Необхідні умови:
- UI Editor UBOS
- Flow Builder UBOS
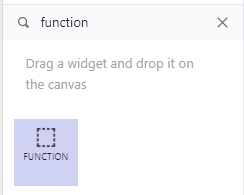
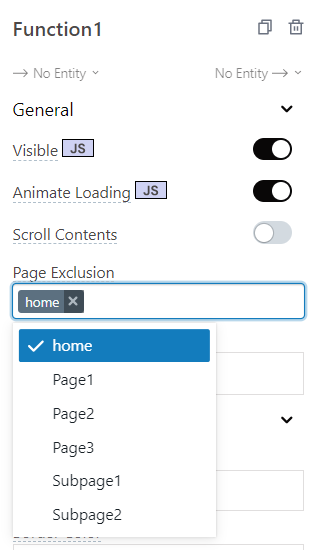
Функціональний (function) віджет може відображатись на всіх сторінках, тому його часто використовують в якості header та sidebar. Віджет можна створювати та редагувати на будь-якій сторінці (важливо виділити під нього простір на кожній, щоб не виникало конфліктів при накладанні контейнерів). За необхідності в налаштуваннях функціонального віджету (бічна панель справа) можна додати сторінки на яких його не буде:
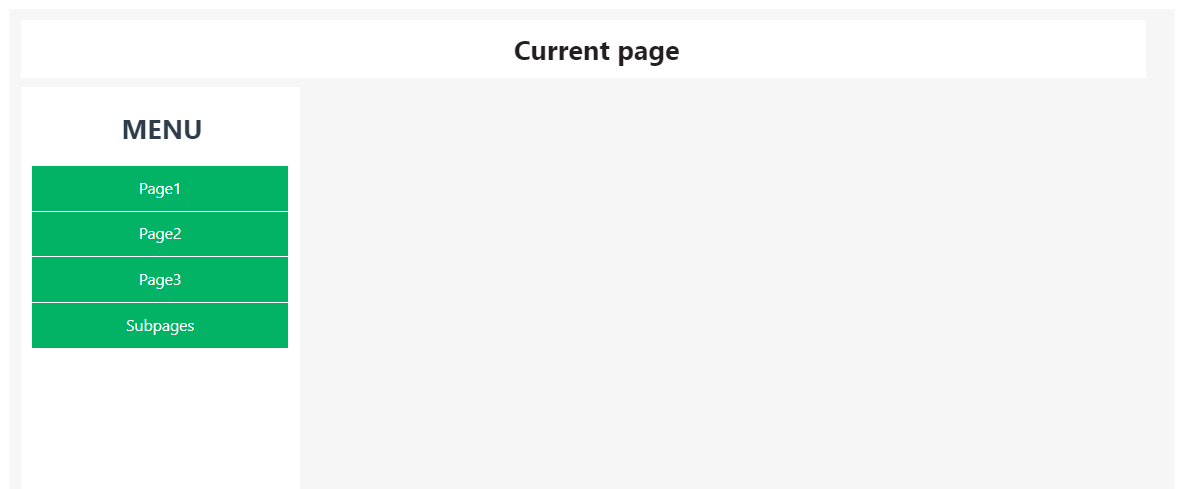
Розглянемо принципи роботи функціонального віджету на прикладі бічної панелі з навігаційним меню та хедеру.
Створення sidebar.
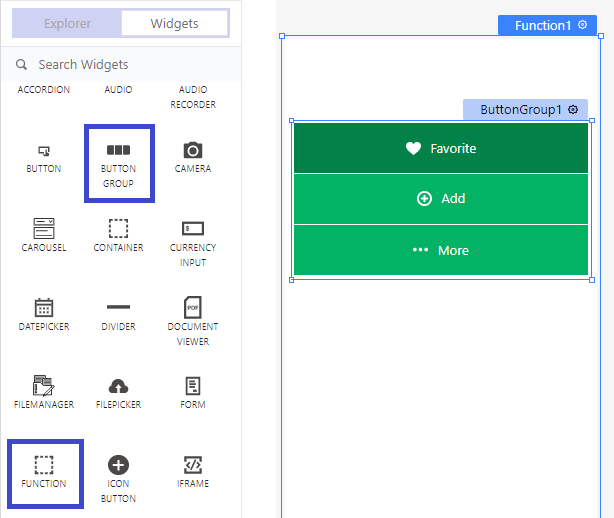
На сторінці home page pозміщуємо віджет Function, в середину поміщаємо ButtonsGroup:
Відповідно для кожної сторінки, яку потрібно додати в меню, створюємо кнопку з такою ж назвою.
