Необхідні умови:
- Обліковий запис на UBOS
- Воркспейс UBOS
- UI Editor UBOS
- Flow Builder UBOS
Необхідні кроки:
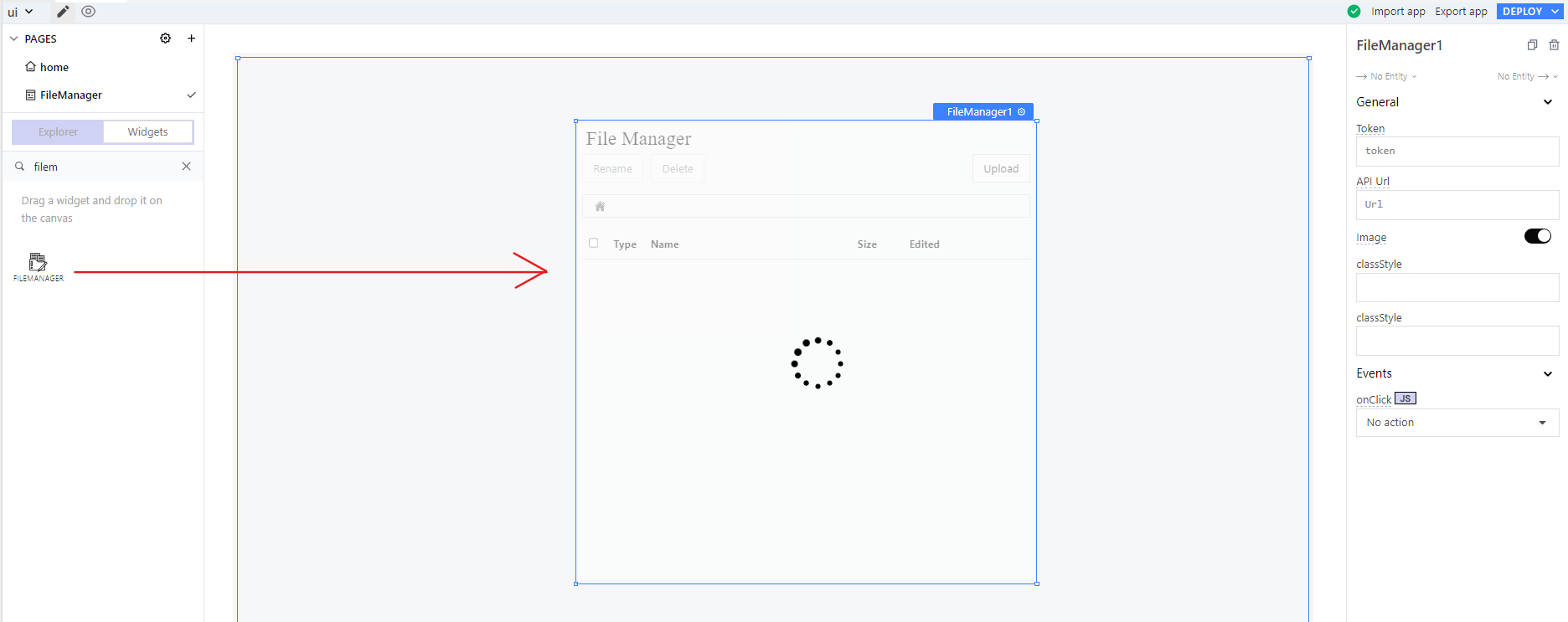
Додати віджет FileManagerна робочу поверхню:

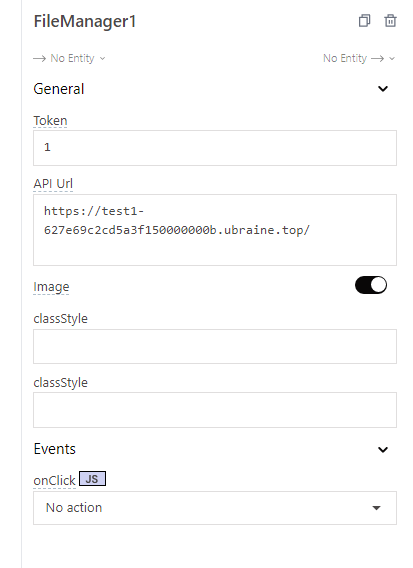
А поле API url додати посилання на створений flow builder(node-red), додавши символ "/" в кінець, Token = 1:

В node-red встановити модуль node-red-contrib-fs
Для обміну файлами будемо використовувати вузол fs-file-lister

FileManager дає можливість завантажувати не тільки зображення, а й файли та проектувати зручну структуру даних (папки, вкладені папки і тд.)
