Each widget on the platform has its own state, which is why they do not interact with each other. However, by using the global object, we can connect their functionality.
For example, let's say we don't want to use the built-in tab switching functionality of the Tab widget. Instead, we want to create separate images, and when we click on them, it will trigger the switching of tabs.
What you should know:
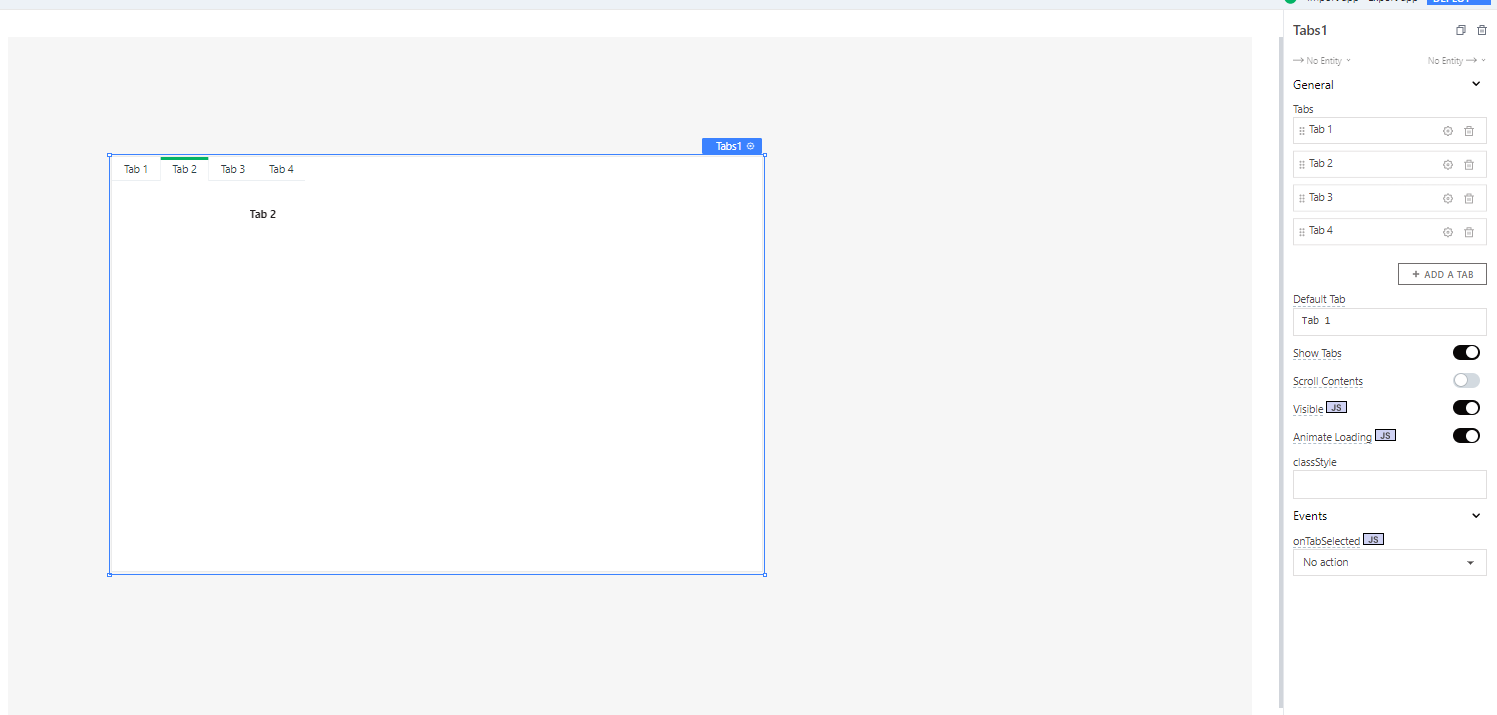
Step 1 - Creating a Tabs Widget
- Add a Tabs widget to your page.
- Create multiple tabs within the widget.
- Add some text content on each page to see the tab switching in action.
