Це готовий модуль авторизації, з якого можна починати писати проєкт, щоб не писати все з початку.
Він включає в себе панель адміна, де можна створювати нових користувачів, керувати їхнім доступом до сторінок та можливістю змінювати самі сторінки відповідно до користувацької ролі.
Систему реєстрації користувача, за допомогою відправки листа підтвердження на email та функціонал скидання паролю.
На початку створюємо нове середовище UI, Node Red та базу даних MongoDB.
1.Node Red
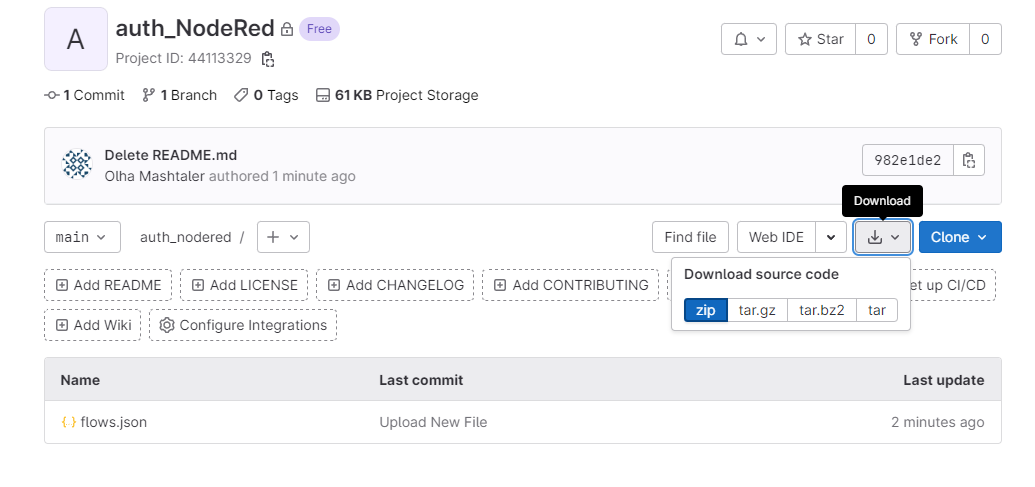
З цього репозиторію завантажуємо файл.
Далі у середовищі Node Red встановлюємо палети: node-red-node-email та node-red-node-mongodb
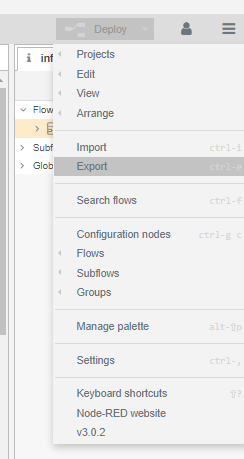
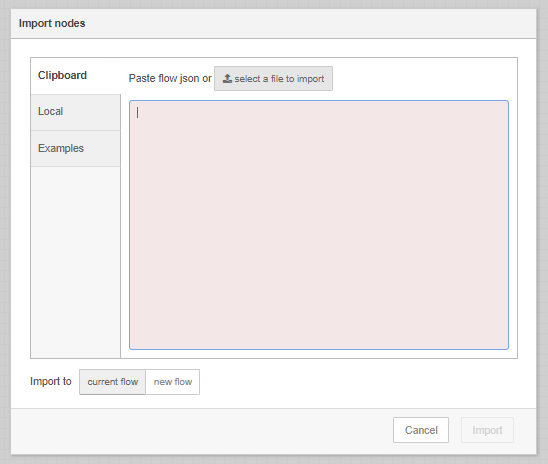
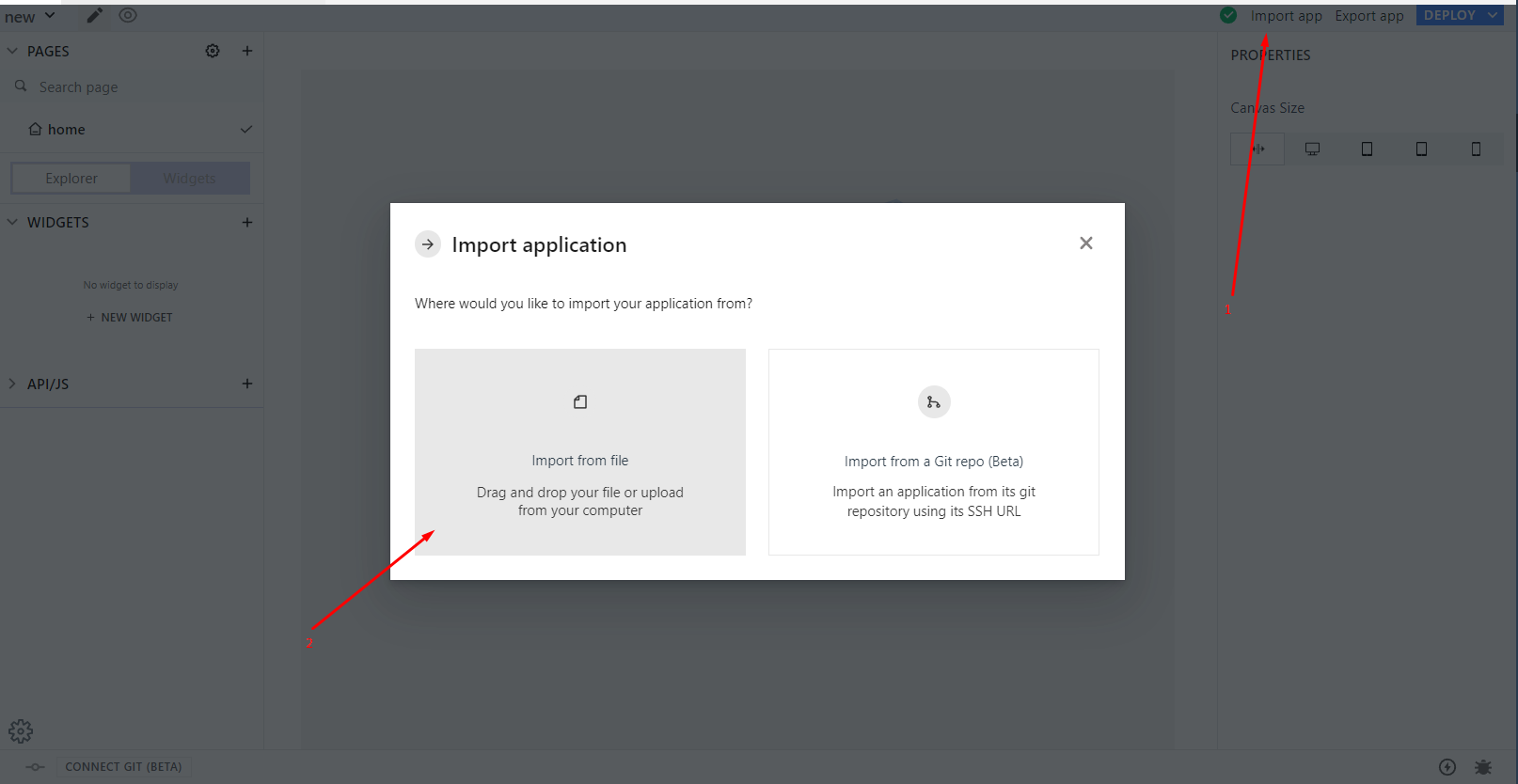
Після встановлення палет імпортуємо завантажений з репозиторію файл.
