Необхідні умови:
- Обліковий запис на UBOS
- Воркспейс UBOS
- UI Editor UBOS
- Flow Builder UBOS
- Реалізована перша частина
Необхідні кроки:
Отримання посилання на зображення
Файли, завантаження в сховище Node-red, можна використовувати для зовнішніх ресурсі, отримавши посилання. Реалізуємо для цього endpoint.
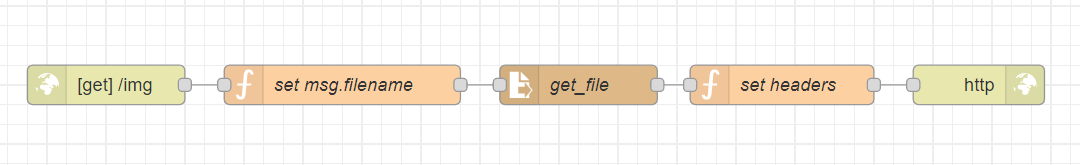
В
http-inвибираємо метод GET та вказуємо шлях /img
Сюди необіхідно буде передати параметр 'file' із назвою (шлях + назва, у випадку додаткових папок).Функція
set msg.filename
msg.filename = `/data/storage/${msg.payload.file}`
return msg;
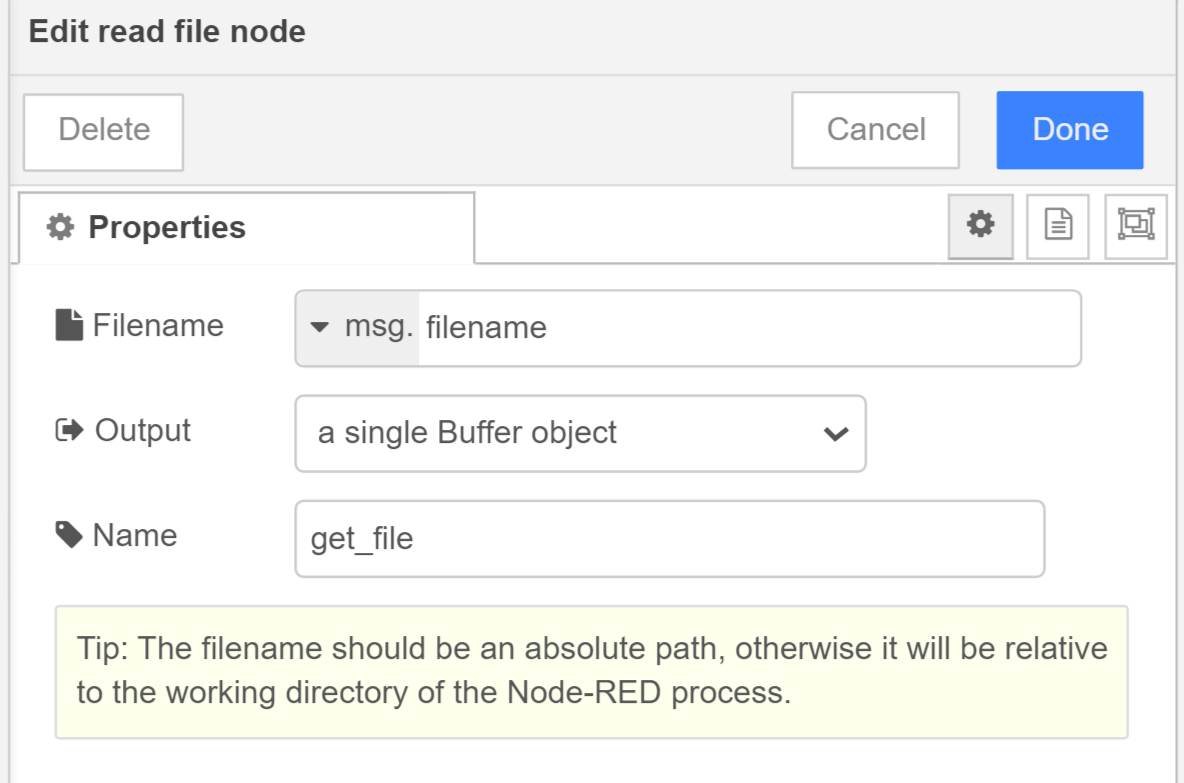
- Вузол
read file(node-red : file in):
- Функція
set headers:
Для того, щоб побачити файл, в headers йому необхідно передати його тип. Більше про це можна дізнатись тут.
