Необхідні умови:
- UI editor UBOS
- Flow Builder UBOS
- Не пуста колекція MongoDB
Після того, як було створено нову колекцію, виникає необхідність переглянути всі елементи чи декілька з певним значенням поля. Для цього можна встановити та налаштувати MongoDB Compass, але є кращий та швидший варіант, використовуючи Node-Red.
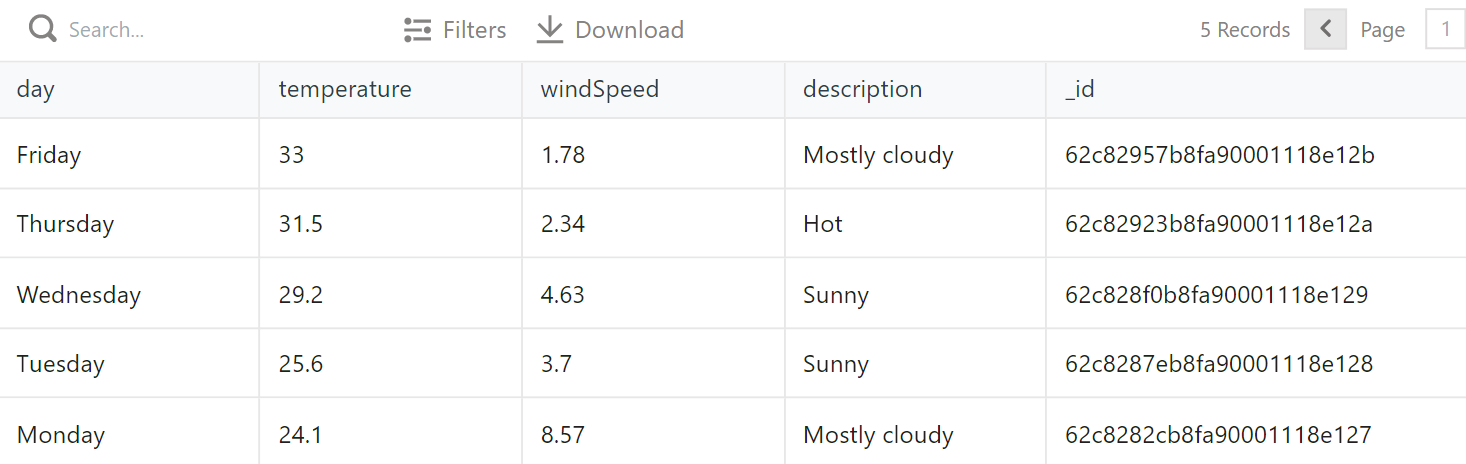
Покажемо це на прикладі колекції із даними про погоду протягом 5-ти днів:

Відображення всіх елементів колекції
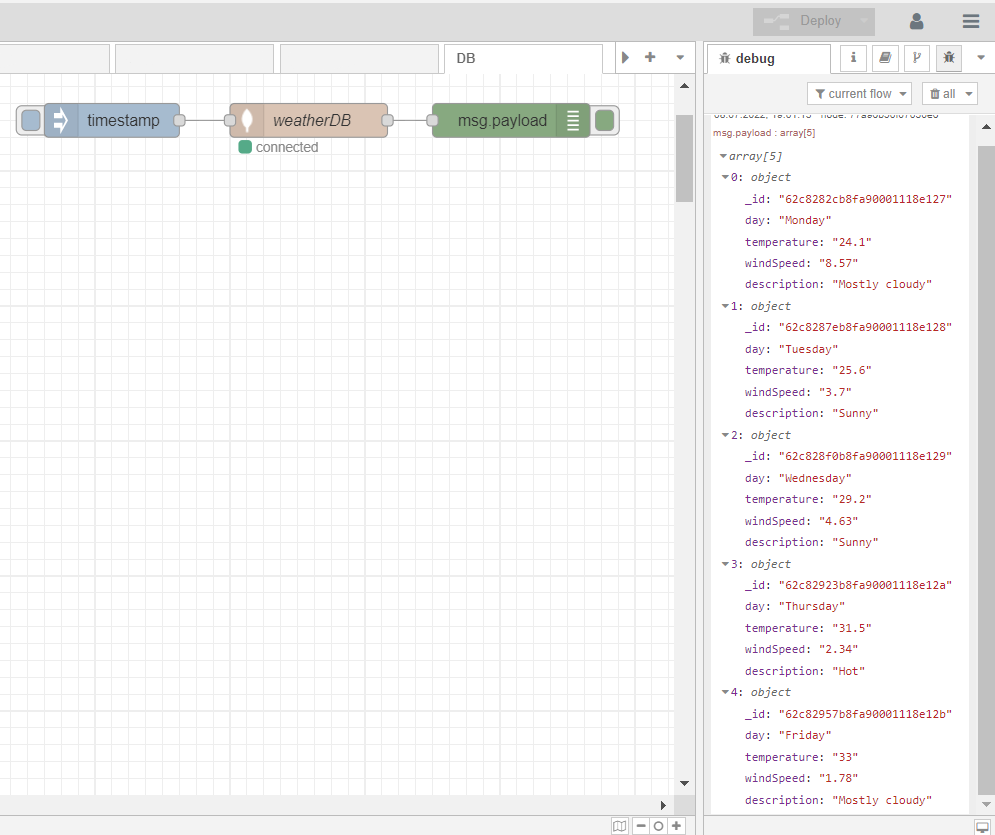
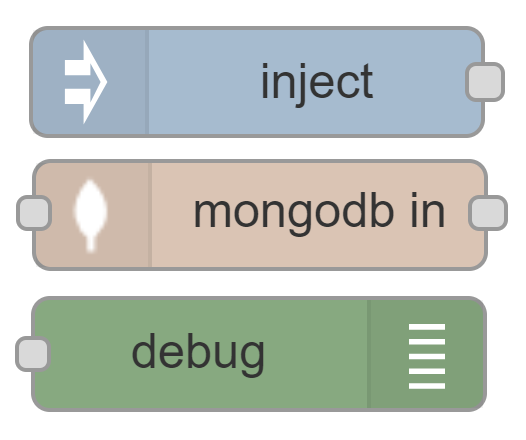
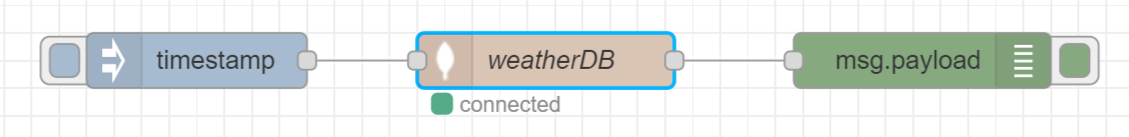
Для цього використаємо inject, щоб звернутись до бази даних вказану у вузлі mongodb in та debug, щоб побачити результат:
Створюємо endpoint:
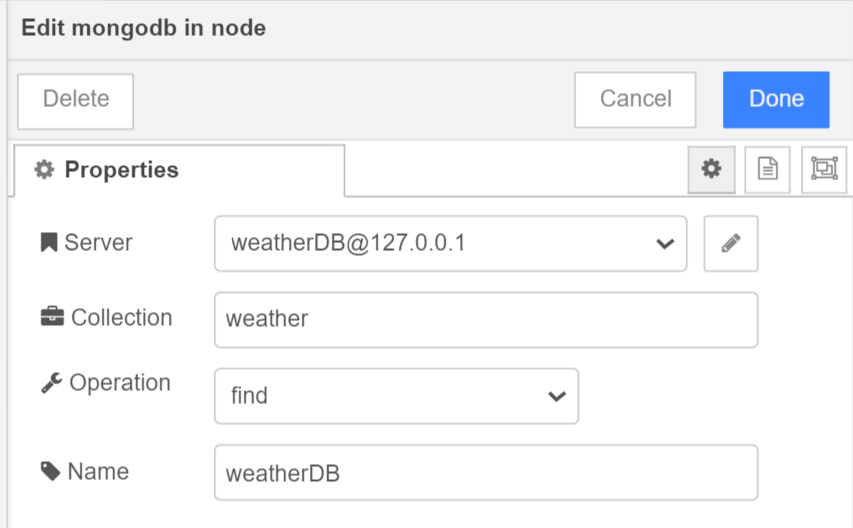
У вузлі mongodb in з назвою "weatherDB"
- обираємо базу даних,
- вказуємо потрібну колекцію,
- обираємо операцію "find".
