Introduction
The UBOS platform allows you to develop web applications using various operations, such as CREATE, READ, UPDATE, and DELETE. In this article, we will focus on the GET operation, which is one of the basic operations used to retrieve data from a database. We will explore how to use the GET operation in web applications on the UBOS platform and how to implement it.
What is the GET operation?
GET is one of the HTTP methods used to retrieve data from a server. With a GET request, you can retrieve information stored on the server and transfer it to the client browser. In web applications, GET requests are used to obtain static information, such as page content, images, audio and video files.
Example of using GET in web applications on the UBOS platform
In the previous article, we used Create to create a new "Phonebook" collection. Now we will retrieve data from it. To do this, we need:
- API and Table widget on UI
- Flow on the backend.
Step 1:
The first step is to gather the data that you want to add to the database.
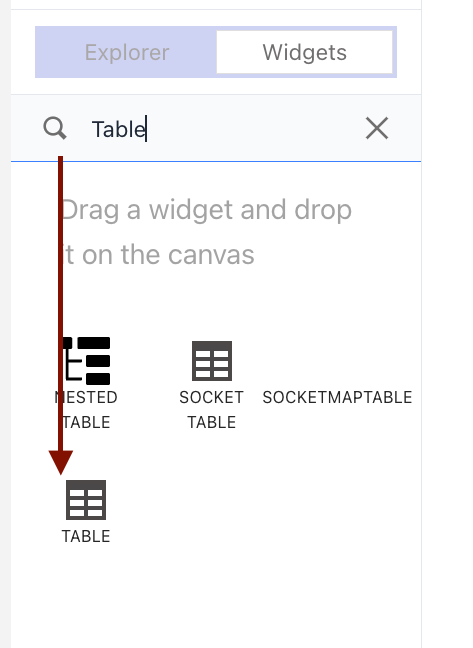
Widget we need:

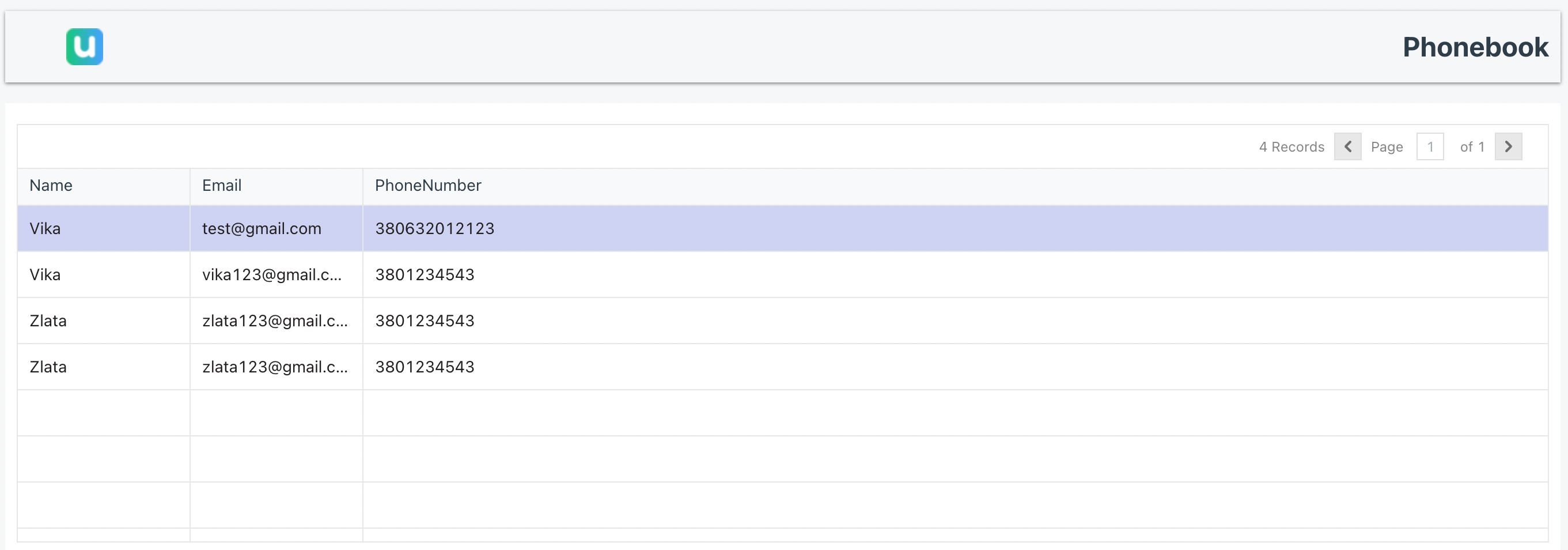
The Table widget is a graphical user interface (GUI) component used to display tabular data in a structured format. It allows you to display data from a database or API in a grid-like format with rows and columns.
