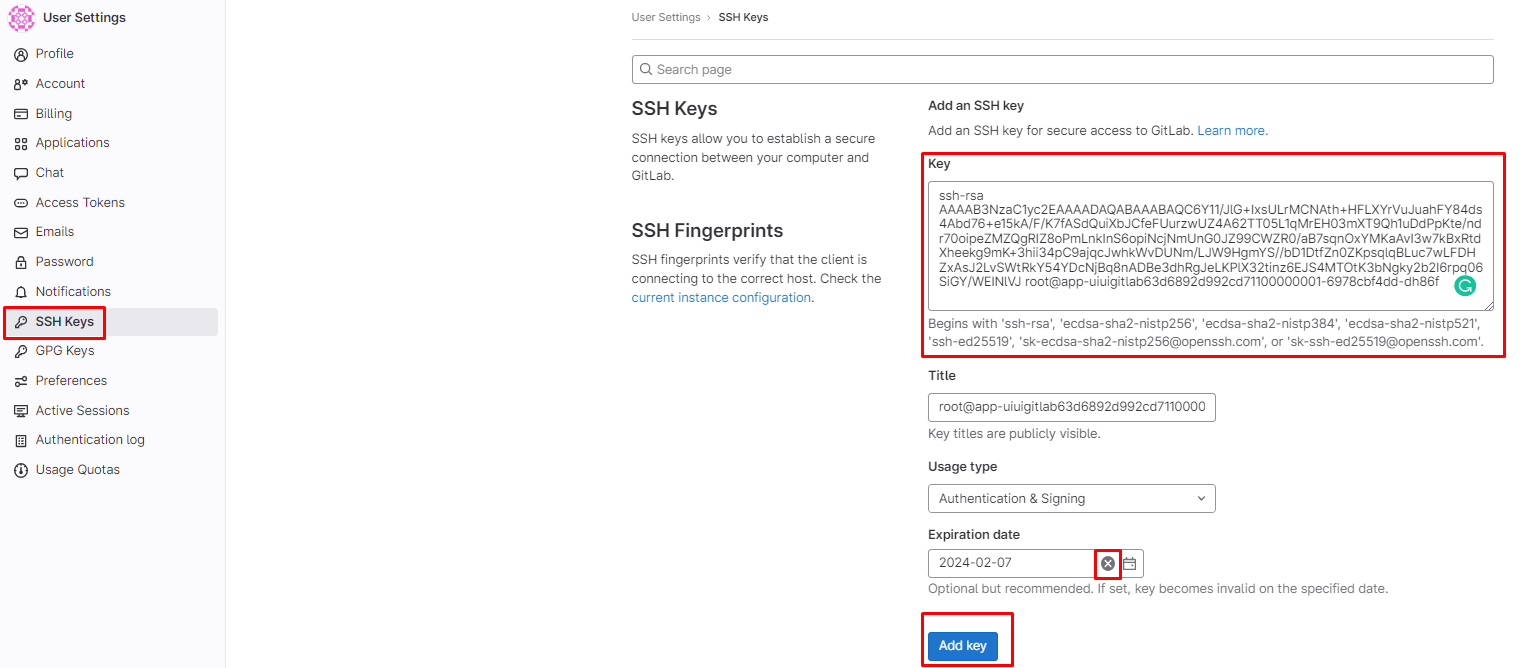
В лівому меню вибираємо поле SHH Keys. У відкритій сторінці вставляємо наш згенерований SHH ключ в поле Key. Нижче в полі Expiration date натискаємо на хрестик, щоб прибирати термін придатності. І в кінці вже натискаємо на кнопку Add key.