Після цього залишилось запустити endpoint, натиснувши кнопку на вузлі inject (timestamp - це параметр вузла за замовчуванням):

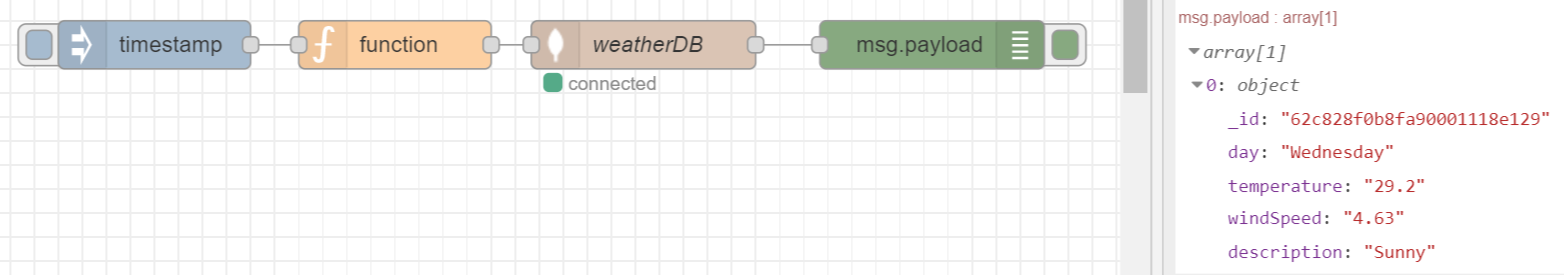
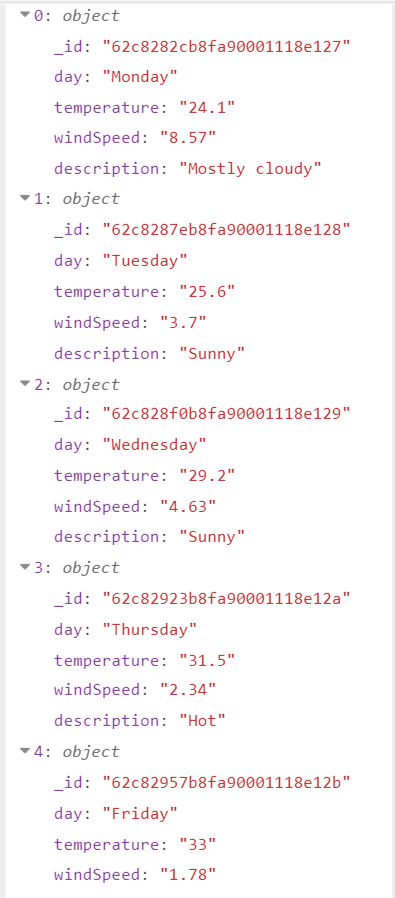
В меню праворуч, відкривши поле debug, можна побачити елементи колекції:

Фільтрація елементів.