Для початку просимулюємо відображення списку зображень із кореневої папки та додавання нових.
В якості сховища використовуємо можливості node-red.
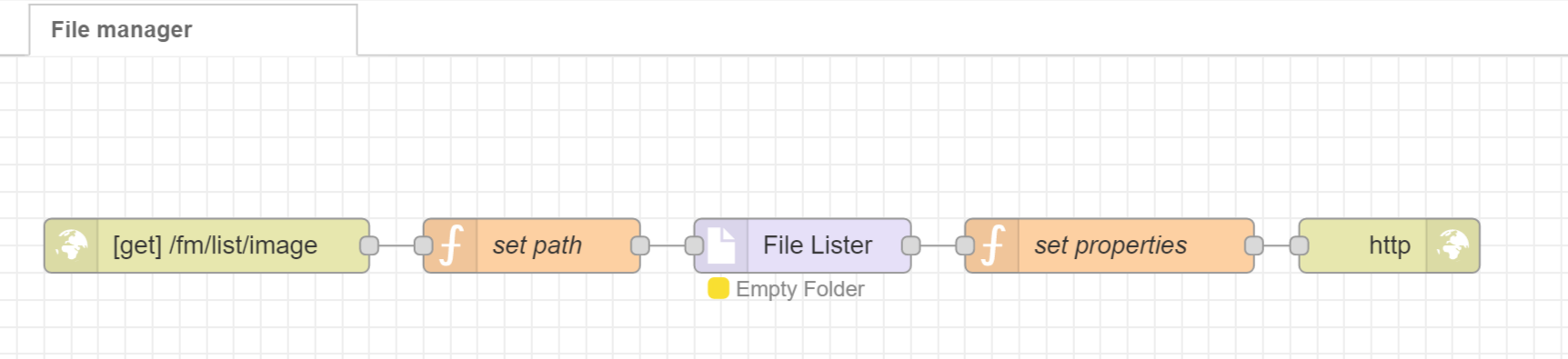
Відображення списку всіх файлів із storage
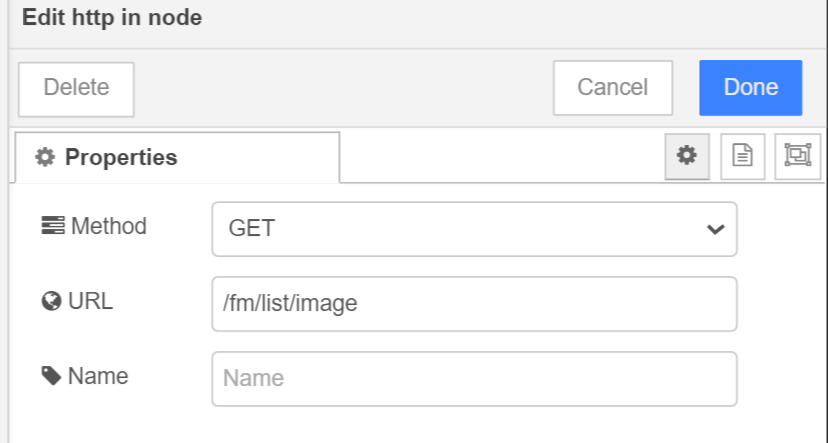
В
http-inвибираємо метод GET та вказуємо шлях /fm/list/image

В наступному вузлі
functionвказуємо шлях до папки, в якій зберігаються файли, та динамічну змінну msg.payload.path - шлях та назва файлу, який ми отримуємо автоматично із UI editor.
