Коли нам потрібно відобразити дані, наприклад використовуючи віджет Table, нас виникає питання пагінації.
На платформі в налаштуваннях віджета ми можемо обрати пагінацію на боці UI, тоді ми забираємо одразу всю колекцію з BD і Table автоматично ділить її на сторінки.
Це має сенс коли документ невеликий, і це не буде впливати на швидкість опрацювання запиту.
Але коли ми очікуємо великі дані тут вже потрібно робити пагінацію на боці сервера і це досить просто реалізувати використовуючи UBOS.
Для цього нам знадобиться:
Крок перший:
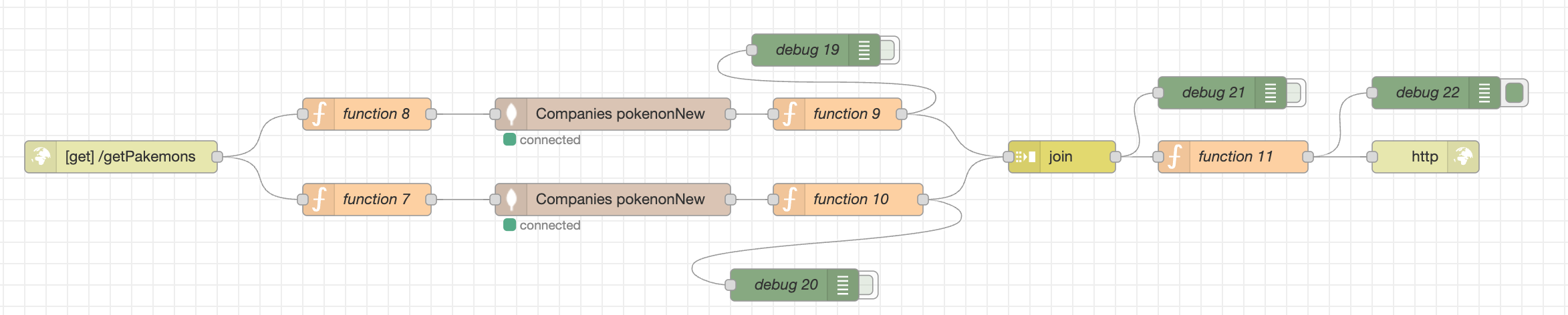
Потрібно на Flow Builder UBOS зробити наступне:
- Cтворюємо flow використовуючи такі
NODEs:
| NODE | INSTALL |
|---|---|
 |
Basic NODE node-red 3.0.2
|
 |
Basic NODE node-red 3.0.2
|
 |
node-red-node-mongodb 0.2.5 |
 |
Basic NODE node-red 3.0.2
|
 |
Basic NODE node-red 3.0.2
|
 |
Basic NODE node-red 3.0.2
|
- Налаштовуємо
NODEs:-
function 8. Звертаємось в базу даних і виводимоTotal items.