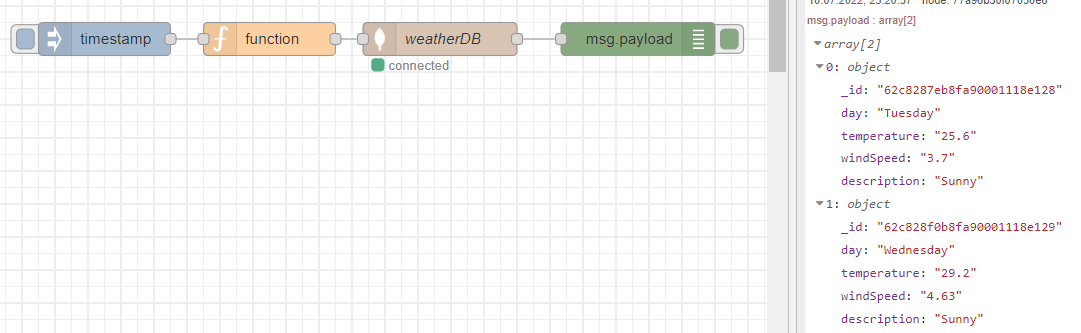
Уявимо, що потрібно знайти всі дні коли, погода була сонячною. Для цього потрібно додати вузол function і в msg.payload відповідну пару ключ-значення:
msg.payload={
description: "Sunny"
}
return msg;

Можна фільтрувати за декількома значеннями:
msg.payload={
description: "Sunny",
day: "Wednesday"
}
return msg;
Сортування елементів.
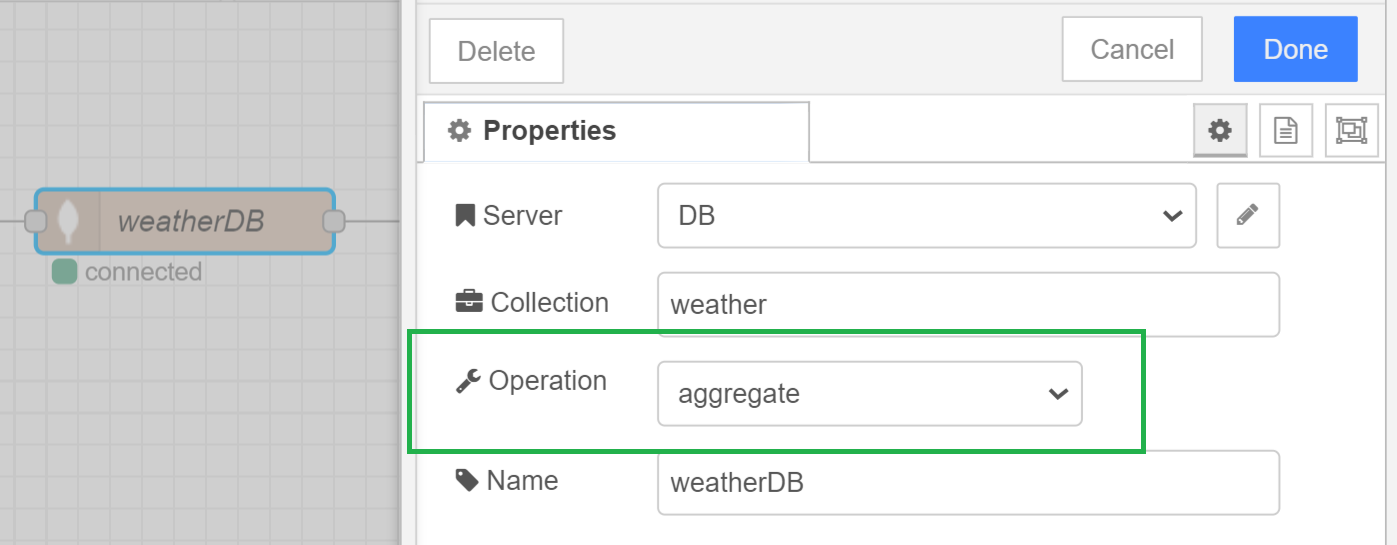
Для сортування елементів використовують оператор $sort та операцію aggregate. Для прикладу відсортуємо дні в порядку зростання температури:
msg.payload={
$sort:{
temperature: 1
}
}
return msg;
Вивід даних в таблицю.
