Глобальні змінні корисні тим, що вони доступна на всіх сторінках. Її дані додаються в LocalStorge браузера, внаслідок цього їх можна використовувати для обміну інформації як і між всіма сторінками, так і в межах однієї.
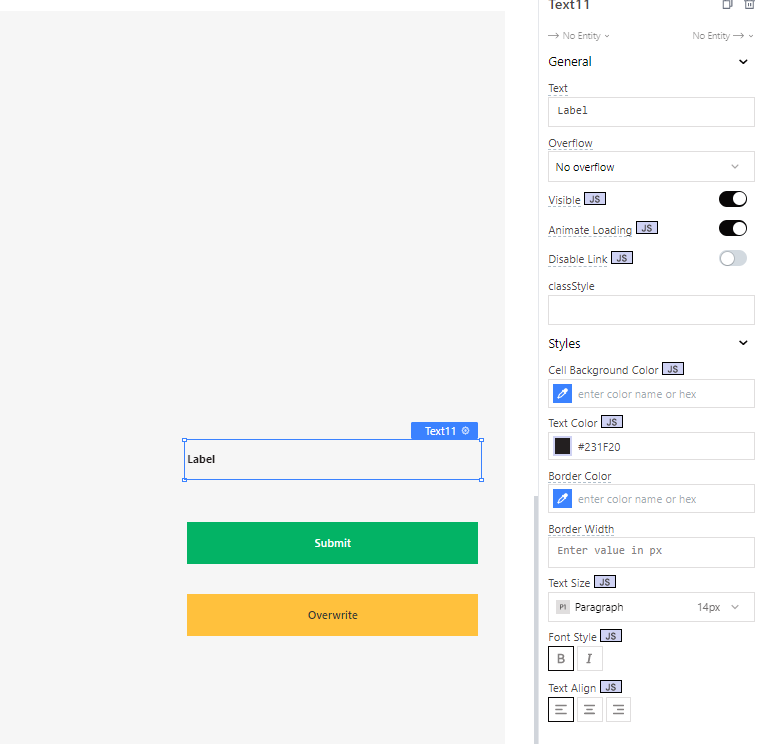
Для прикладу створимо 3 віджети: 2 button, 1 text(щоб бачити, що в середині глобального об'єкта).
При настиканні на кнопку Submit, будемо створювати об'єкт. Ми можемо в нього додавати будь-який тип та об'єм даних. Для прикладу я використаю булеан(true, false) тип.
Створюємо глобальну зміну, викликаючи функцію storeValue('name', {key: value}). Де першим параметром пишемо строку, яка буде назвою глобальної змінної (за якою звертатимемось до неї). Другий параметр - це значення, яке хочемо зберегти.
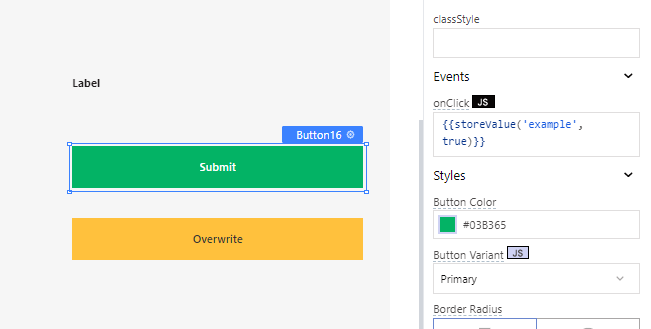
У віджеті button _, при події _onClick вибираємо JS та пишемо код, в якому зберігаємо змінну з назвою example та властивістю true.
{{storeValue('example', true)}}
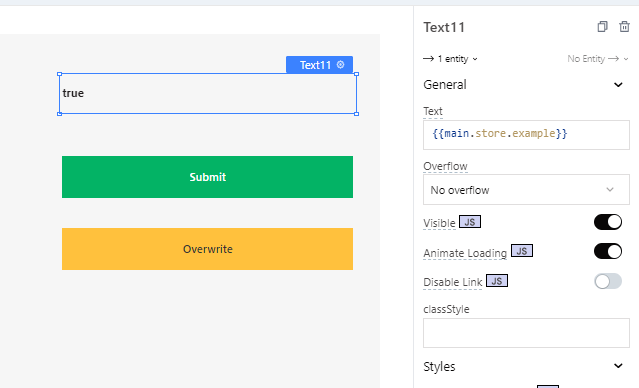
При натисканні на кнопку, створиться глобальна зміна. Щоб перевірити чи точно вона створилась, у віджеті текст ми виведемо її значення. Всі глобальні змінні зберігаються в об'єкті store, який знаходиться в головній змінній main (або по старому appsmith).

Для цього у віджеті text напишемо:
{{main.store.example}}
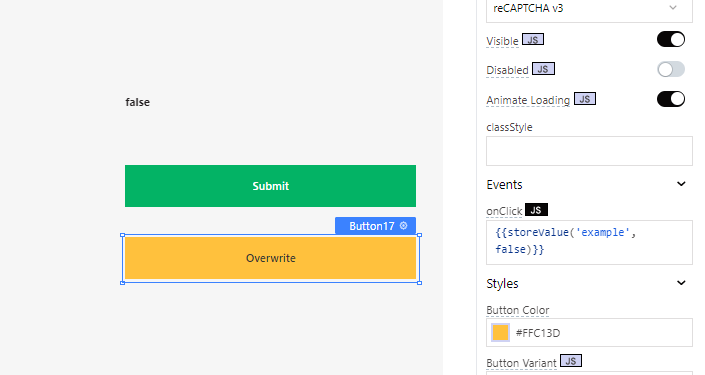
Щоб перезаписати дані глобальної зміни, ми викликаємо storeValue з назвою змінної яку хочемо перезаписати.
Ми це напишемо у другій кнопці. Замінимо значення true на false. Та натиснемо на кнопку, щоб перезаписати.
{{storeValue('example', false)}}
Все, що зберігається в storeValue додається в Local Storage. Якщо відкрити DevTools в браузері, та вибрати Local Storage(він знаходиться в розділі Application), то побачимо дані які додали.
Якщо хочемо, щоб Local Storage не зберігав дані при редіректі на інші сторінки, то в StoreValue третім параметром передаємо false:
storeValue("test_obj", {key: value}, false)
Варто зауважити, коли встановлюється третій параметр, його потрібно використовувати для подальших змін (оновлення значення, видалення), інакше змінна буде недоступною.
Для того, щоб видалити змінну із об'єкту потрібно присвоїти їй значення "undefined"
storeValue("test_obj", undefined, false).





Top comments (0)