-
msg.payload={
deleted: false
};
return msg;
-
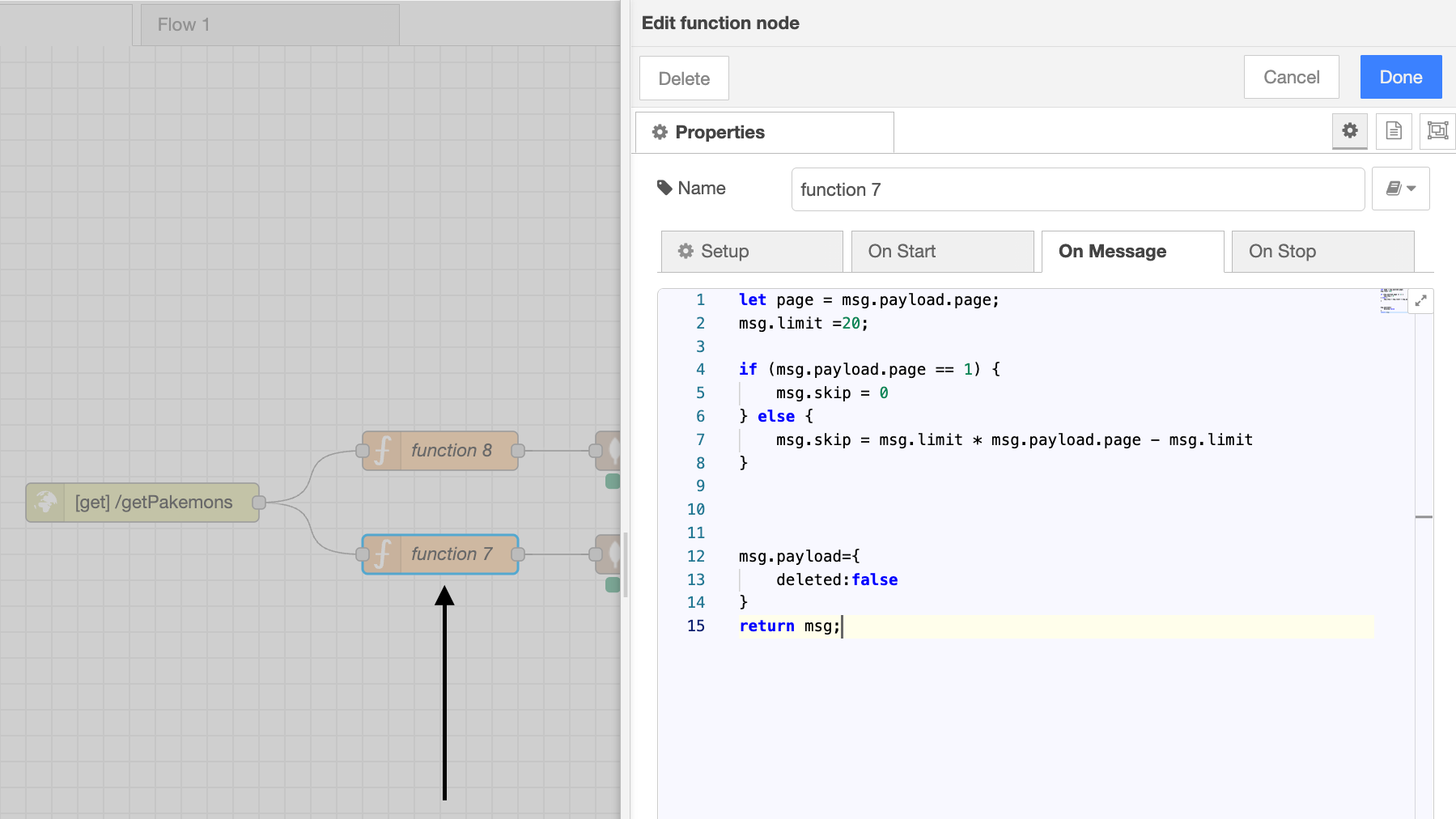
function 7.Звертаємось в базу даних використовуючи методи$skipта$limitдля реалізації пагінації,pageприходить вmsg.payloadзUI(див. нижче).