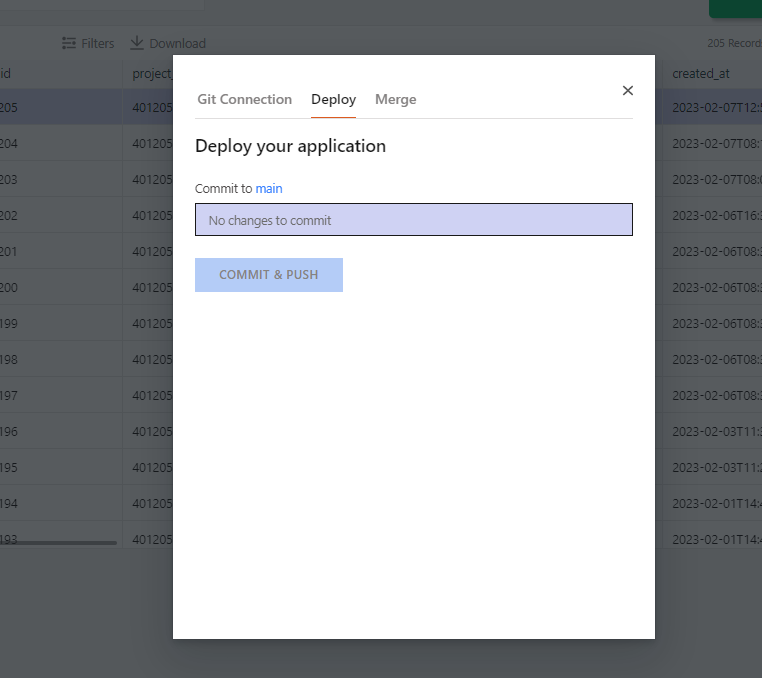
Тепер повертаємось в наш UI Editor та натискаємо кнопку Connect. Автоматично відбувається підключення до нашого GitLab, та робиться перший коміт. В кінці показується модальне вікно Deploy your application - це означає, що все пройшло успішно.
Наш проєкт підєднано до GitLab. Тепер з низу замість CONNECT GIT показується кнопка плюс. Після того, як зробимо якісь зміни, натискаємо на нього, відкриється модальне вікно Deploy your application, де в полі пишемо назву для нашого коміту і натискаємо на кнопку COMMIT & PUSH.

NodeRed
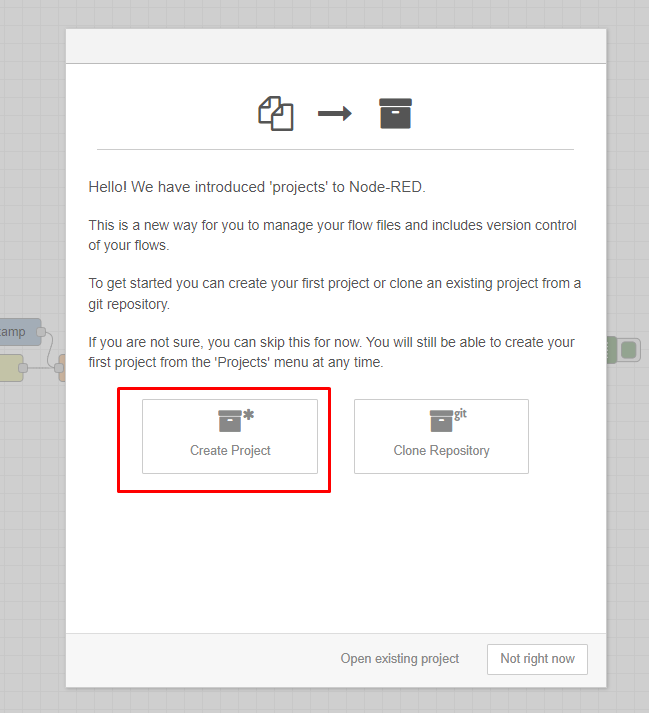
Заходимо в наш NodeRed, натискаємо на три стрічки які праворуч в горі, відкривається меню, натискаємо на Projectsта вибираємо New, тоді відкриється модальне вікно. Або можна натиснути на клавіатурі ctr-alt-n, щоб відкрити модальне вікно.