Step 2:
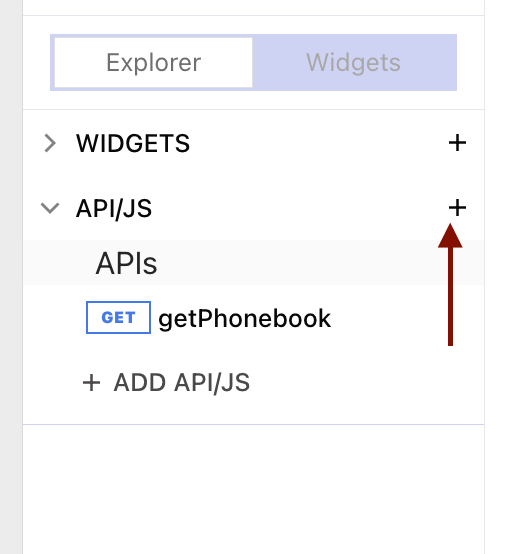
Create API
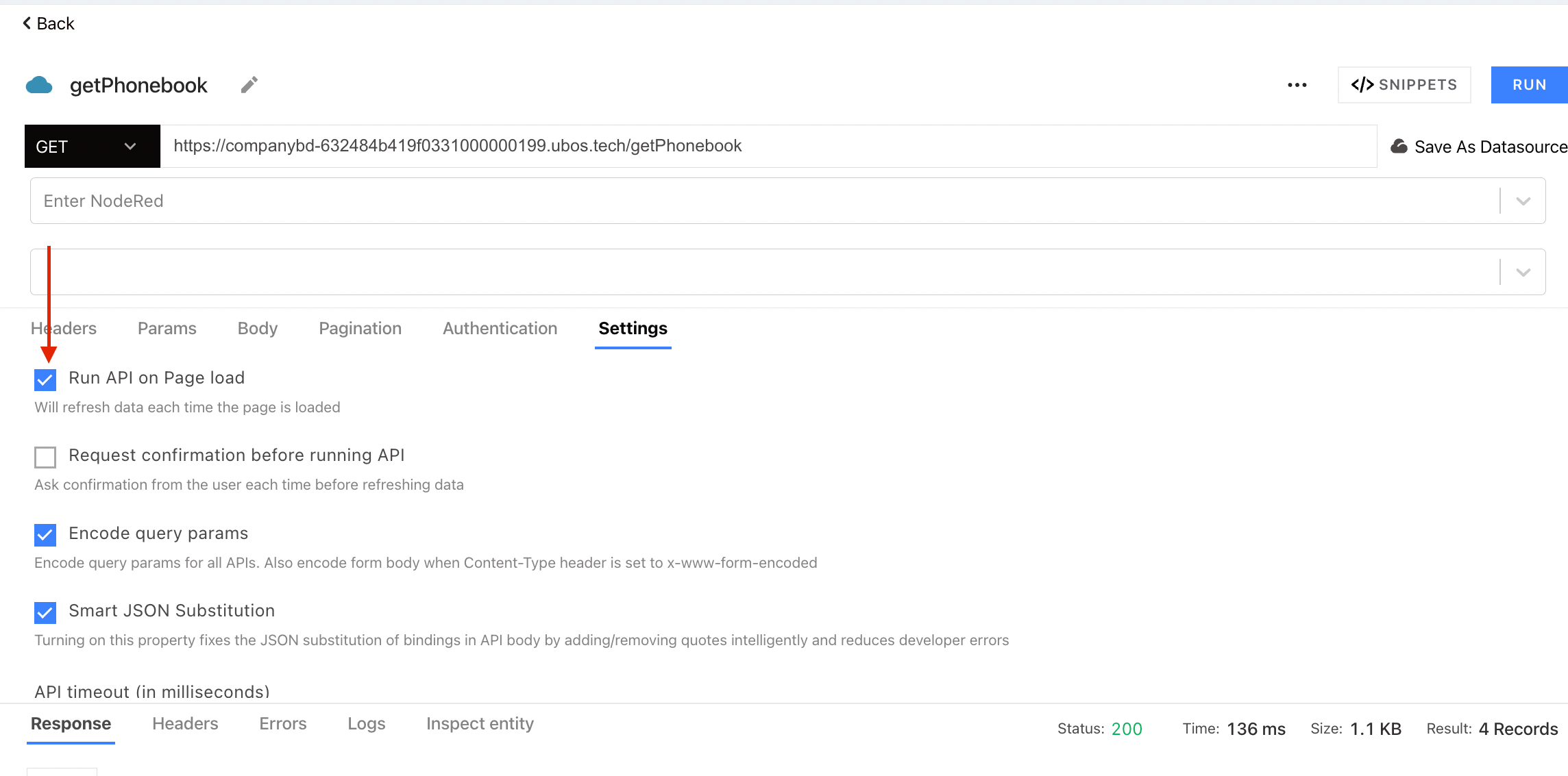
In UBOS UI, you can create an API (Application Programming Interface) to allow your application to interact with a database and perform