JS Object дає можливість використовувати дані які нам приходять на UI, не роблячи повторні запити в базу даних. В одній функції об'єднати виклик інших функцій, або створити змінні.
Як створити JS Object?

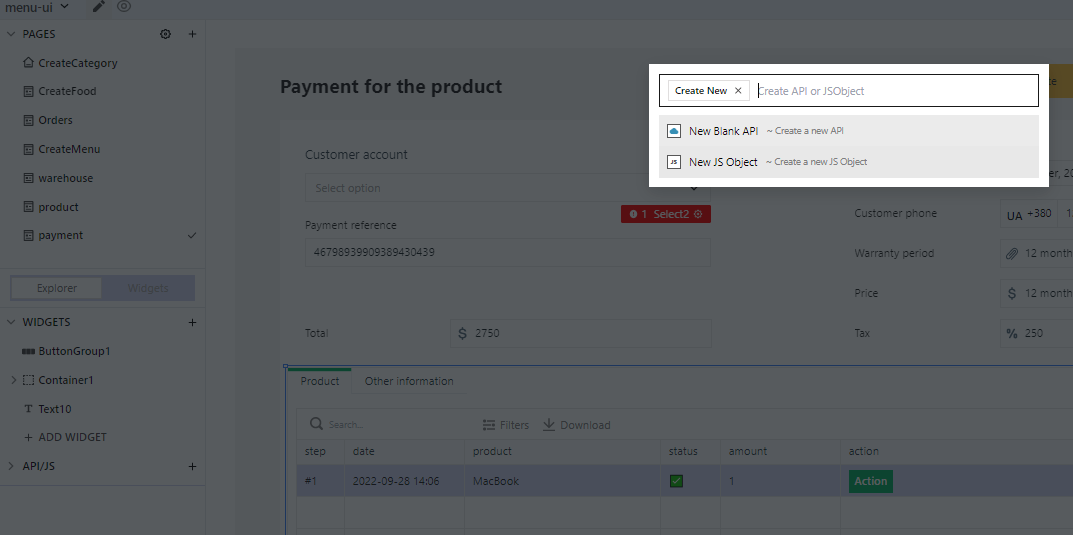
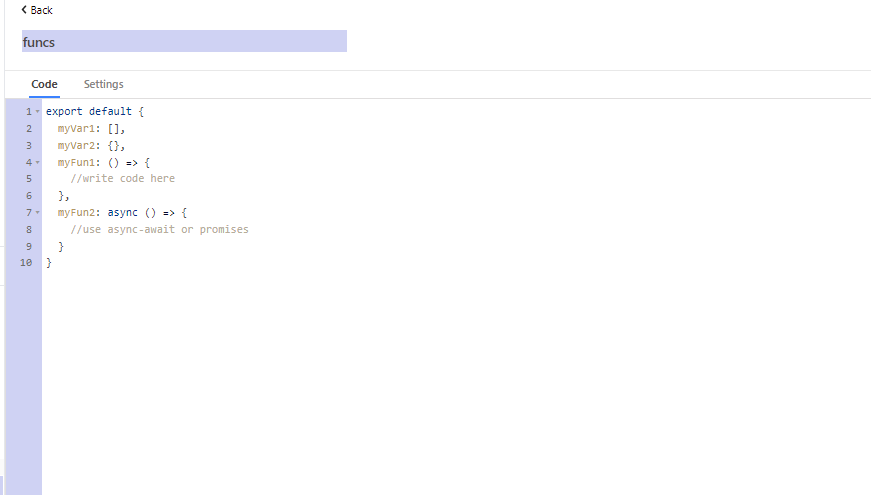
В лівому меню вибираємо Explorer, навпроти API/JS натискаємо плюс(+), та вибираємо в модальному вікні New JS Object. Тоді створюється наш об'єкт, де ми можемо писати данні. Для прикладу автоматично додається 4 елементи(об'єкт, масив, функція та асинхронна функція)
export default {
myVar1: [],
myVar2: {},
myFun1: () => {
//write code here
},
myFun2: async () => {
//use async-await or promises
}
}
Основний функціонал
Зміна назви
Щоб змінити назву нашого JS Object, натискаємо на його ім'я з верху(JSObject1). Воно автоматично виділяється, та можемо писати нову назву латинськими літерами, потім натискаємо на клавішу Enter.