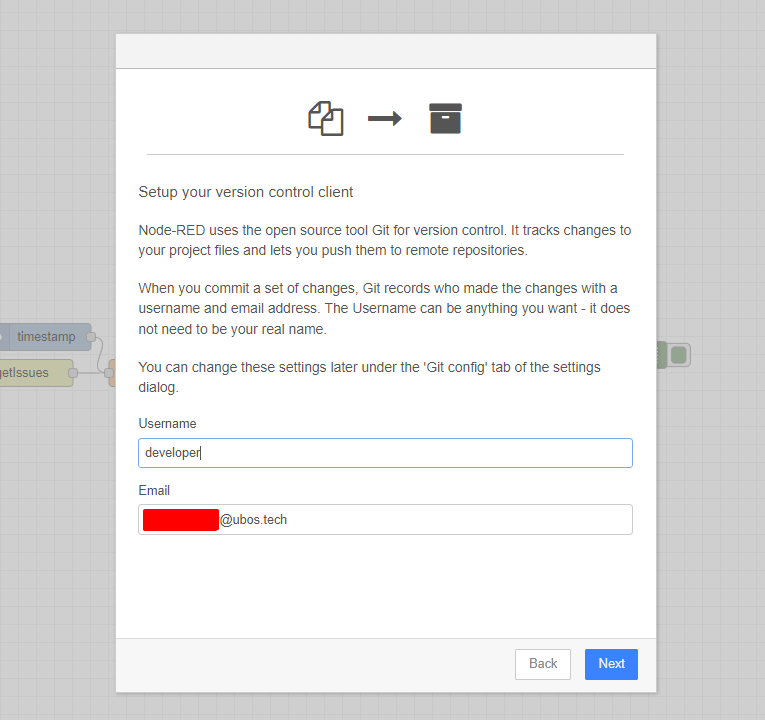
Водимо username, свій імейл, та натискаємо кнопку Next

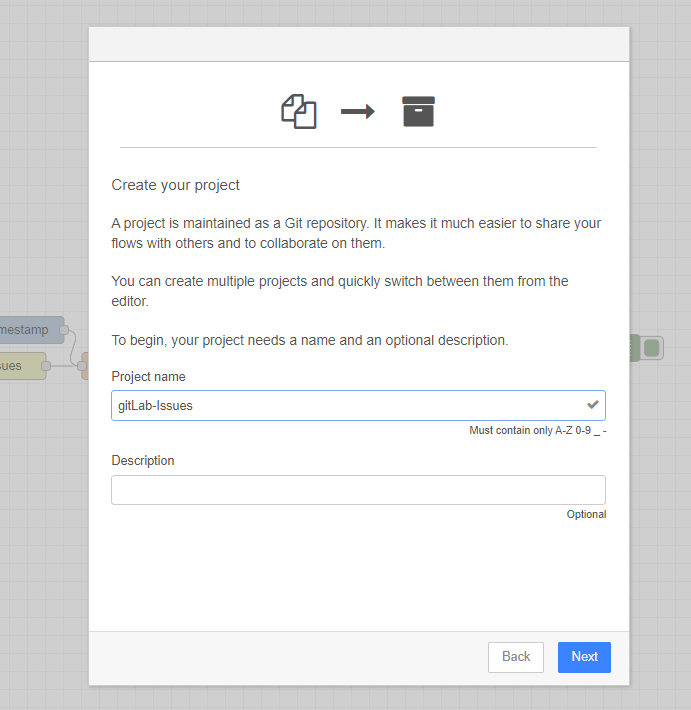
Даємо назву нашому проєкту, та натискаємо Next.
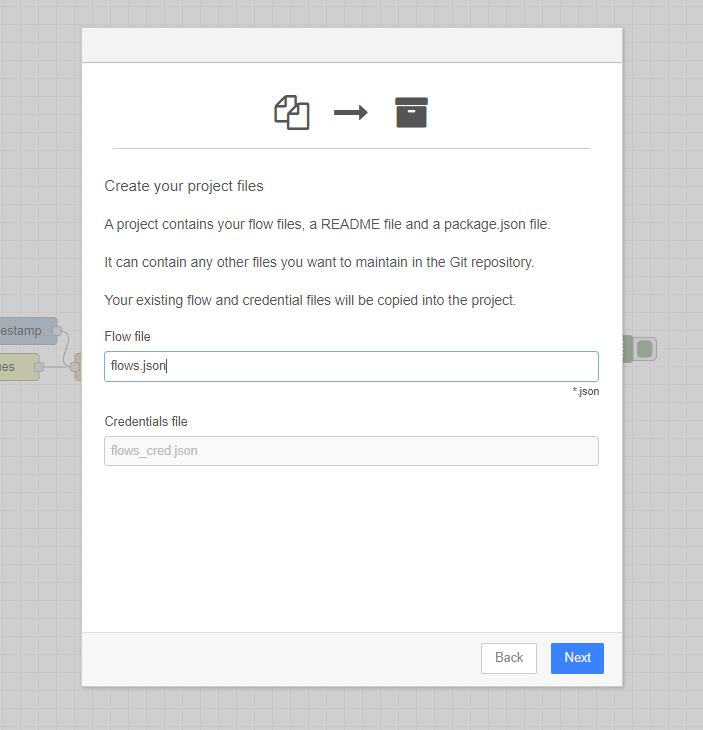
Далі висвітлюється як нам назвати наш файл, нічого не змінюємо, просто натискаємо Next.