CRUD operations. Here's a simple explanation of how to create an API in UBOS:



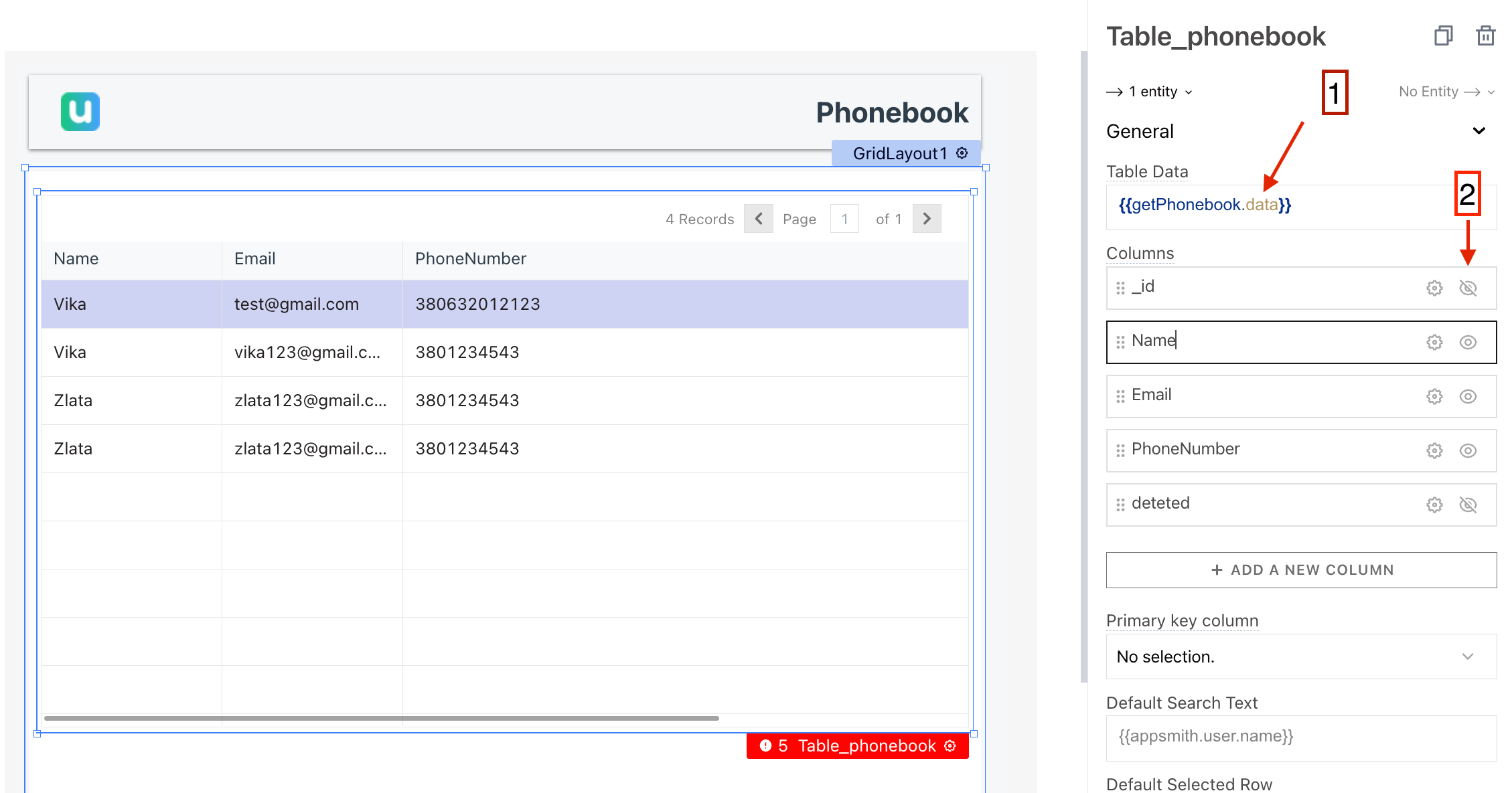
Сonfigure the display of data on page load.
Сonfigure the display of data on the Table.

- Display data from the API.