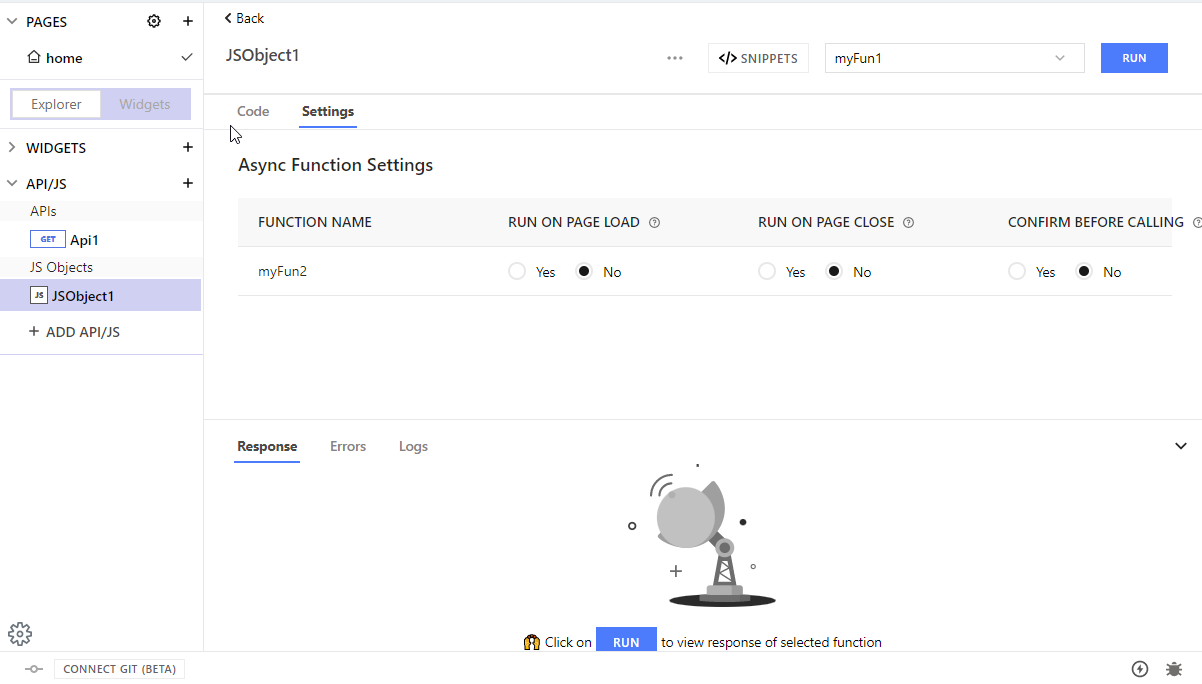
Налаштування асинхронних функцій
Під назвою нашого об'єкта маємо два таби:
- Code - де ми пишемо код(вибрано автоматично)
- Settings - де ми можемо додавати налаштування до асинхронних функцій

Вона має три основні налаштування:
- RUN ON PAGE LOAD - запускає функцію, коли сторінка починає завантажуватись(наприклад, використовуємо коли хочемо, щоб дані показало одразу, як тільки сторінка завантажилась, а не починали виконання після повної завантаження сторінки)
- RUN ON PAGE CLOSE - запускає функцію при закритті сторінки (наприклад, використовуємо коли хочемо почистити якісь дані)
- CONFIRM BEFORE CALLING
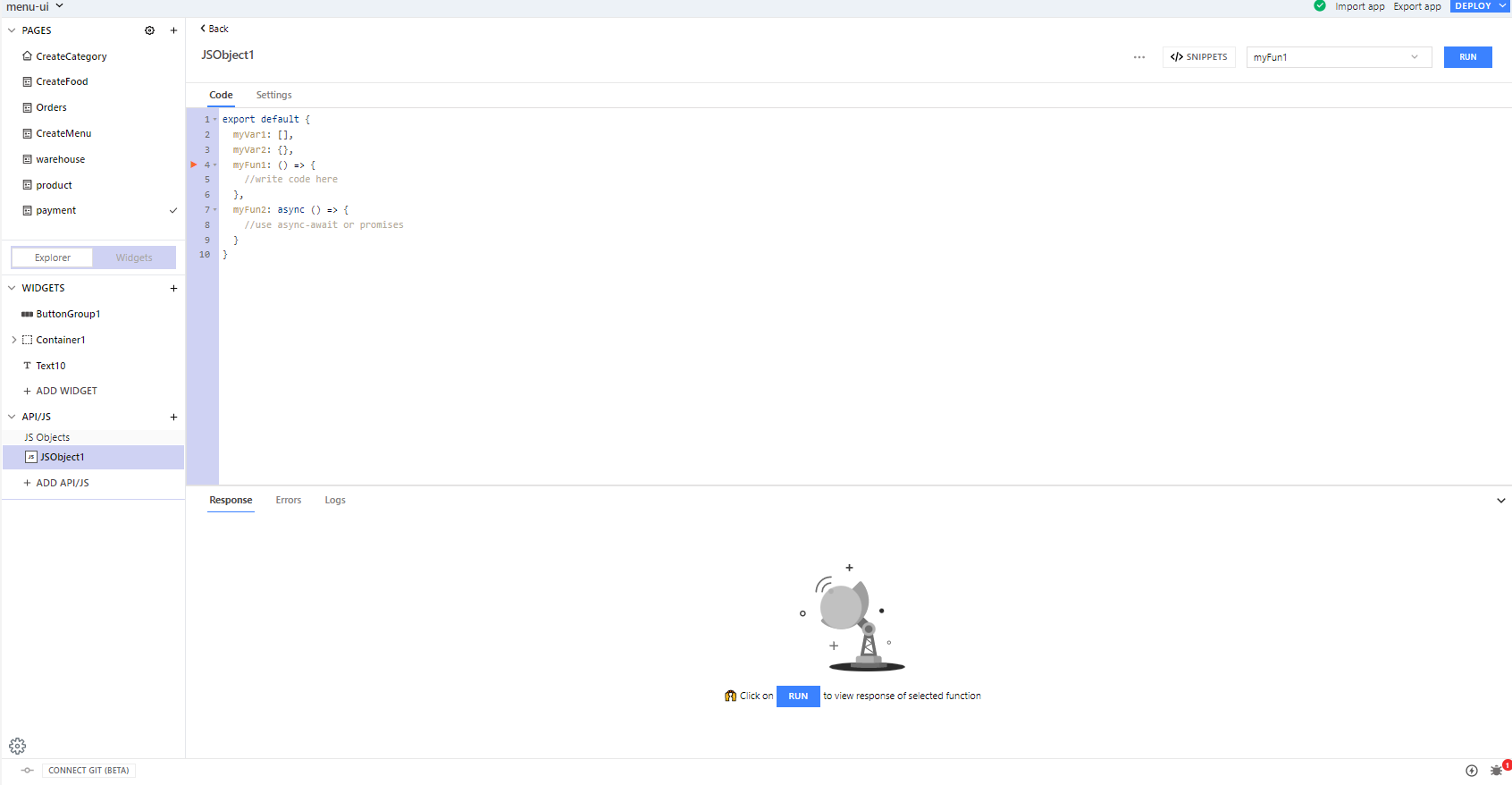
Виклик функції
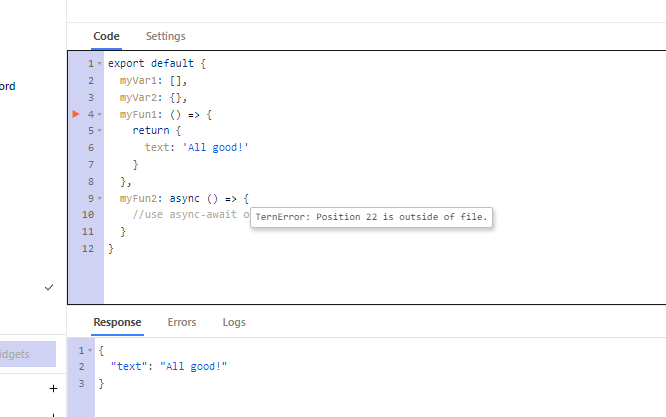
Щоб перевірити чи коректна відпрацьовує функція, ми можемо її запустити. Щоб побачити результат(в Response) вона має щось повертати(написати return).
export default {
myVar1: [],
myVar2: {},
myFun1: () => {
return {
text: 'All good!'
}
},
myFun2: async () => {
//use async-await or promises
}
}
Якщо навести на назву функції, зліва від назви, з'явиться червоний трикутник. При натисканні на нього наша функція виконується, та знизу в Response видно результат виклику.
Або.
В правому верхньому куті, є інпут, якщо на нього натиснути, там з'являться всі функції які присутні в нашому об'єкті. Вибираємо потрібний елемент, та натискаємо на кнопку Run. Вибрана функція так само виконується, та відповідь видно з низу в Response.
Приклади використання
On Page Load
Створюю асинхронну функцію(initValue), та вмикаю в ній метод OnPageLoad. В ній ми викликаємо глобальні змінні. Так, після завантаження сторінки матимемо дані, в наших глобальних змінних.
export default {
myVar1: [],
myVar2: {},
myFun1: () => {
return {
text: 'All good!'
}
},
initValue: async () => {
await storeValue("InitMapData", {name: 'User'});
await storeValue("filterByCategroy", false);
}
}
Загальна інформація
- Якщо написати console.log в JS Object, то він буде з'являтись в консолі браузера
- Якщо весь об'єкт підсвічується червоним, це означає, що допустили десь помилку при написанні.
- Щоб звернутись до даних в середині нашого JS Object ми можемо зробити це через this. Наприклад: this.initValue().




Top comments (0)