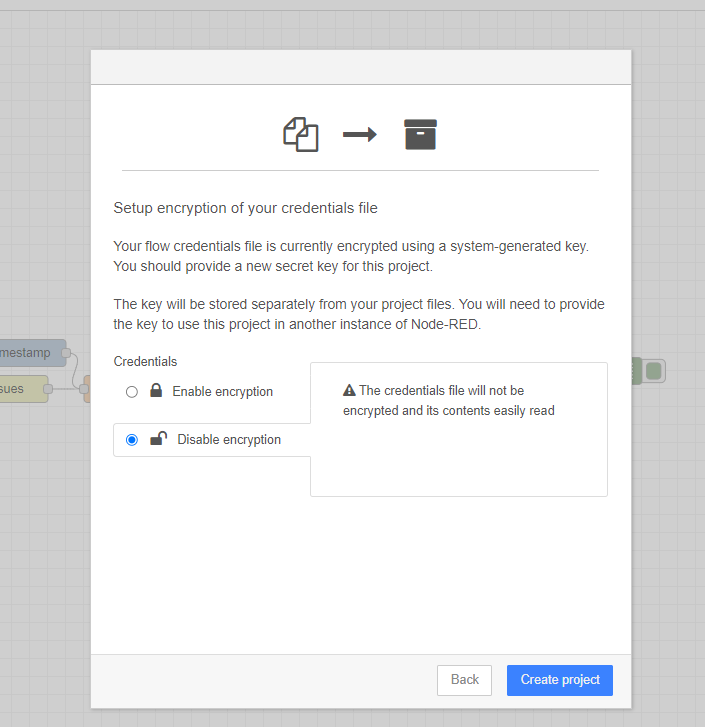
Далі відкривається модальне вікно з налаштуванням шифрування. Вибираємо без шифрування - Disable encryption, та натискаємо Create project. Якщо хочете створити проєкт з шифруванням, то внизу в додатковій інформації є посилання на відео, як це зробити.