- Hide unnecessary data in the table.
Step 3:
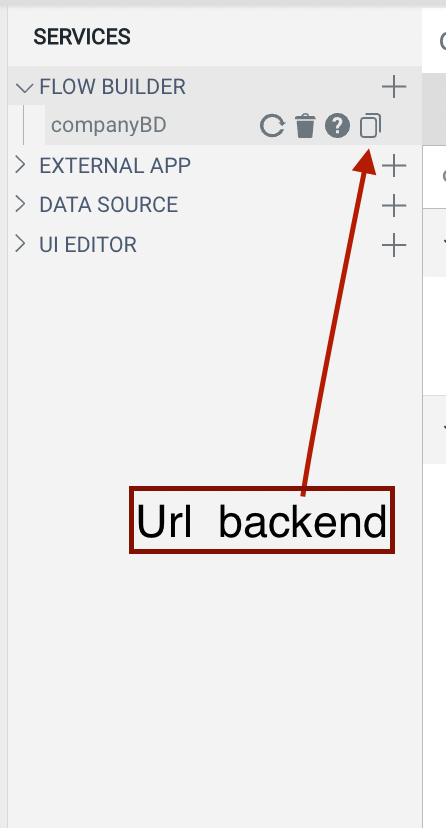
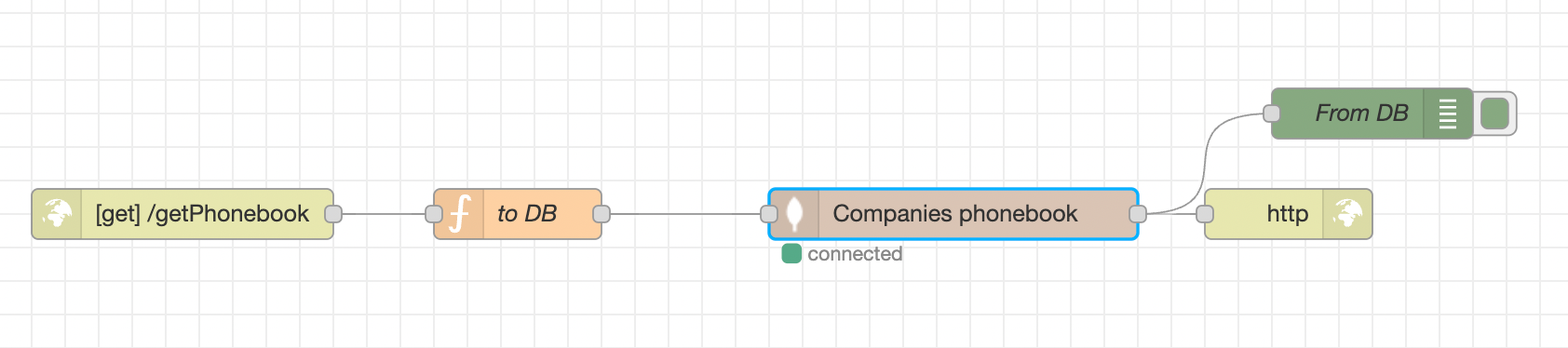
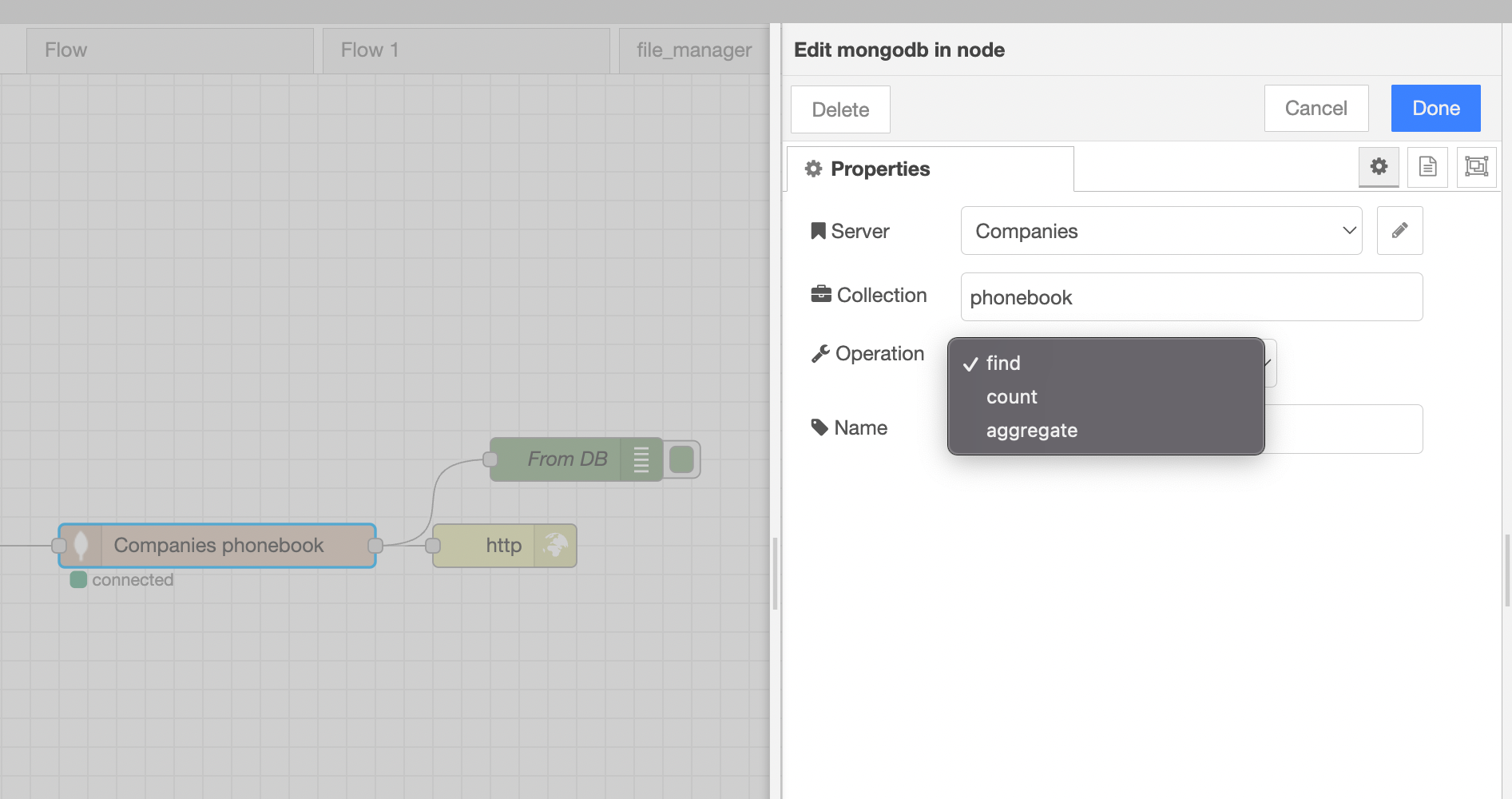
Flow Builder UBOS is a visual tool for creating and managing APIs and integrations. You can use Flow Builder UBOS to create a backend for your application that can perform CRUD operations on a database. Each node is discussed in more detail in the previous article,however, there are some peculiarities.