msg.payload.start = "/data/storage" + msg.payload.path;
return msg;
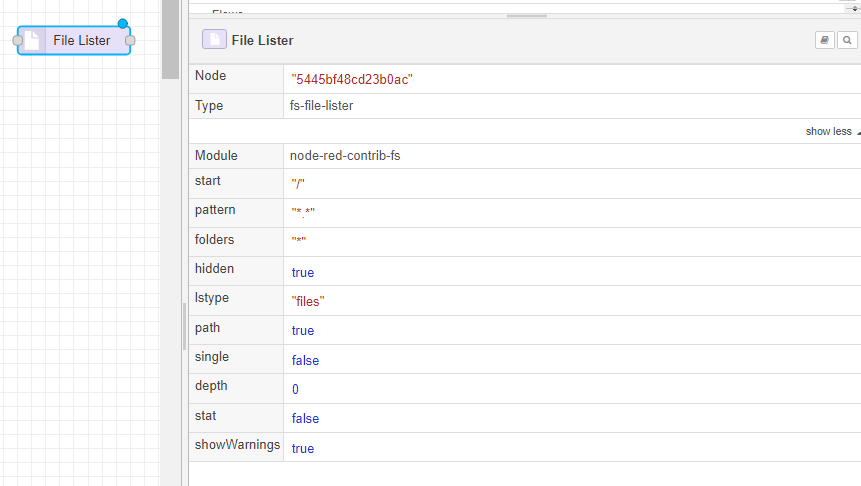
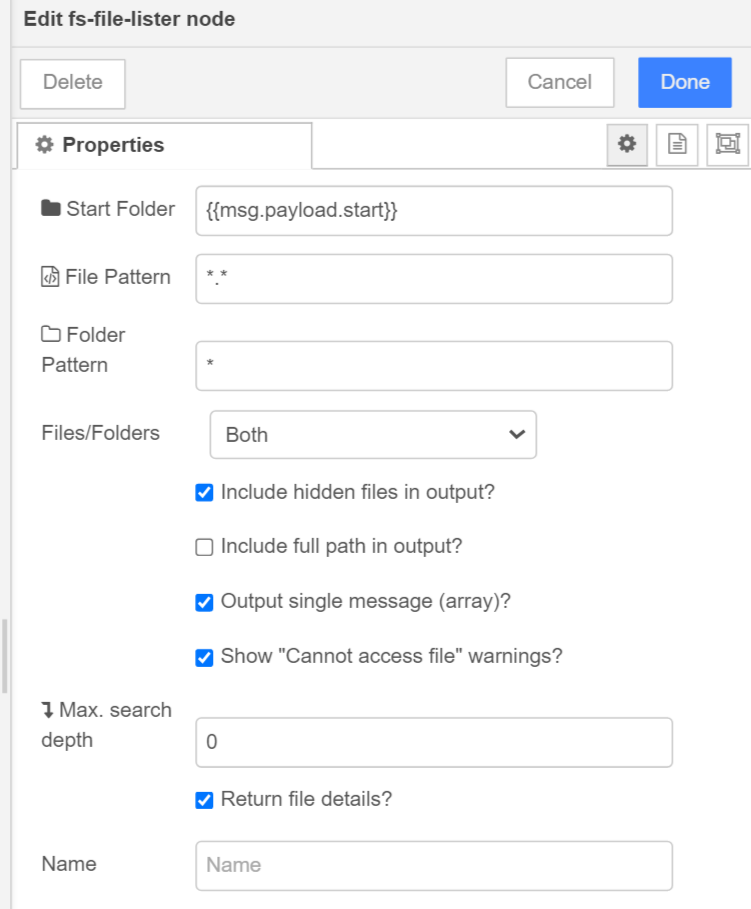
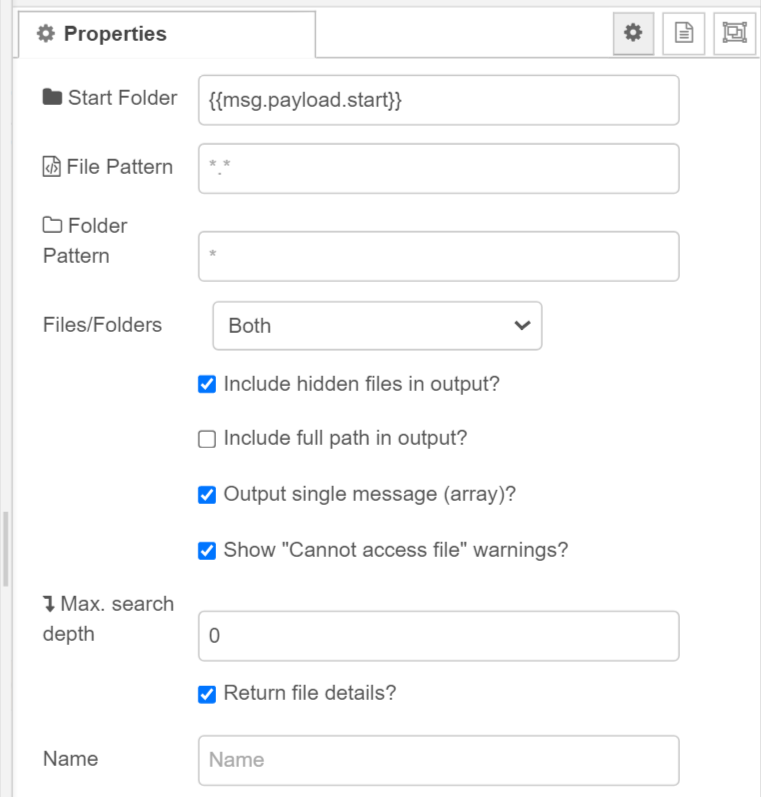
Вузол
fs-file-lister- вказуємо початкові дані, які сформували раніше, та змінюємо значення в полях як показано тут:

У другому вузлі
functionпісляfs-file-listerформуємо відповідь із інформацією про дані, які ми отримуємо із файлового сховища node-red за вказаним шляхом:
let result, patch;
result = msg.payload.map(elem => {
if (!elem.stat.isDirectory) {