let page = msg.payload.page;
msg.limit = 20;
if (msg.payload.page === 1) {
msg.skip = 0
} else {
msg.skip = msg.limit * msg.payload.page - msg.limit
};
msg.payload = {
deleted:false
};
return msg;
-
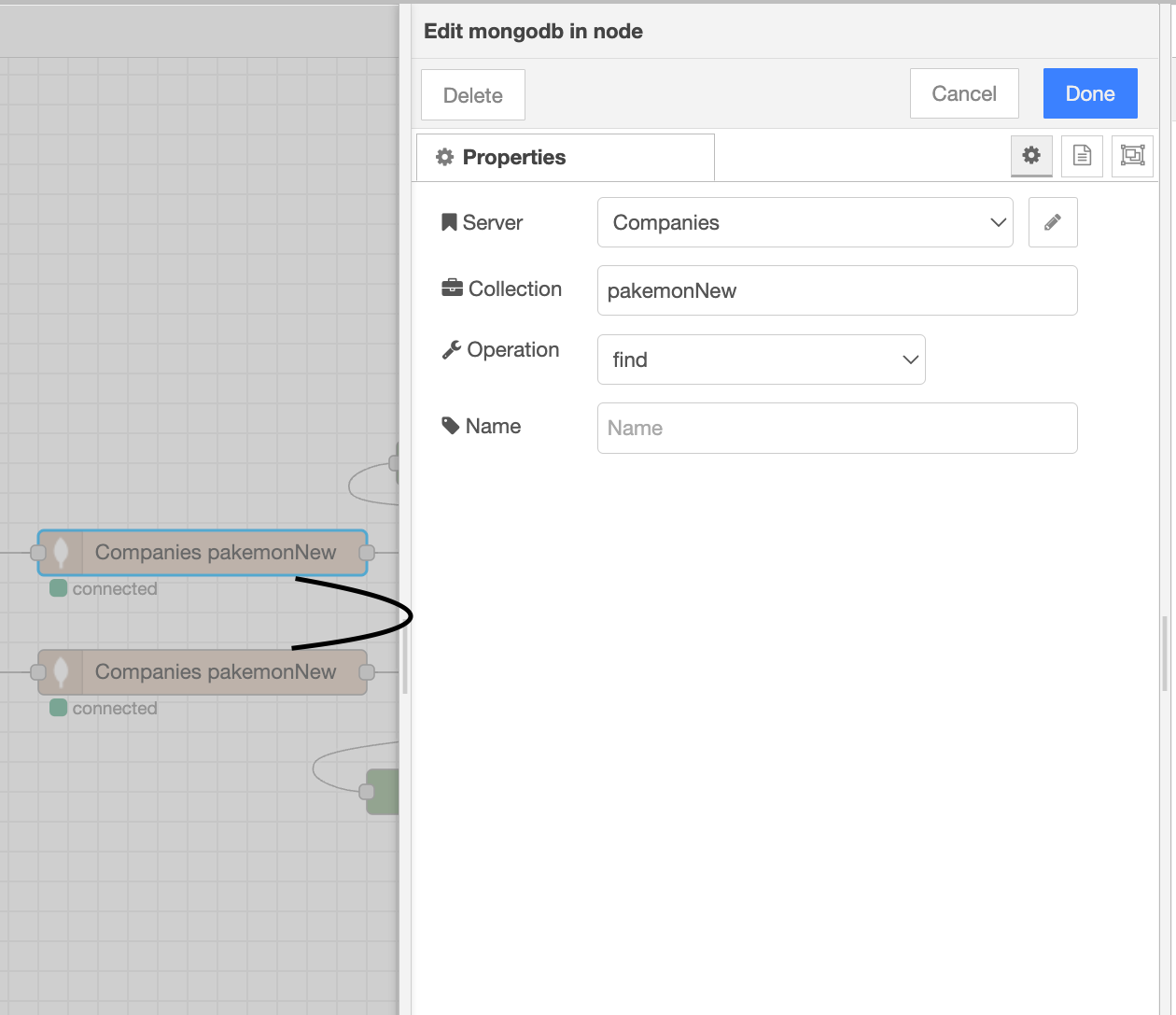
Companies pakemonNew. ВузолMongodb in. Обов'язково вказуємо назву бази даних та колекцію.