Configure:

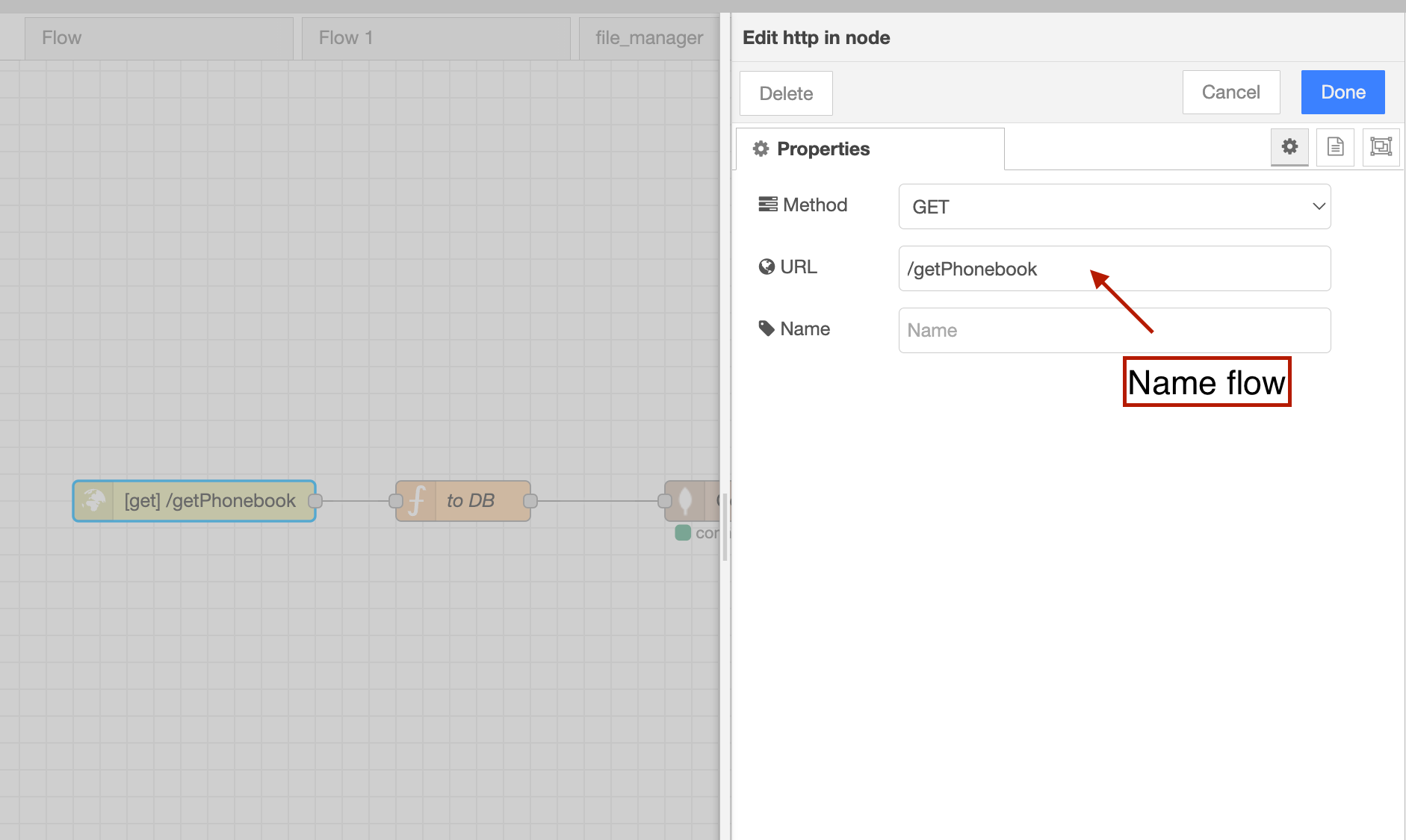
Please note that this is the name we use in the API on the UI.