Потім нам потрібно створити проєкт в GitLab(див. приклад вище). Тільки в цей раз замість того, щоб скопіювати посилання SHH, ми використаємо HTTPS(як додати SHH розповідається у відео де додаткова інформація).
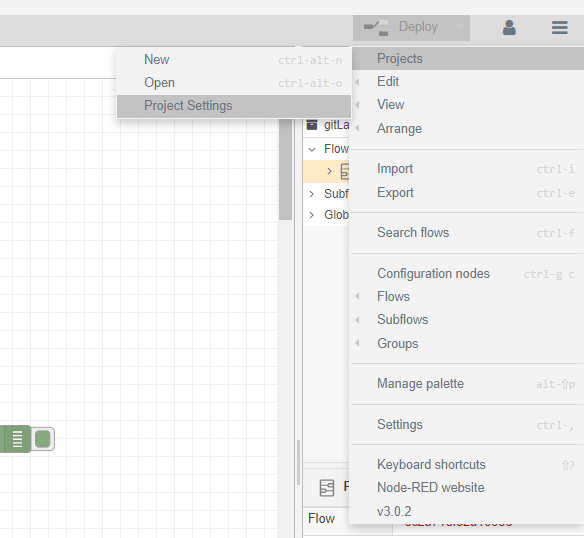
Далі в NodeRed натискаємо на три стрічки які праворуч в горі, відкривається меню, натискаємо на Projectsта вибираємо Project Setting.

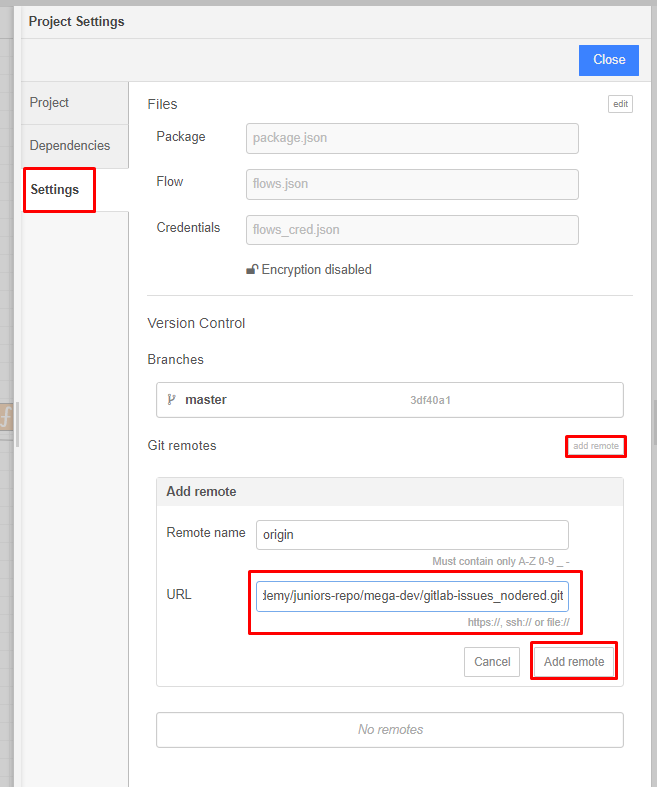
Потім в меню вибираємо Settings. Натискаємо на кнопку add remote, в полі URL вставляємо HTTPS посилання на наш проєкт на GitLab, який скопіювали.
Натискаємо на кнопку Add remote. Тепер наш NodeRed під'єднаний до GitLab.