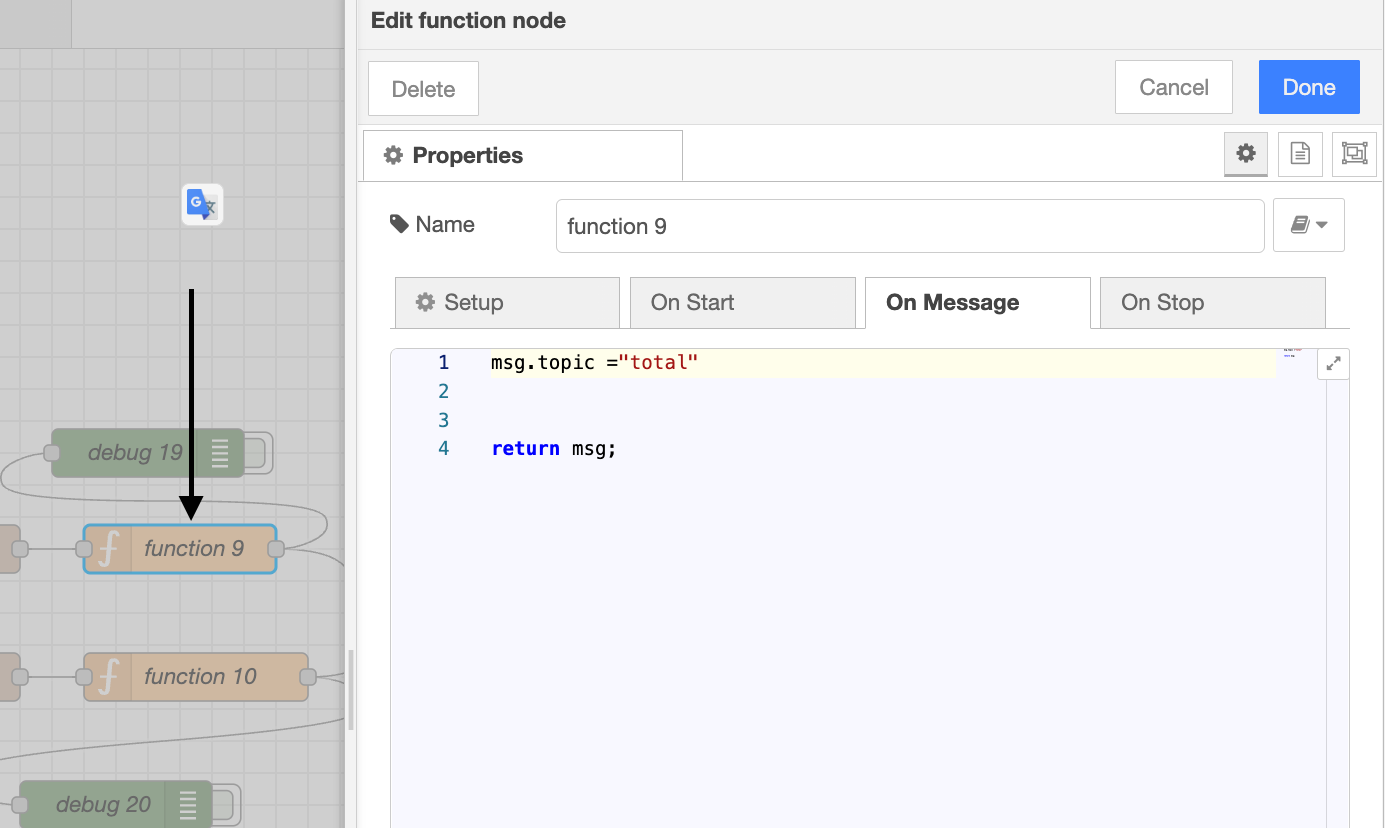
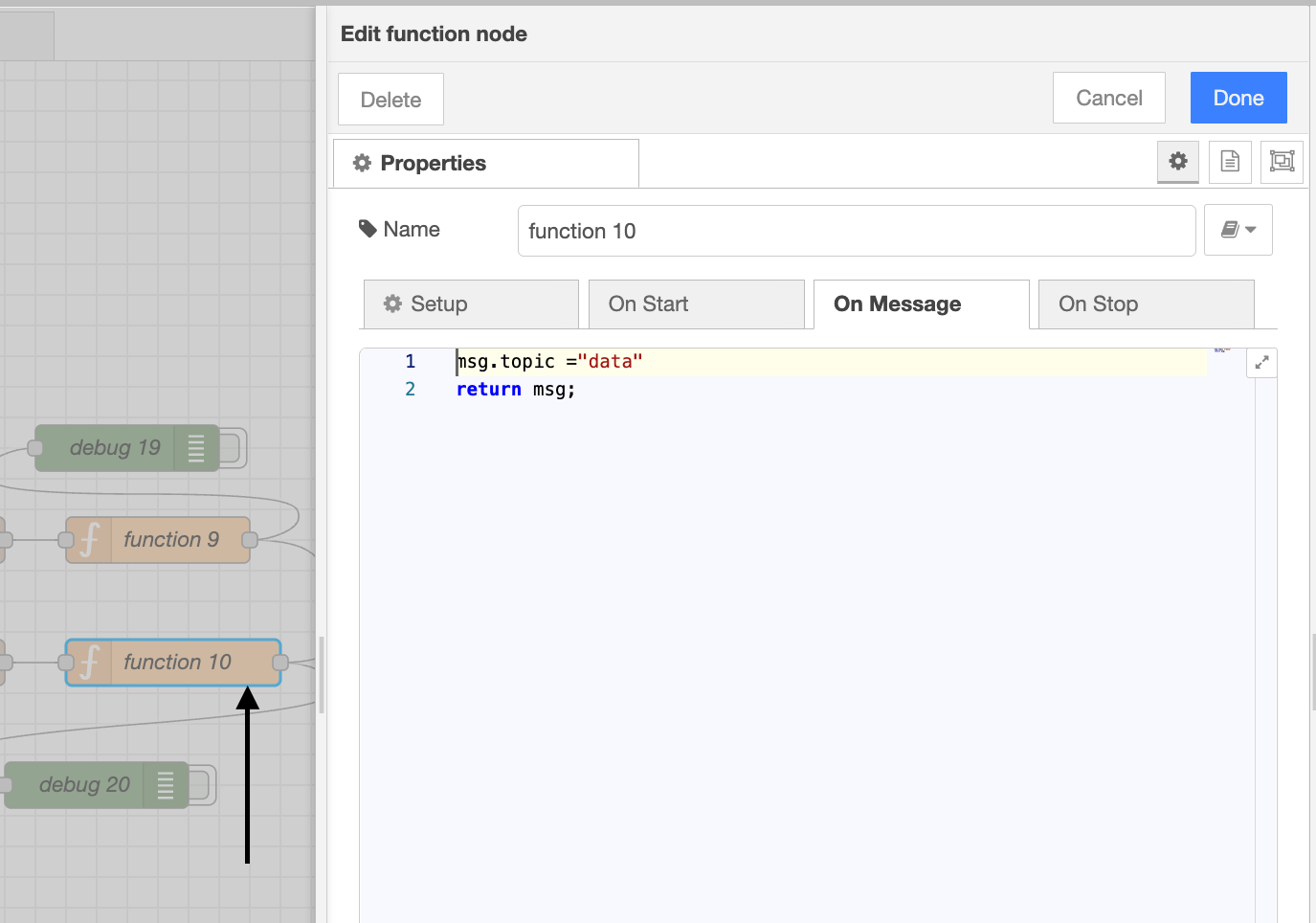
_ fanction 9 та fanction 10 присвоюємо msg.topic в яких будуть передаватися данні в вузол join.