patch = msg.req.query.path + "/" + elem.name;
} else {
patch = elem.name;
}
return {
"isDirectory": elem.stat.isDirectory,
"name": elem.name,
"path": patch,
"size": (elem.stat.size / 1048576).toFixed(3) + "Мb",
"editedAt": elem.stat.created,
}
})
msg.payload = {
success: true,
payload: result
};
return msg;
- Додаємо вузол
http response
Завантаження файлу в сховище
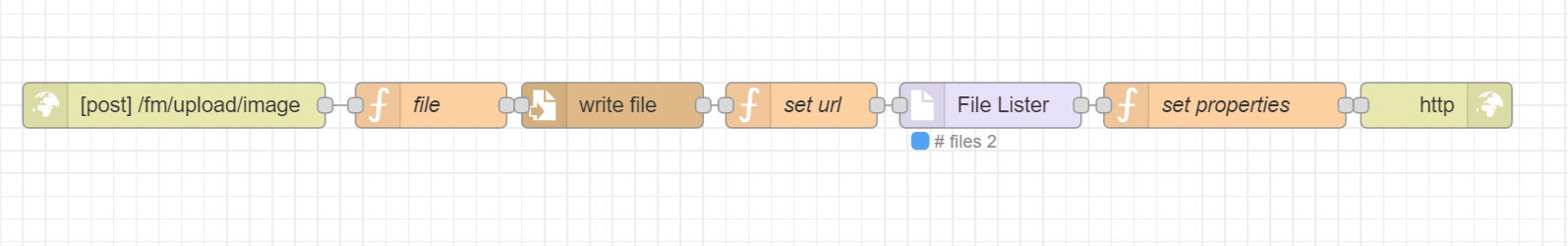
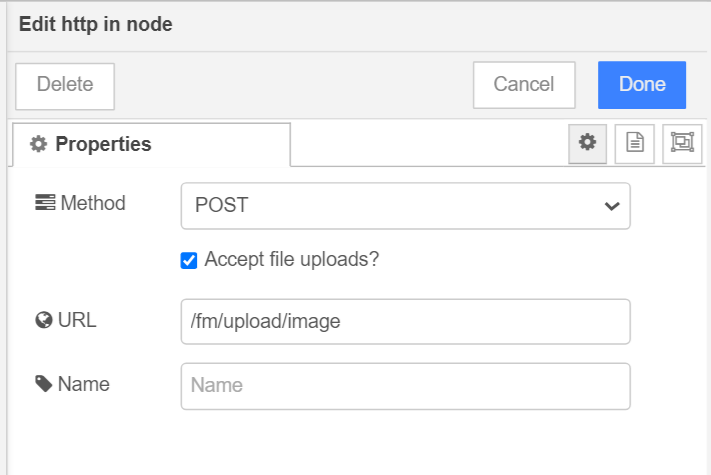
- В
http-inвибираємо метод POST, вказуємо шлях /fm/upload/image та обираємо Accept file uploads?