msg.headers = {
"content-type": "image/png",
}
return msg;
- Результат
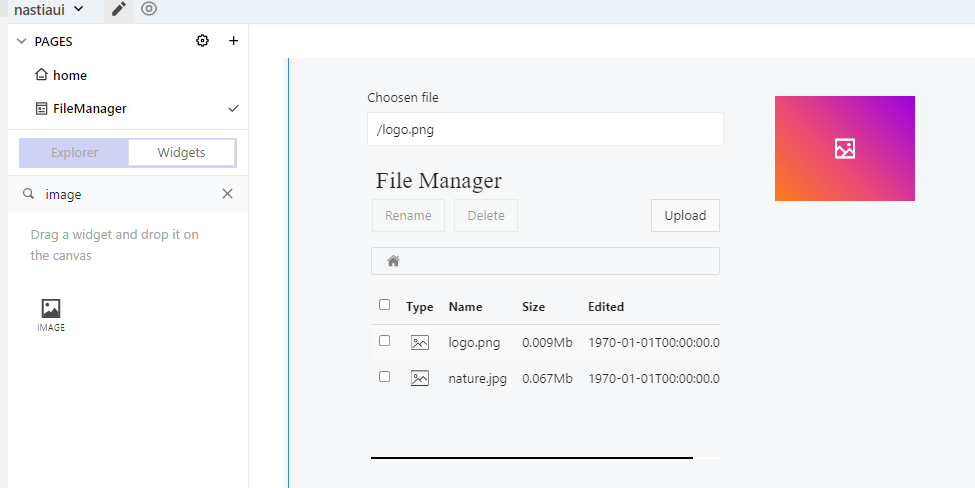
Переходимо в середовище UI та додаємо віджет
image.
Копіюємо посилання на Node-red для подальшого формування посилання.
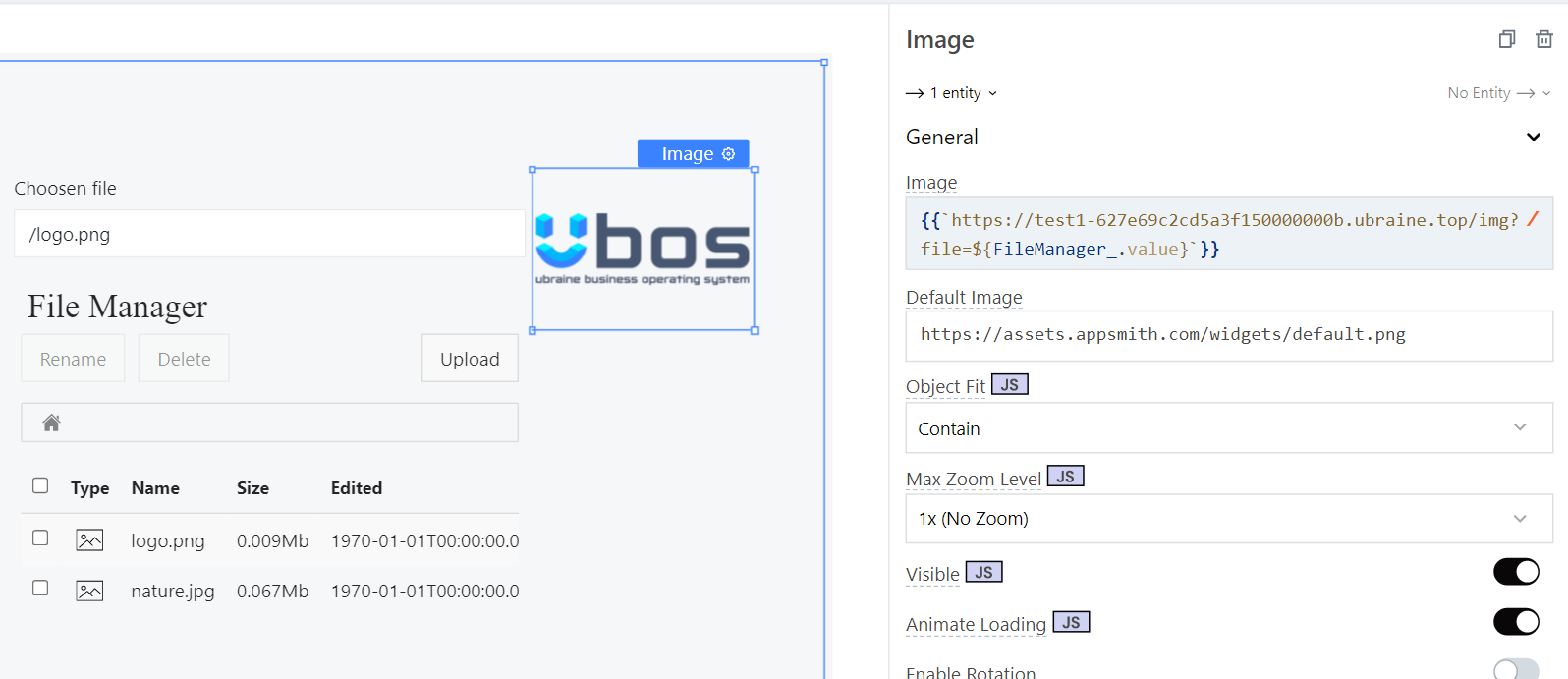
В налаштуваннях віджета image формуємо посилання за формулою:
_NodeRedLink_/img?file=_filename_
В даному випадку, вставляємо значення, яке обрали із FileManager.

Це посилання можна використовувати не лише в UBOS, до прикладу відкриємо зображення в браузері:

Редагування назви файлу