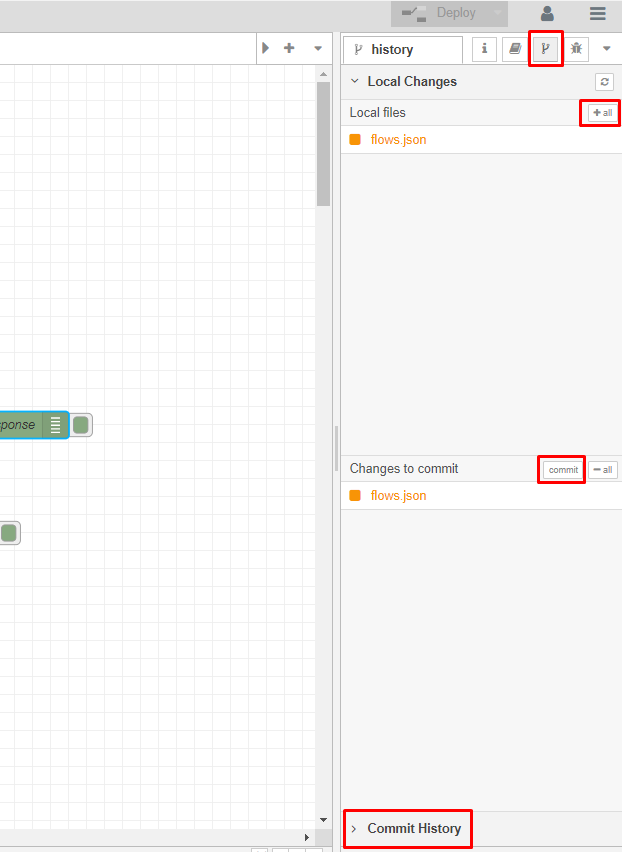
Далі щоб додати зміни в GitLab, натискаємо на кнопку дерево яка знаходиться вгорі праворуч між книгою, та жуком. Це є меню управління нашим git.
Щоб зберегти у віддаленому середовищі натискаємо на кнопку +add, та commit. Якщо ви не розумієте, що означають ці стани, тобто навіщо ми робимо ці кроки, то перегляньте офіційну документацію git

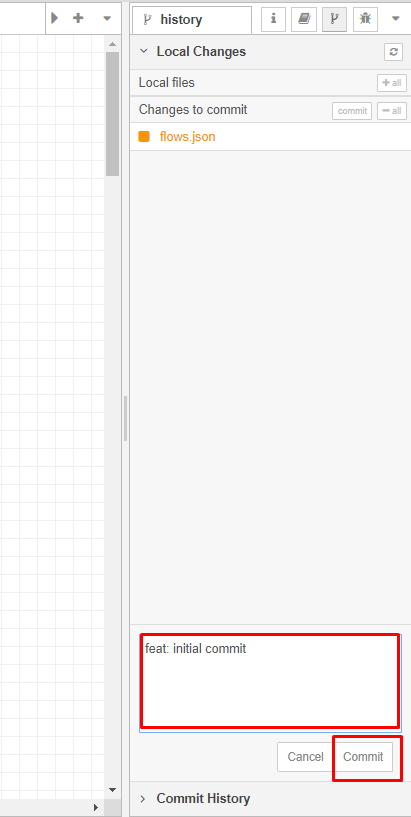
Пишемо назву нашого коміту, та натискаємо Commit.

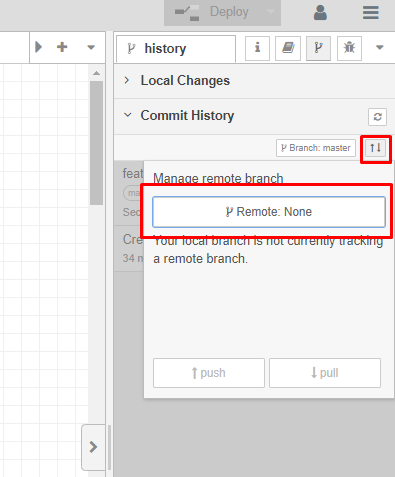
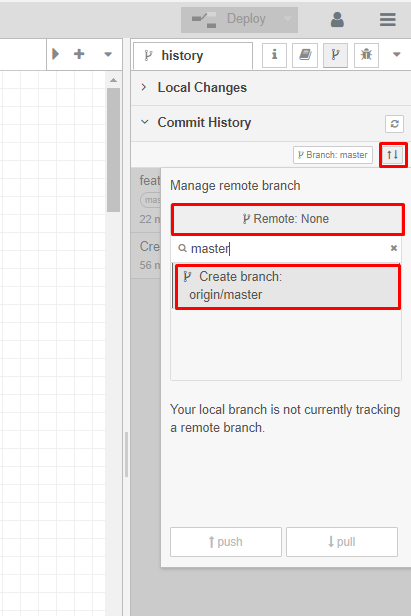
Далі натискаємо на Commit History, потім на кнопку зі стрілками, та вибираємо Remote: None