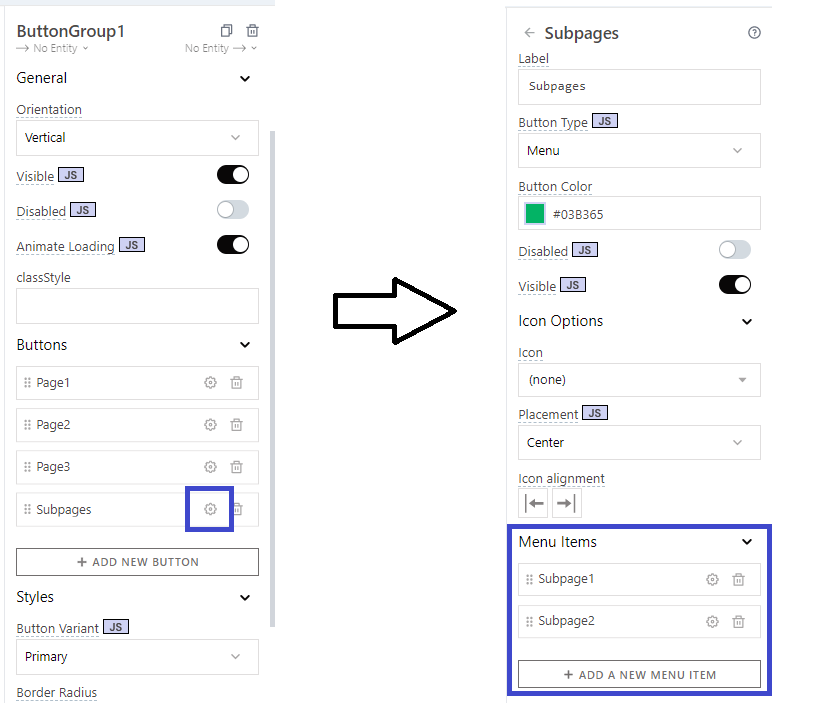
У випадку, якщо декілька сторінок потрібно об'єднати в один модуль та створити підменю, достатньо відкрити налаштування кнопки, змінити "Button type" на "Menu"та в полі "Menu Items" додати потрібні елементи:
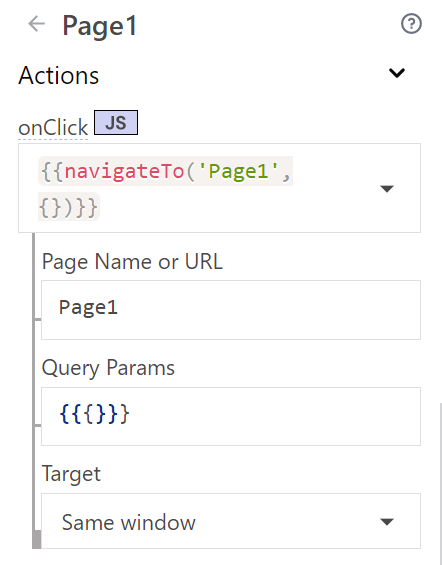
Тепер залишилось зробити їх функціональними. Для цього в налаштуванні кожної кнопки додаємо перехід на сторінку при натисканні. В полі "onClick" обраємо функцію "Navigate to" та вказуємо необхідну назву або додаємо код власноруч, натиснувши "JS":
{{navigateTo('PageName', {})}}
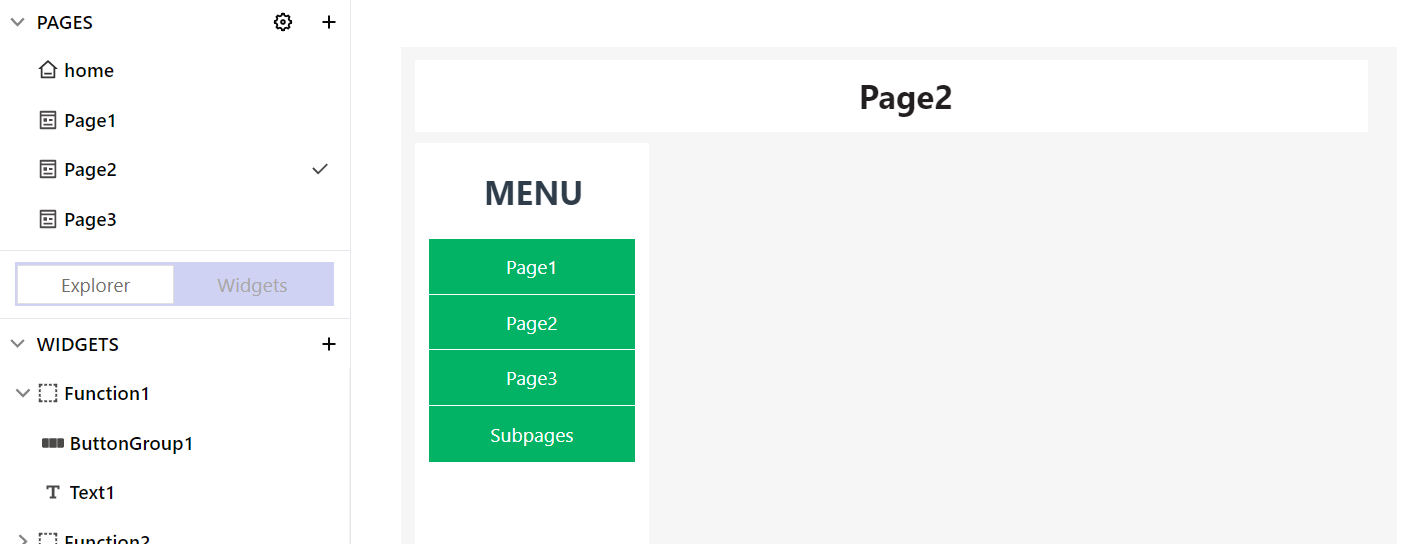
Створення header.