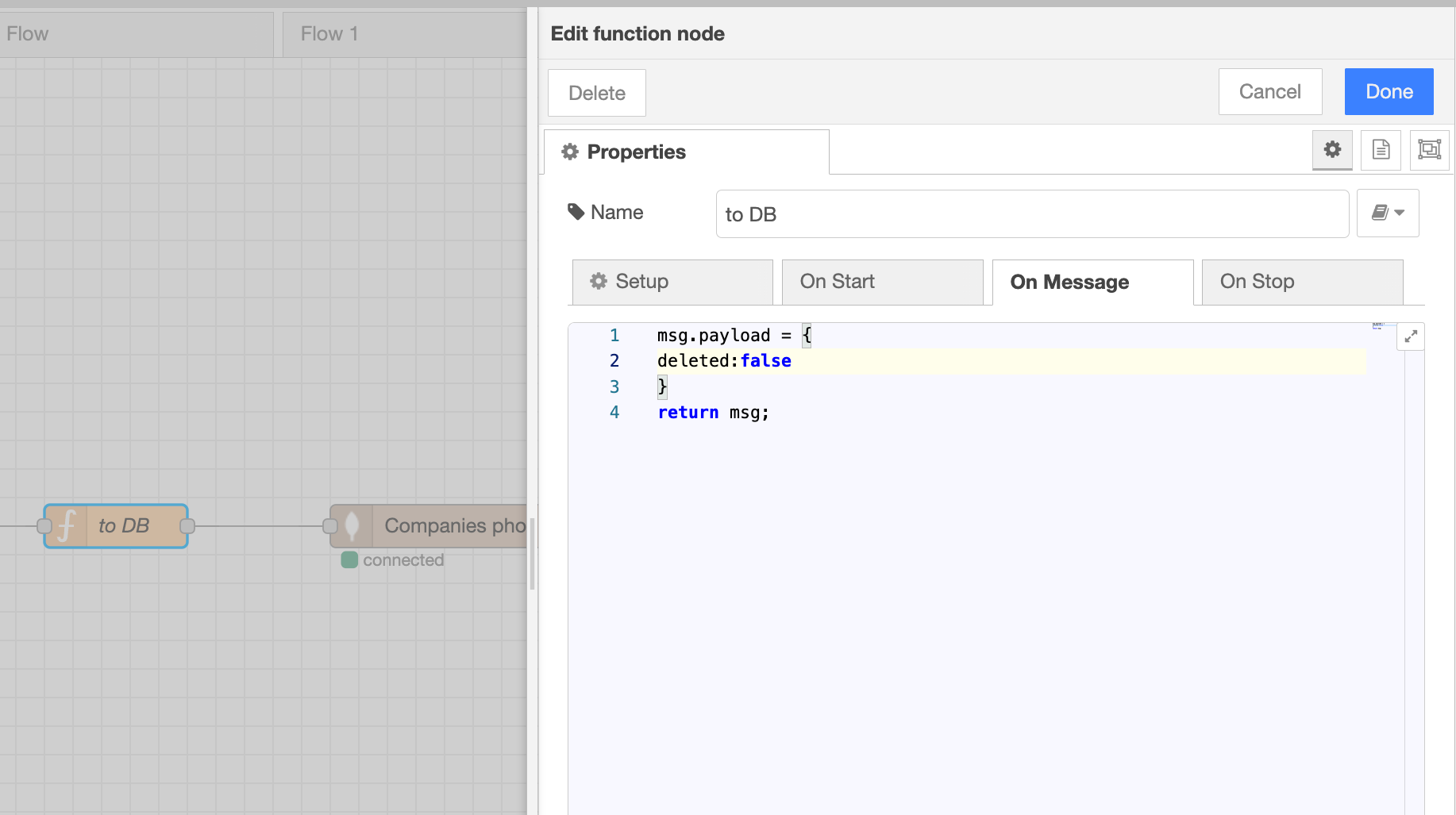
_IMPORTANT!!! When making a request to the database, use
msg.payload = {
deleted:false
}
return msg;
This way, we will always receive up-to-date data because when an item is deleted, we will change its value to deleted:true_