- Далі у вузлі
functionіз даних, які отримуємо автоматично із UI editor, формуємо назву файлу filename, записуємо буфер в змінну та передаємо цю інформацію далі.
msg.filename ="/data/storage/"+msg.req.query.path+"/"+ msg.req.files[0].originalname;
msg.payload.file = msg.req.files[0].buffer;
msg.payload = msg.payload.file;
return msg;
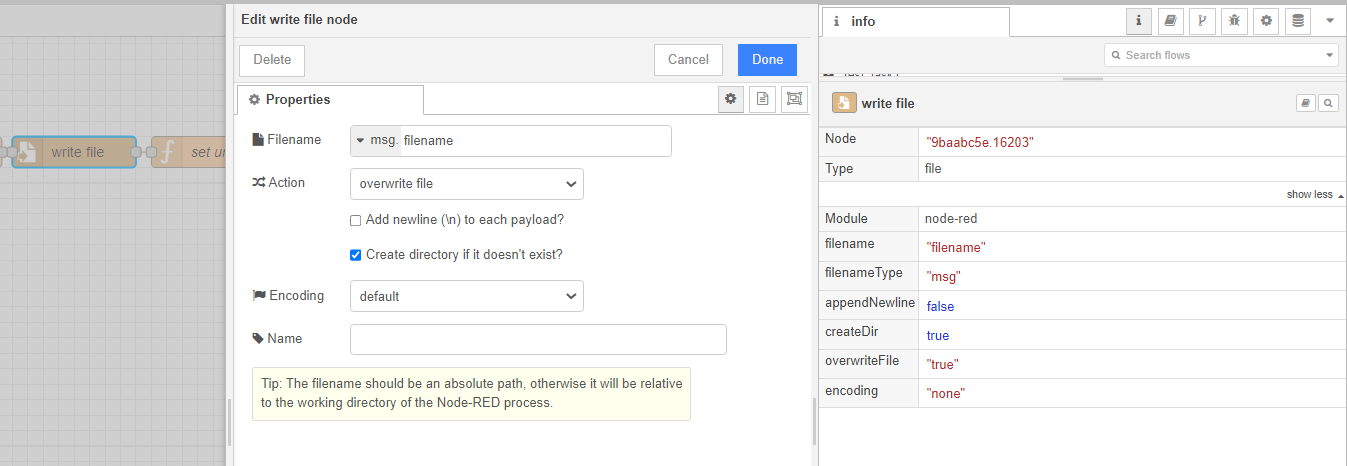
З переліку вузлів обираємо
write file, який перетворює буфер у файл із заданою назвою та записує це в сховище.

Далі у
functionзадаємо шлях для filelister:
msg.payload.start = "/data/storage/"+msg.req.query.path;
return msg;
Наступні кроки за аналогією:
let result, patch;
result = msg.payload.map(elem => {
if (!elem.stat.isDirectory) {
patch = msg.req.query.path + "/" + elem.name;
} else {
patch = elem.name;
}
return {
"isDirectory": elem.stat.isDirectory,
"name": elem.name,
"path": patch,
"size": (elem.stat.size / 1048576).toFixed(3) + "Мb",
"editedAt": elem.stat.created,
}
})
msg.payload = {
success: true,
payload: result
};
return msg;
- Додаємо вузол
http response
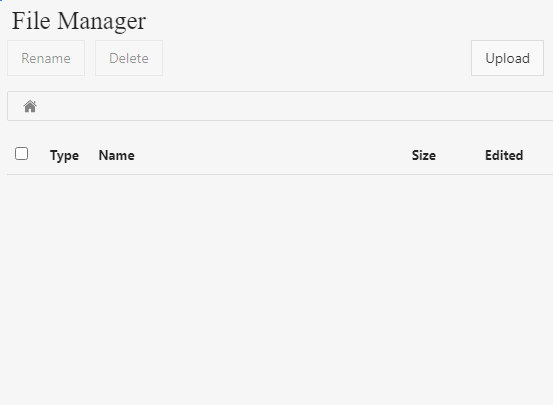
Переходимо в UI editor для завантаження:

Після натискання кнопки Upload відкриється модальне вікно, де можна обрати зображення:








Top comments (0)