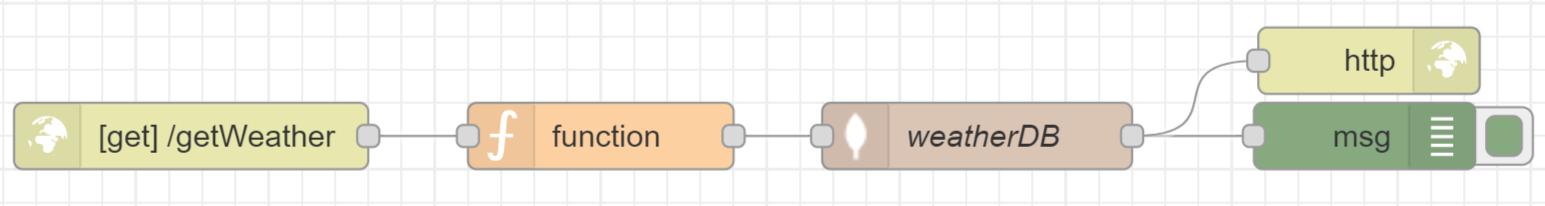
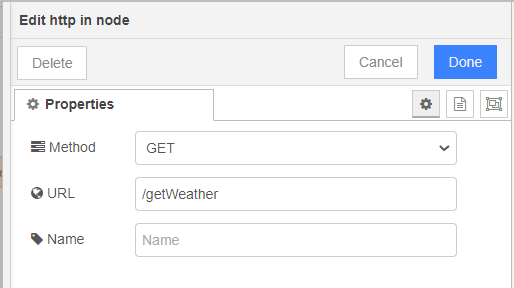
Вміст колекції БД також можна відобразити в UI частині. Спершу до endpoint в Node-Red необхідно додати вузол http in із URL "/getWeater":


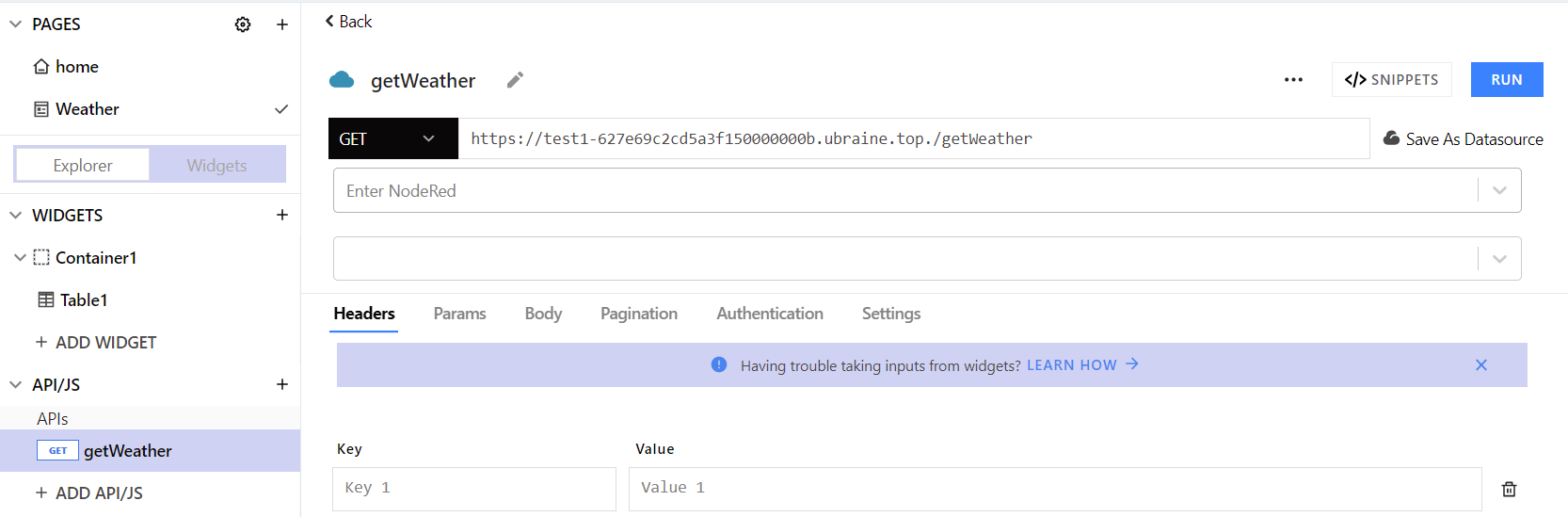
Для виконання запиту до бази даних в UI Editor потрібно створити API call із методом GET та URL потрібного