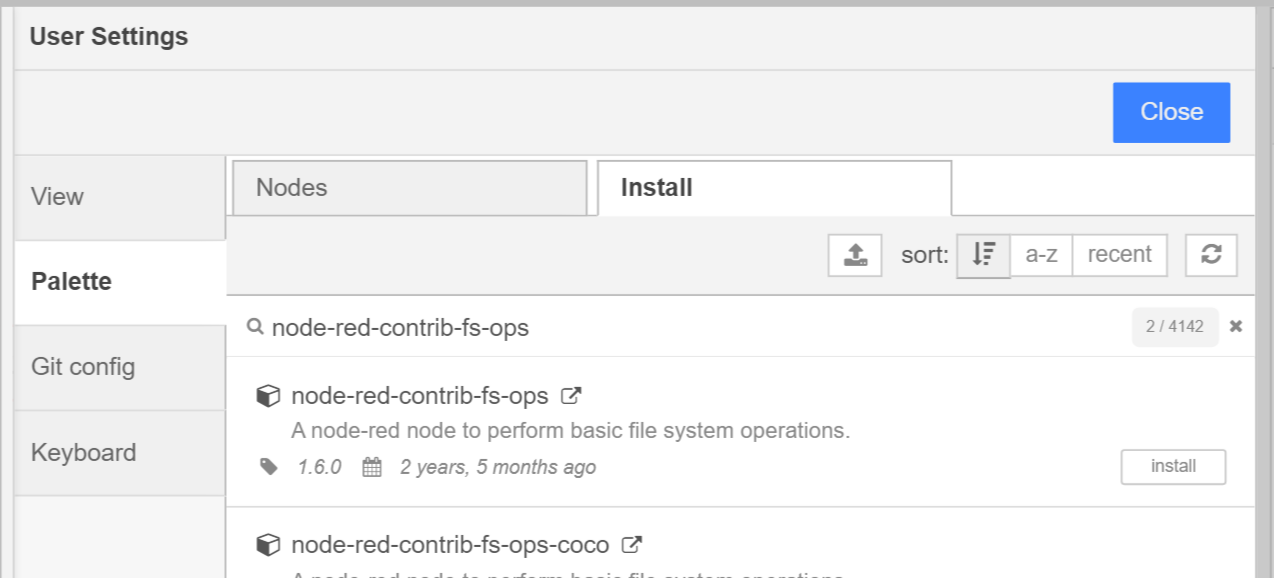
Встановимо необхідні модулі:
msg.payload.start = "/data/storage/"+msg.req.query.path;
return msg;
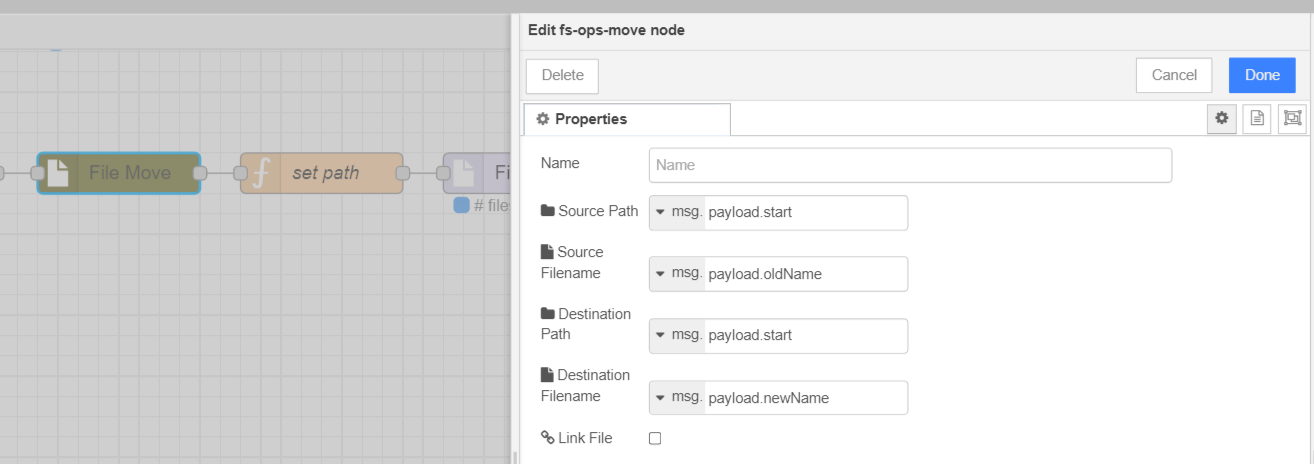
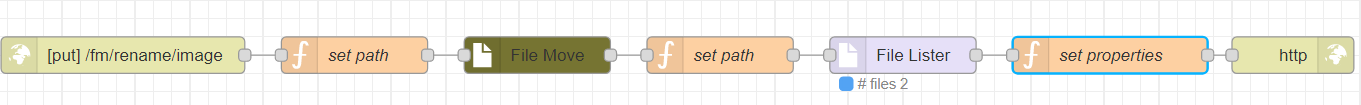
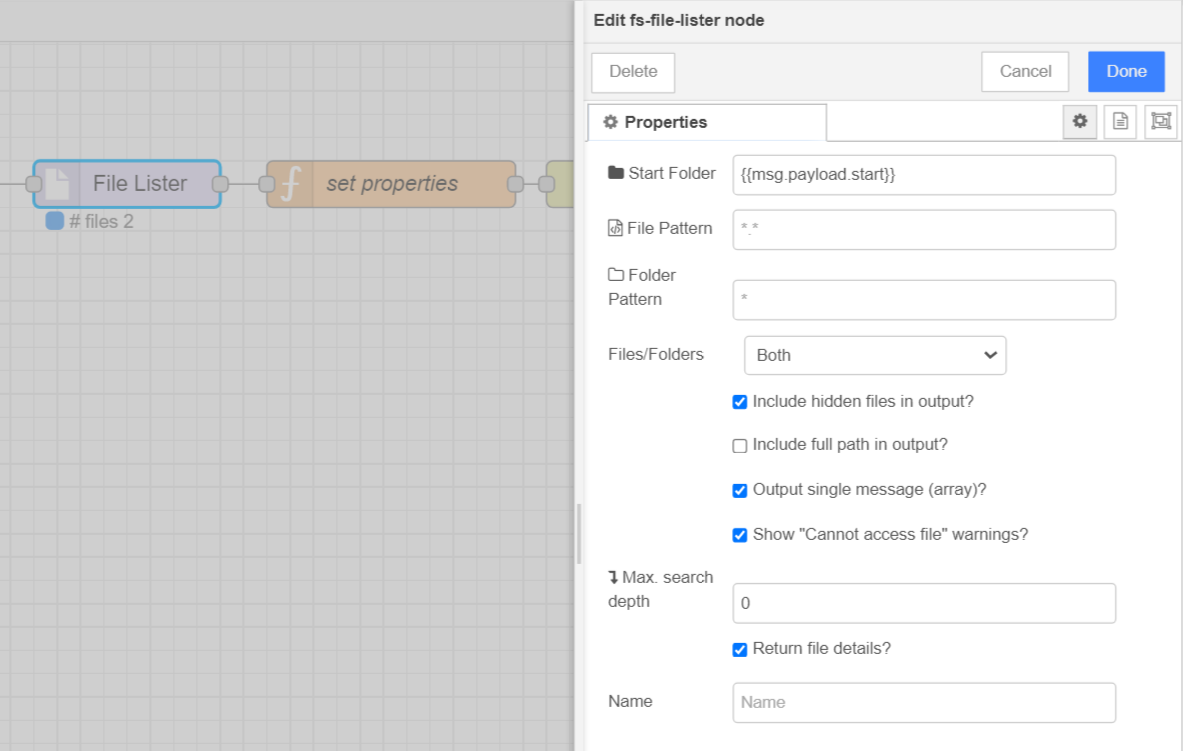
У вузлі
fs-ops-moveвстановлюємо змінні, які за замовчуванням приходитимуть із UI:

Функція
set path- передаємо змінений шлях
msg.payload.start = "/data/storage/"+msg.req.query.path;
return msg;
let result = {};
result.payload = msg.payload.map(elem=>{
let patch;
if(!elem.stat.isDirectory){
