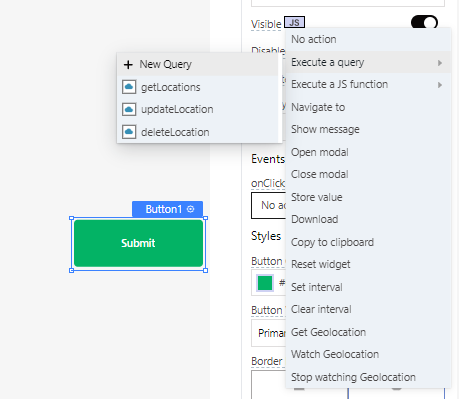
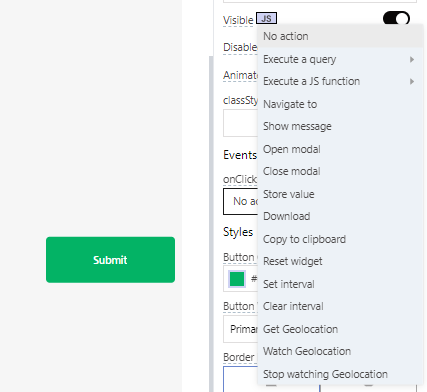
The button has 15 different events onClick.
Execute a Query - this is the event where we can call our API that we created. When you click on this event, a small menu will open with already existing APIs, or options to create a new one.

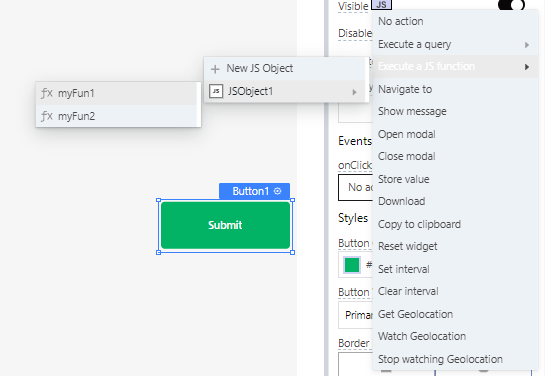
Execute a JS function - here we call the function that is written in JS Object.

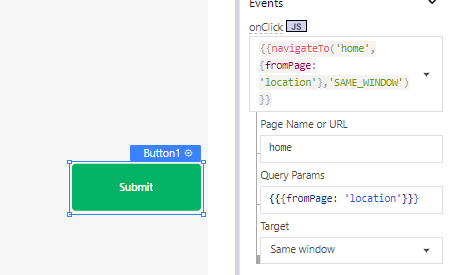
Navigate To - allows the user to navigate between the internal pages of the App or to an external URL. Enter the page name or the external URL in the navigateTo function, enter the Query parameters if required, and select the destination for the new page (a new window or same window).

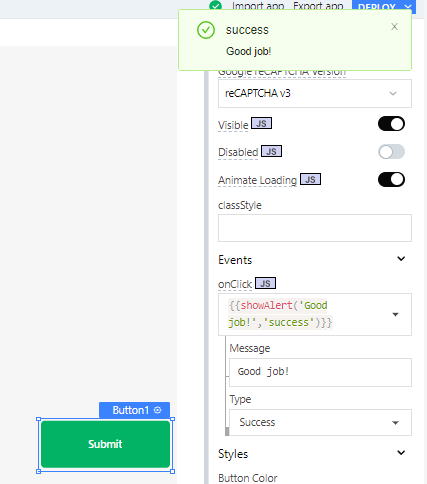
Show message - it shows a temporary notification style alert message to the user. The message type can have Info, Success, Error, and Warning.

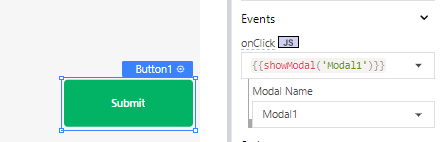
Open modal - this function is used to open a modal when triggered. Modal is in widgets.

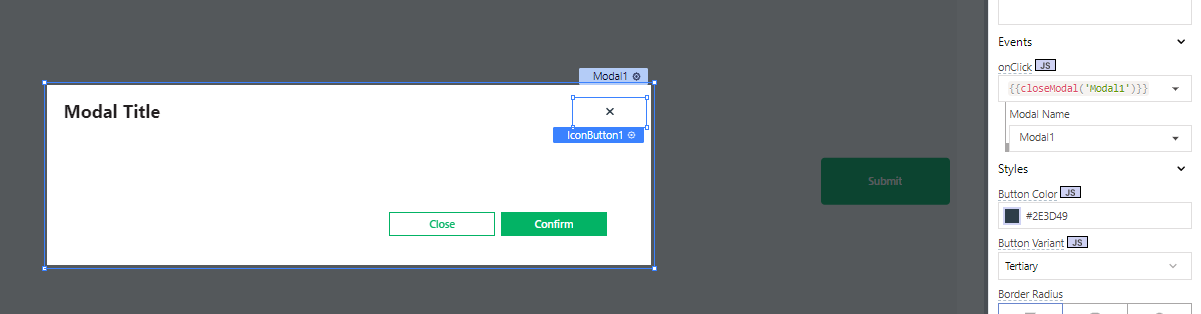
Close modal - this action is used to close a modal when triggered. Create a new modal and open it before calling this action.