msg.topic = "total";
return msg;
msg.topic = "data";
return msg;
-
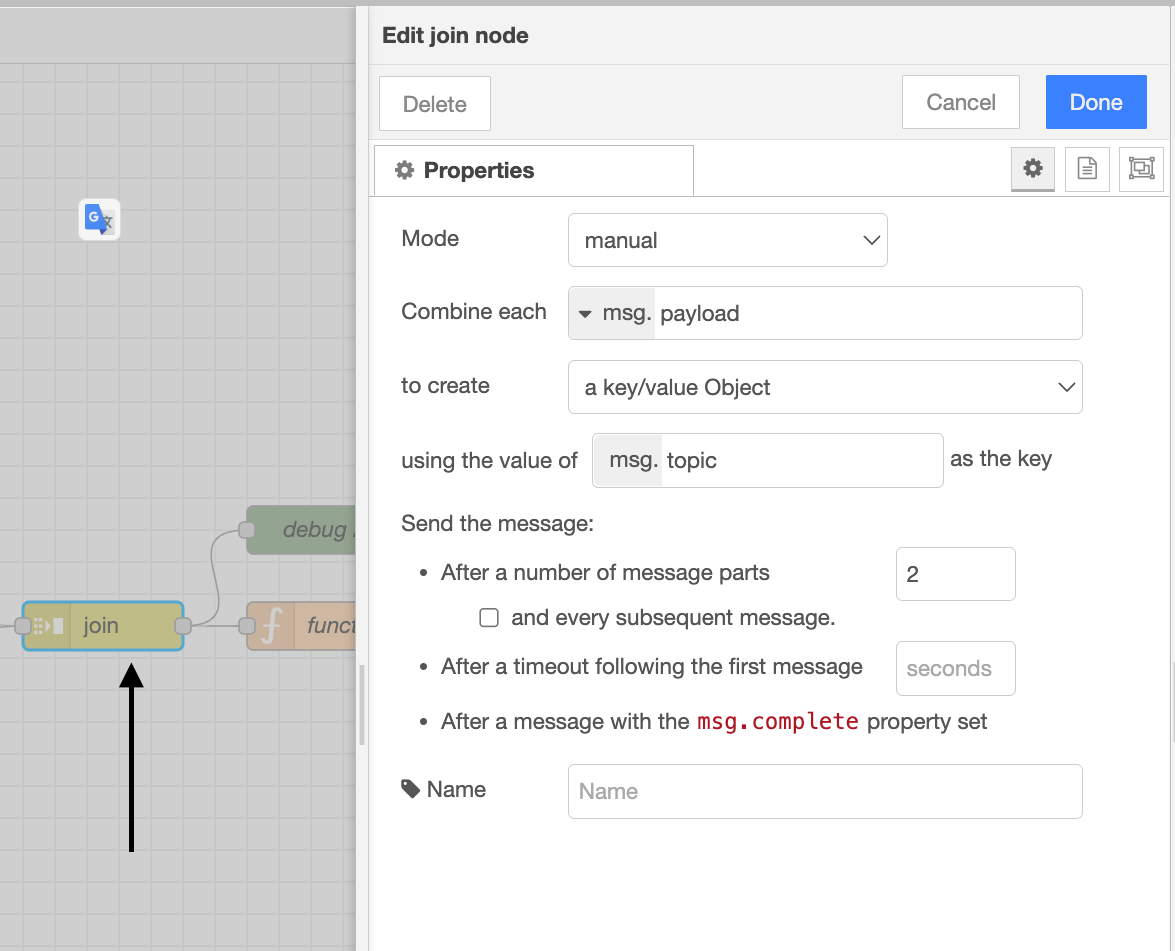
joinоб'єднує дані і формуєobjectде