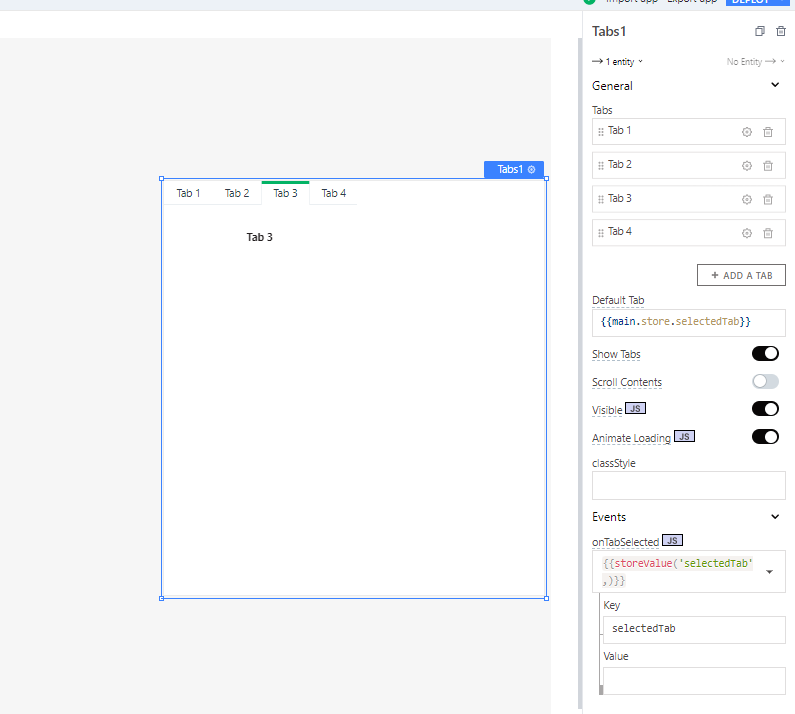
Step 2 - Adding a Global Object
- In the widget settings, go to the Events section and select "onTabSelected" for the event.
- Choose "storeValue" as the action in the event.
- Give a name to the global object by entering "selectedTab" in the "Key" field. Leave the "Value" field empty. This will ensure that our global object gets cleared when a tab is selected.
- In the "Selected tab" field, enter the reference to our global object.
Turn off the "Show Tabs" enabled field. In this case, we hide the tab switcher.
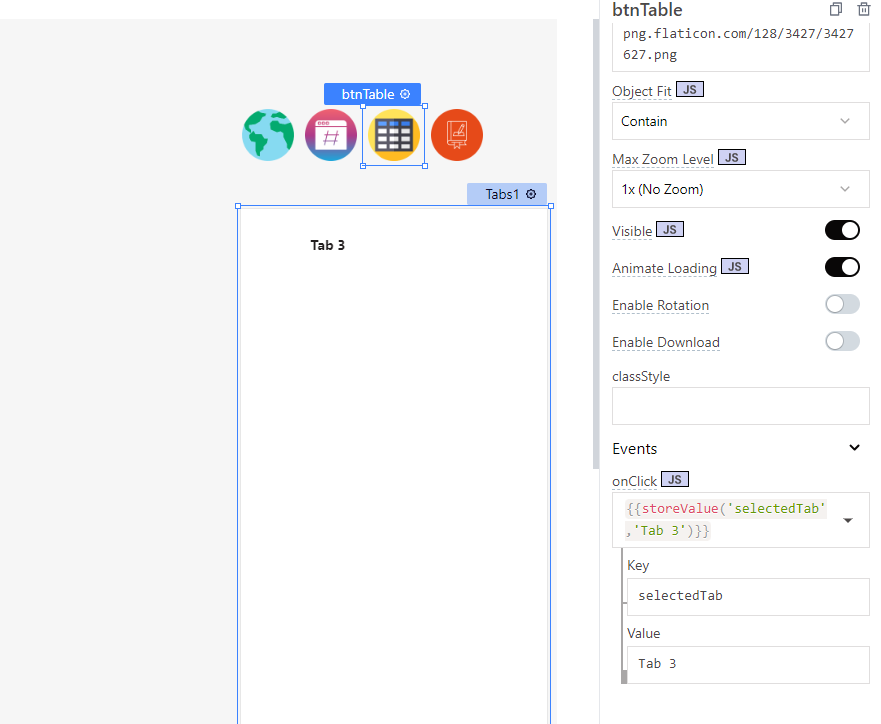
Step 3 - Creating Tab Switching with Images
- Drag and drop the Image widget onto the page. In your case, you'll need four image widgets since you have four tabs.
- Insert any desired image URLs into the image widgets.
- In each image widget, go to the Events section.
- Select "storeValue" as the action.
- Give the name
selectedTabto our global object in the "Key" field. - In the "Value" field, enter the name of the corresponding tab you want to open when the image is clicked.
- Repeat the above steps for each image widget, assigning the appropriate tab name to each image.
By following these steps for each image widget, clicking on an image will open the selected tab based on the value stored in the global object selectedTab.
How does it work?
In the Tab widget, we set the default value to reference our global object. By default, the global object is empty. However, when we click on an image, the state of our object changes to the name of the selected tab. As a result, the corresponding tab is switched, and its state is cleared.
When the default state is empty, the Tab widget automatically opens the first tab. But when data (the name of our tab) is received, it opens the tab with the specified name. This is similar to loading a new page because the state is initially empty. After changing the tab, the state is cleared again, allowing us to repeat the process.





Top comments (0)