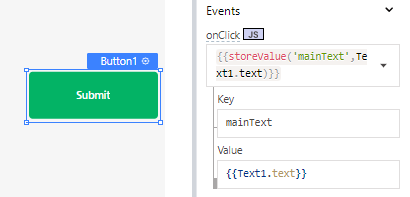
Store value - function saves data in the browser as key-value pairs and can be later accessed anywhere in the application. It data you can view if you go to the developer console in the browser and select localStorage.

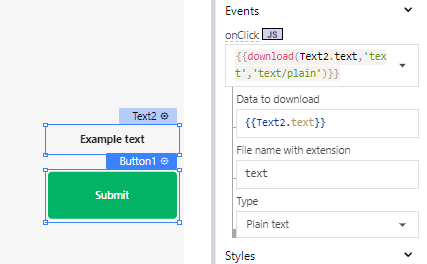
Download - users have the ability to download a wide range of file formats. This action serves the purpose of downloading any data as a file. The feature is made possible by using downloadjs library.



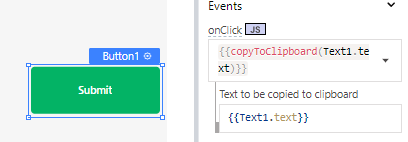
Copy to clipboard - this function is used to copy text to the clipboard.

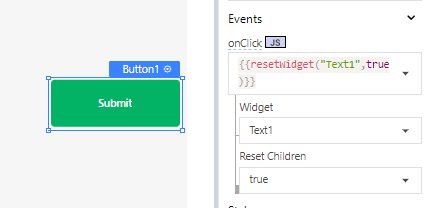
Reset widget - use the resetWidget function to revert a widget to its default state. Any user input changes will get reverted and the values in the default properties will be applied. For example, you can use it when you want to clean the form of inputs.

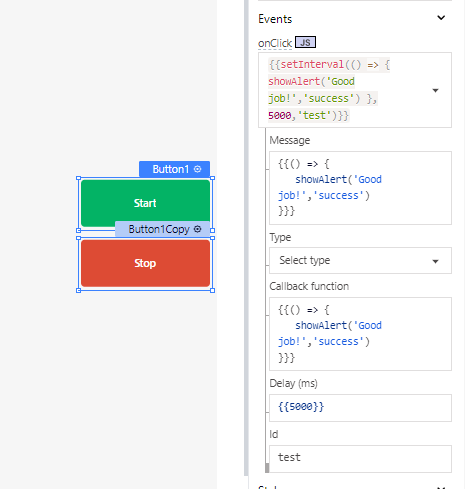
Set interval - executes a callback function with a fixed time interval between the calls.

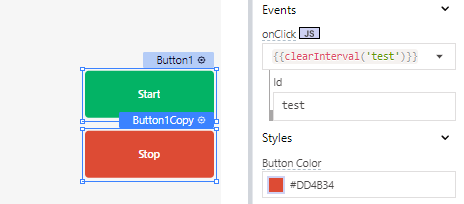
Clear interval - stops a repeating callback that was started with the setInterval method.

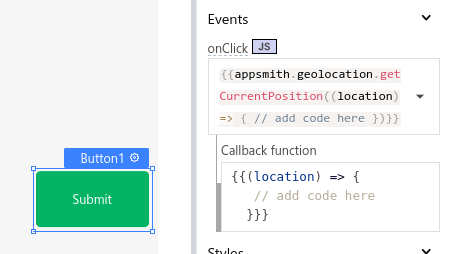
Get Geolocation - this object contains functions to request the current user location and the coordinates received from this.
request

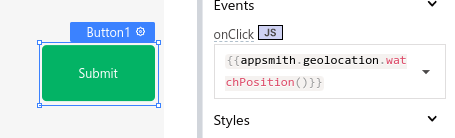
Watch Geolocation - almost similar to the original browser API, apart from the fact that you don't need to pass the success callback. On success, the location would automatically be stored at main.geolocation.currentPosition.coords with the main.geolocation.currentPosition.timestamp updated whenever the position was last updated. The callbacks, if provided, gets executed automatically when the location has changed. No watchId is returned as well as the platform only allow for a single watchPosition.

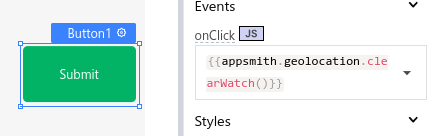
Stop watching Geolocation - stop and clearing your current geolocation. For stopping you don't have to pass the watchId. If a watch is active, you must clear it before starting a new one by calling this function.




Top comments (0)