patch = msg.req.query.path +"/"+elem.name;
}else{
patch = elem.name;
}
return{
"isDirectory":elem.stat.isDirectory,
"name":elem.name,
"path":patch,
"size":(elem.stat.size/1048576).toFixed(3) + "Мb",
"editedAt":elem.stat.created,
}
})
msg.payload = {
success: true,
payload: result
};
return msg;
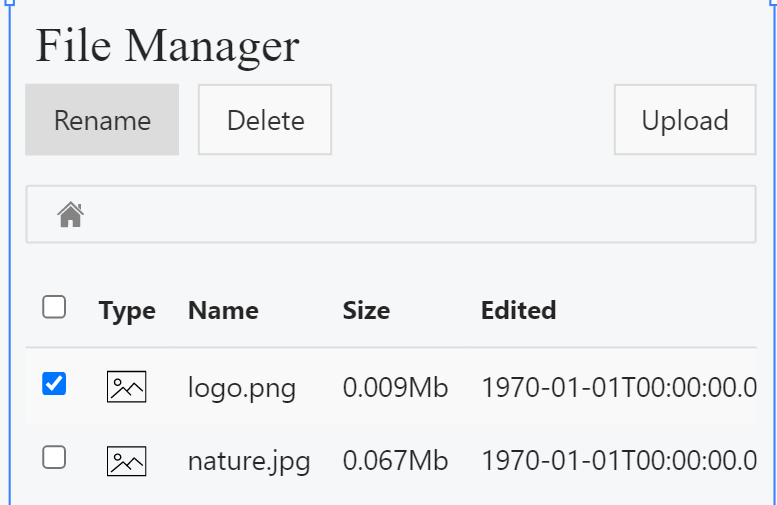
Переходимо в середовище UI, обираємо файл та змінюємо назву:

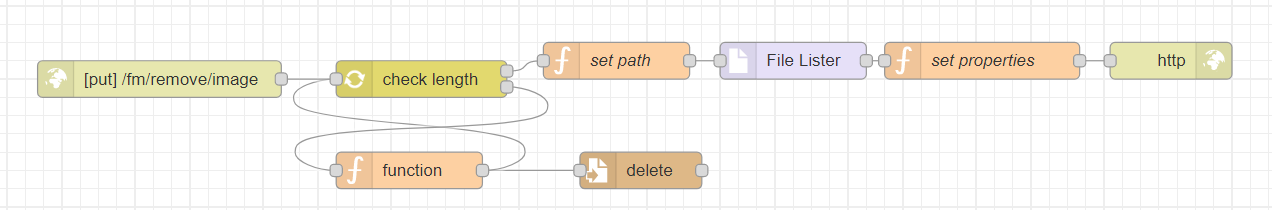
Видалення файлів
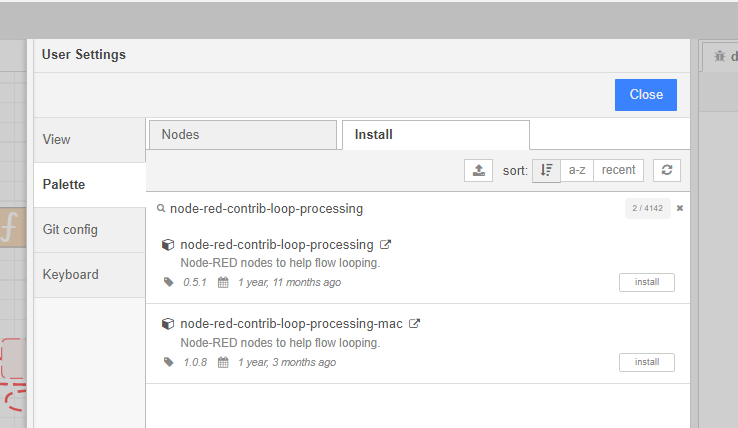
Встановимо необхідні модулі:
*node-red-contrib-loop-processing *

В
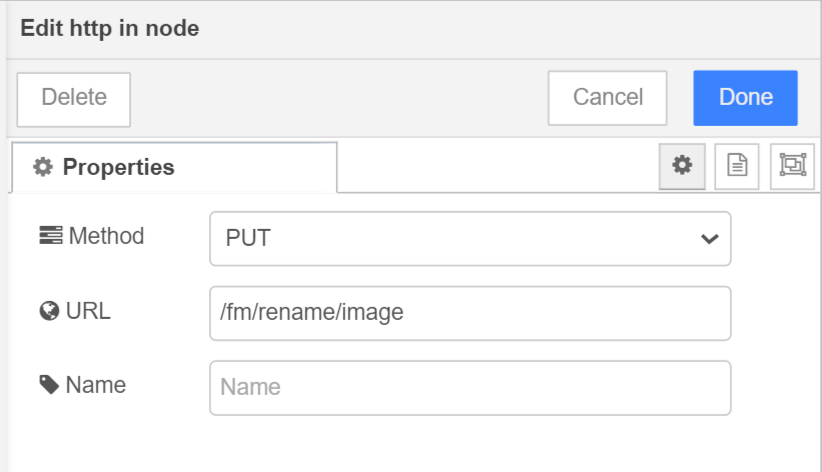
http-inвибираємо метод PUT, вказуємо шлях /fm/remove/image.Вузол
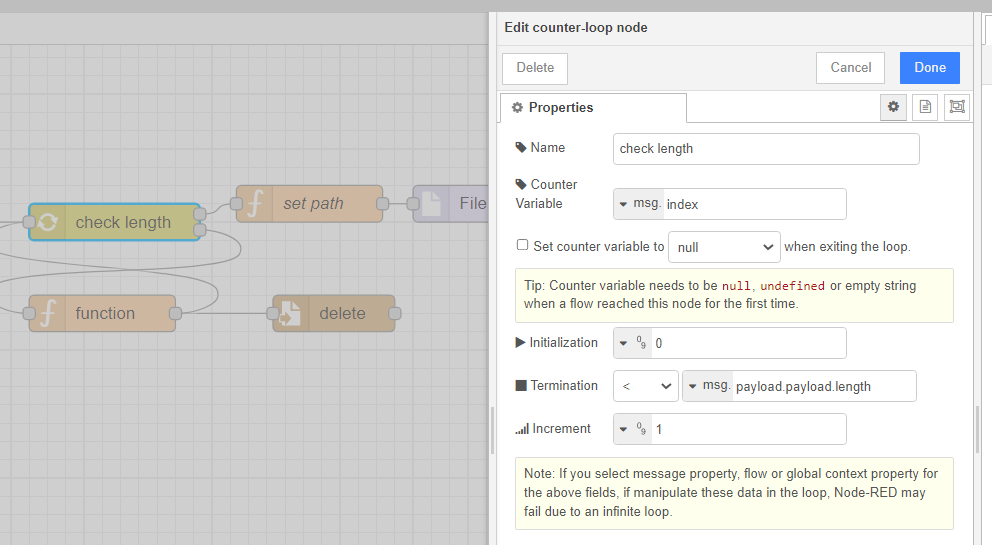
counter-loop
Оскільки є можливіть видалити масив елементів, використовуємо цикл, для їх перебору
Тіло циклу:
-
FunctionДля кожного елементу, який приходить в поточну ітерацію встановлюємо шлях:
msg.filename = "/data/storage/"+msg.req.query.path+"/"+msg.payload.payload[msg.index];
return msg;
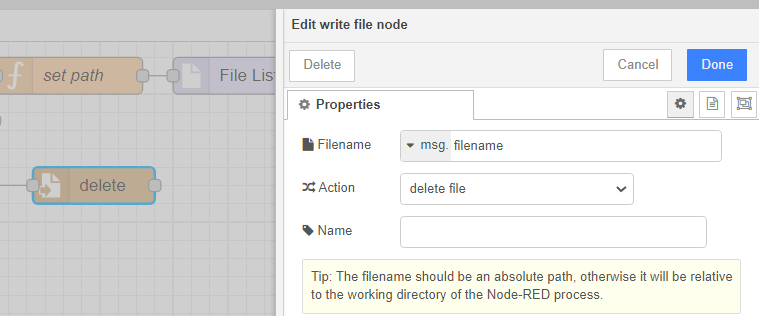
- Вузол
deleteПередаємо сюди назву файлу та обираємо дію delete file
По аналогії зі зміною назви, далі потрібно отримати нову структуру папки.
- Функція
set path
msg.payload.start = "/data/storage/"+msg.req.query.path;
return msg;
let result ={};
result = msg.payload.map(elem=>{
return{
"isDirectory":elem.stat.isDirectory,
"name":elem.name,
"path":elem.name,
"size":(elem.stat.size/1048576).toFixed(3) + "Мb",
"editedAt":elem.stat.created,
}
})
msg.payload = {
success: true,
payload: result
};
return msg;
Додаткова інформація
Завантажувати можна не лише зображення, а й файли із різним розширенням (.pdf, .doc, .xlsx, .csv, etc.)
Для отримання файлу із стору, необхідно змінили headers:
msg.headers = {
"content-disposition": "inline",
'content-Type': 'application/pdf',
"charset": 'utf-8',
"content-transfer-encoding": "binary"
}
Змінивши значення
"content-disposition": "attachment", файл буде скачуватись.Важливо! Тимчасово назви ендпоінтів /fm/upload/image, /fm/remove/image, /fm/rename/image - налаштування самого віджета, тому їх змінювати не можна, навіть якщо завантажуємо файл, а не зображення.












Top comments (0)