endpoint. URL складається із посилання на Node-Red та endpoint:
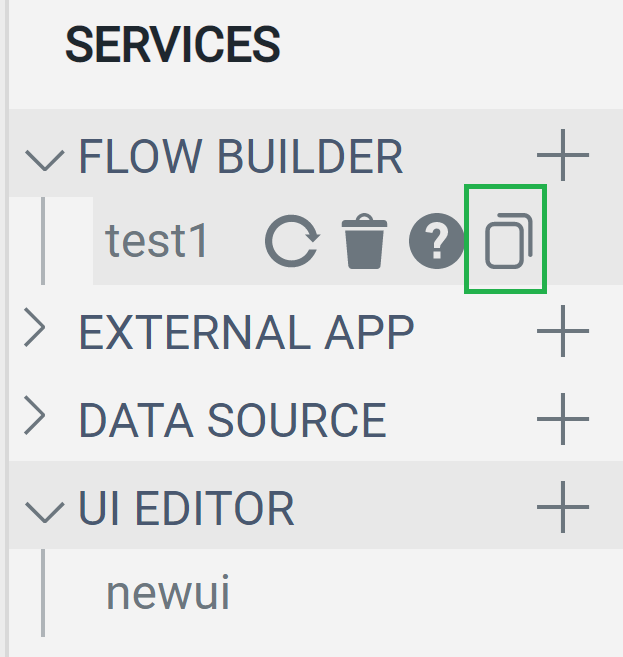
Посилання на Node-Red можна отримати в лівому меню:

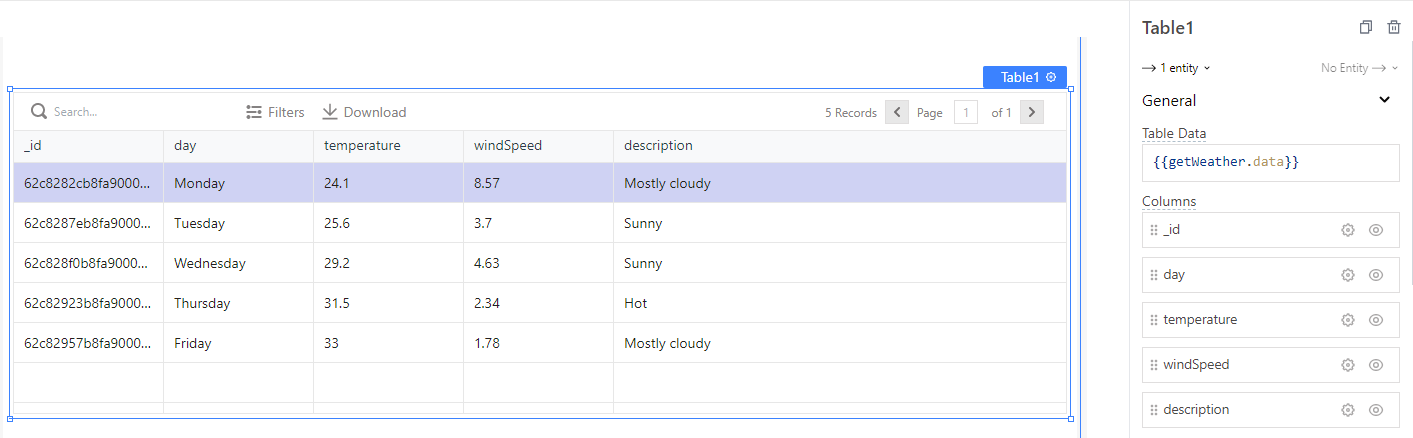
Після виклику API на кнопку RUN переходимо на сторінку та створюємо таблицю (віджет Table), в полі Table Data вказуємо {{getWeather.data}}:










Top comments (0)