`key` - `msg.topic`
`value` - `msg.payload`
-
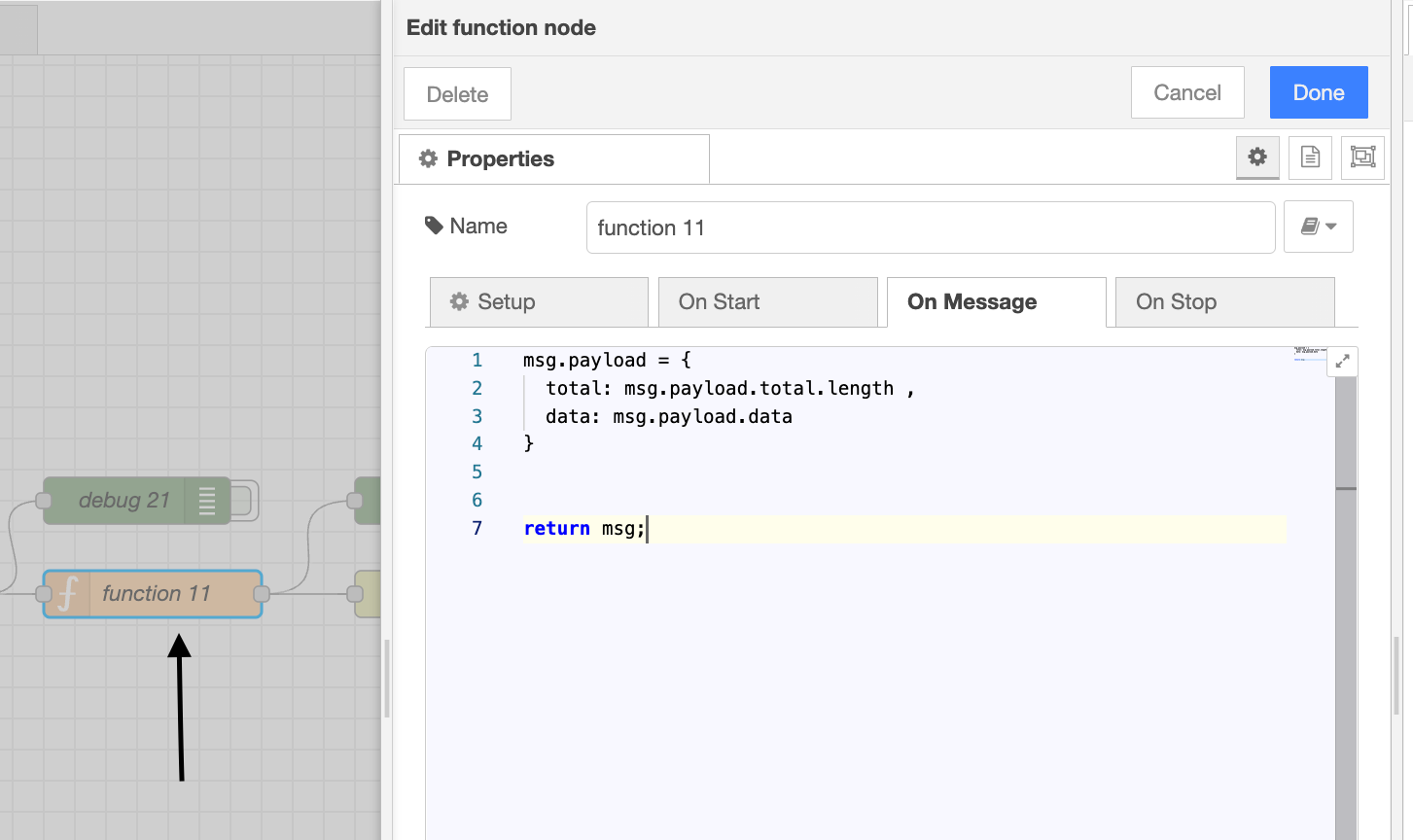
function 11формуємо дані які повертаємо вresponse.