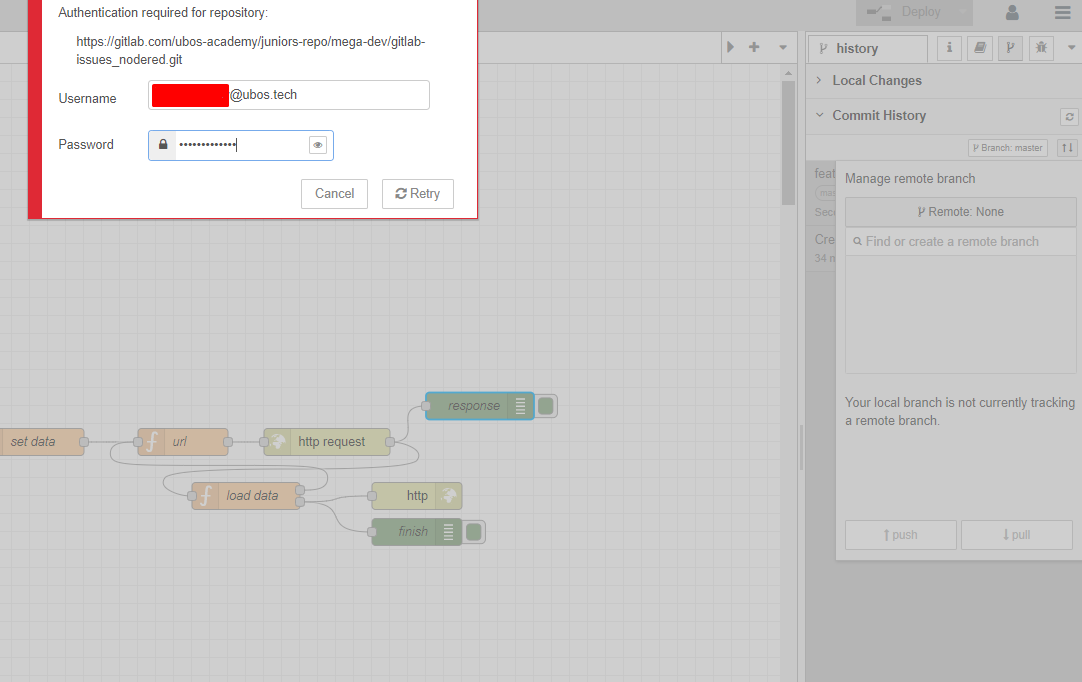
Має відкритись спливаюче вікно, де вказуємо наш юзернейм або імейл з паролем від GitLab. Та натискаємо кнопку Retry

Потім знову натискаємо на кнопку дерево яка знаходиться вгорі праворуч між книгою, та жуком. Далі вибираємо Remote: None, якщо не має ніяких гілок, то пишемо, будь яку, назву для гілки, та натискаємо трохи нижче, щоб створити її.

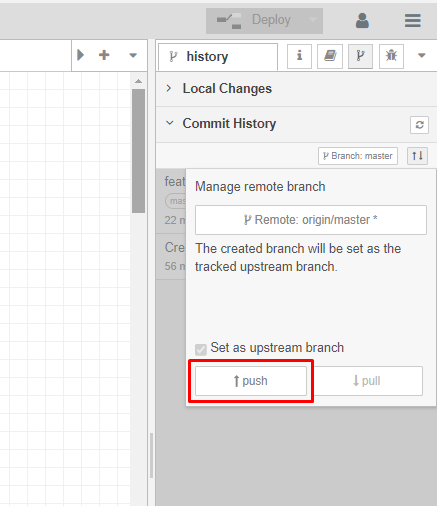
Відкриється меню, та натискаємо кнопку Push. Наші дані, додаються в GitLab репозиторій.

Додаткова інформація:







Top comments (0)