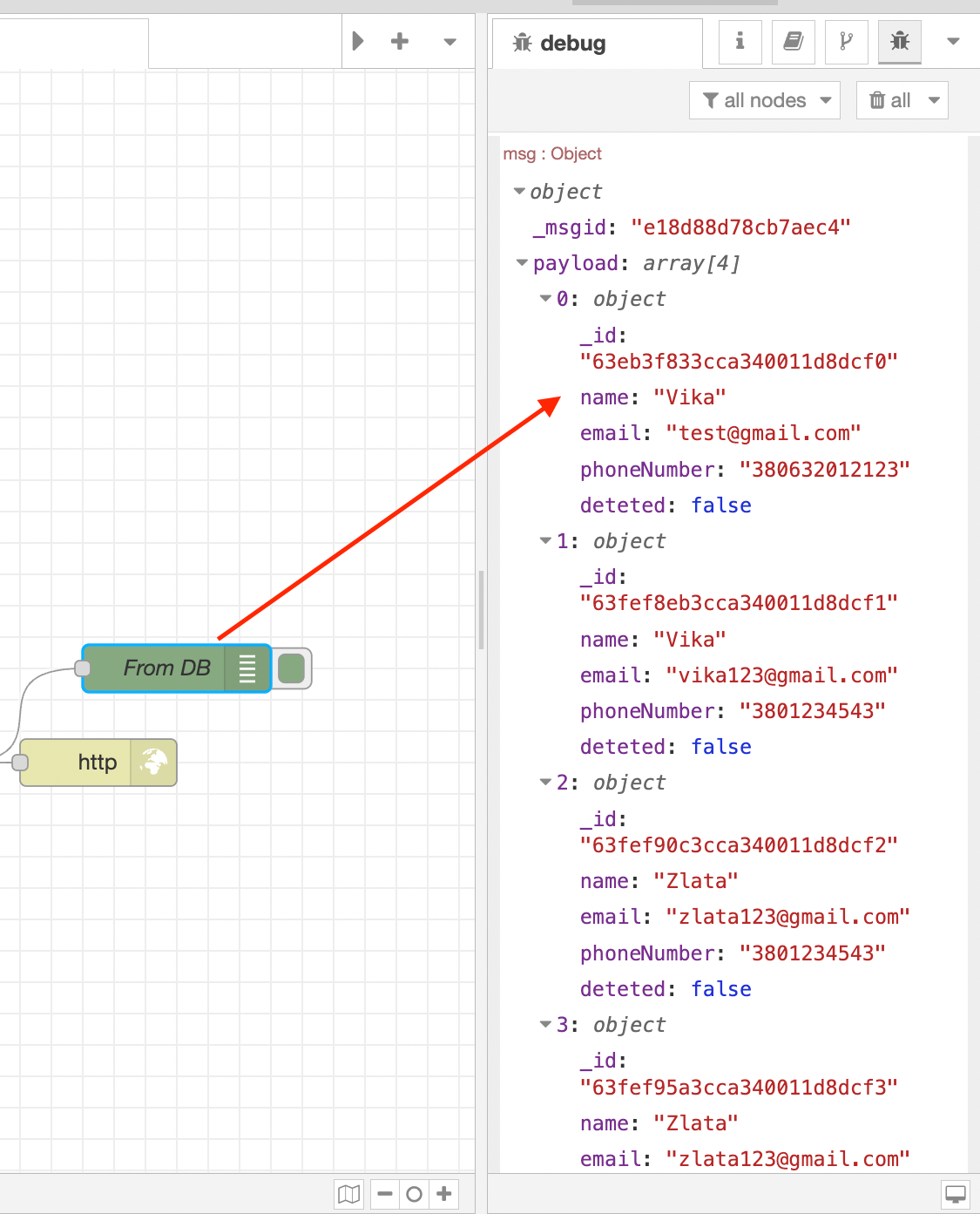
The last Node: we can see the response on the debug.

Summary
Now, every time the page is loaded, the table will display up-to-date data from the database.




Top comments (0)