msg.payload = {
total: msg.payload.total.length ,
data: msg.payload.data
}
return msg;
Крок другий:
Потрібно на UI Editor UBOS зробити наступне:
- Використовуючи віджет
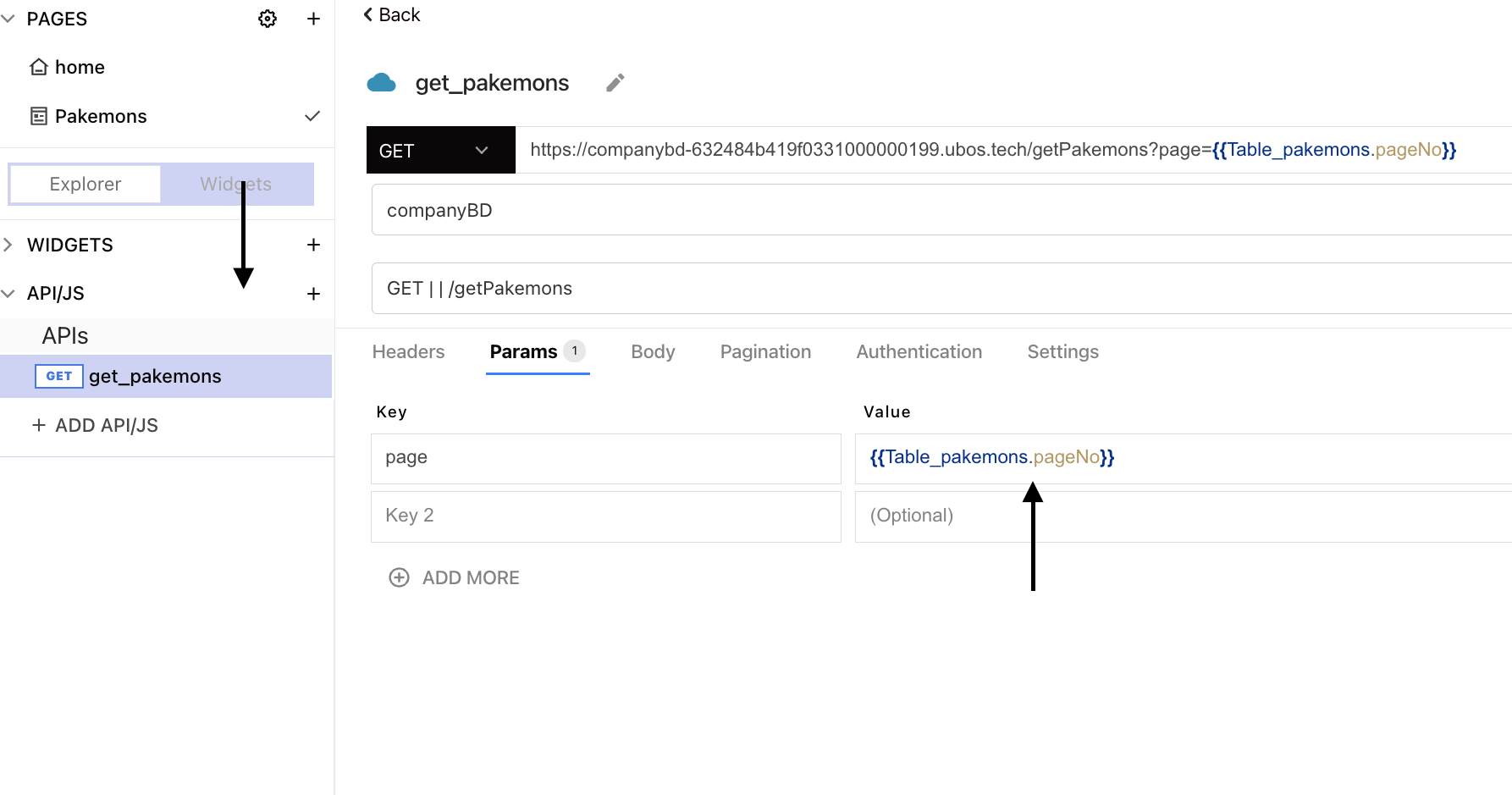
Tableвідображаємо дані які повернулися вresponse. Для цього нам потрібнаApi. Більш детально ознайомиться з роботоюUI Editor UBOSможна тут .
page : {{Table_pakemons.pageNo}}
pageNo передається з Table
- Налаштовуємо
Table:
| TABLE OPTIONS | SETTINGS |
|---|---|
 |
{{get_pakemons.data.data}} виводимо данні в таблицу |
 |
активуємо пагінацію на боці сервера |
 |
{{get_pakemons.run()}} на зміну сторінки викликаємо функцію get_pakemons
|
 |
{{get_pakemons.data.total}} виводимо дані про загальну кількість елементів. |
В результаті при кожному натисканні на наступну сторінку в таблиці з серверу нам буде повертатися така кількість елементів, яку ми вказали в $limit. В даному випадку 20 елементів.








Top comments (0)