Додаємо віджет Function, в середині якого буде відображатись назва поточної сторінки в полі віджету Text.
Для цього повертаємось до меню. При натисканні на кнопку буде виконуватись дві функції: перехід та запис назви в глобальну змінну, доступ до якої також є на кожній сторінці.
В налаштуваннях кнопки в полі onClick, натискаємо "JS", до існуючого коду додаємо функцію storeValue, яка записуватиме назву сторінки в значення змінної page:
{{navigateTo('Page Name', {});storeValue("page","Page Name")}}
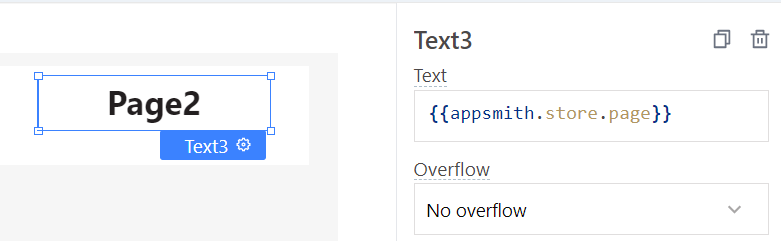
Залишилось вивести це в хедер. Натискаємо на текстовий віджет та додаємо в поле Text динамічне значення змінної із store:
{{appsmith.store.page}}











Top comments (0)