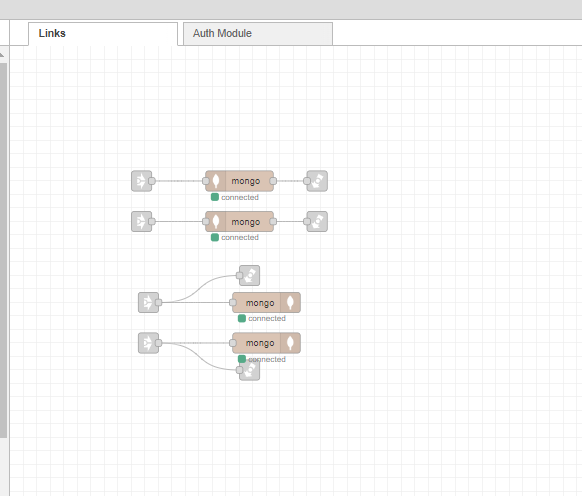
Після цього налаштовуємо вузол Mongodb у флові Links та натискаємо деплой.
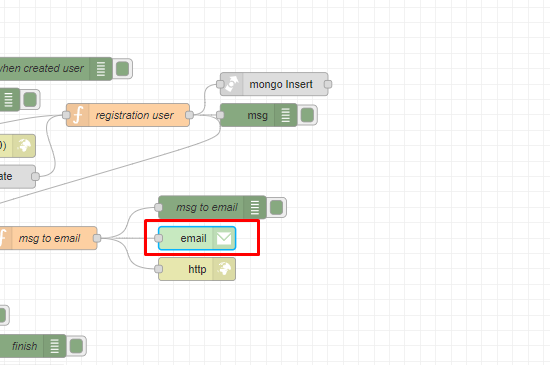
Налаштовуємо відправку повідомлень. Залежно від того з якої електроної пошти, ви хочете відправляти листи, потрібно внести налаштування.
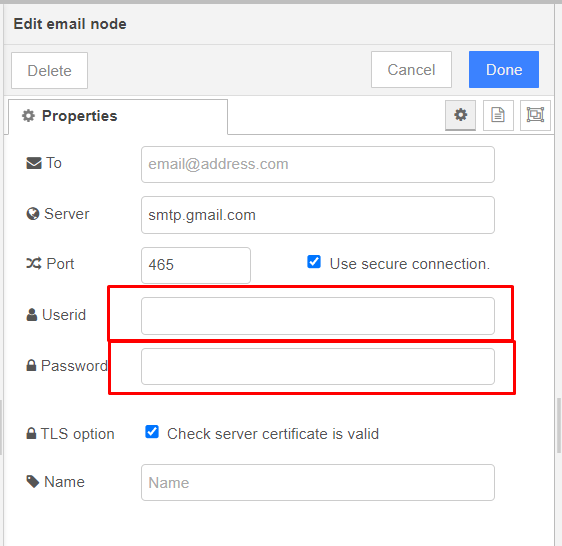
У вузлі email заповнюємо Userid та password та змінюємо server у разі потреби
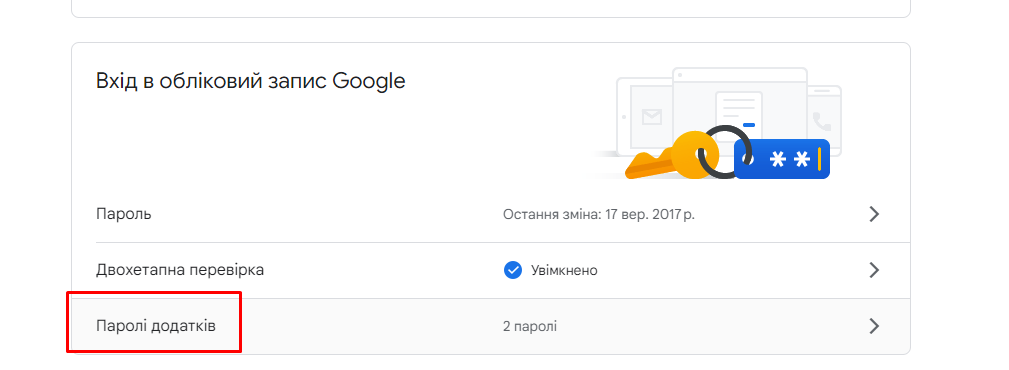
Якщо використовувати пошту gmail потріно обов'язково налаштувати двофакторну авторизацію та створити пароль до додатку.
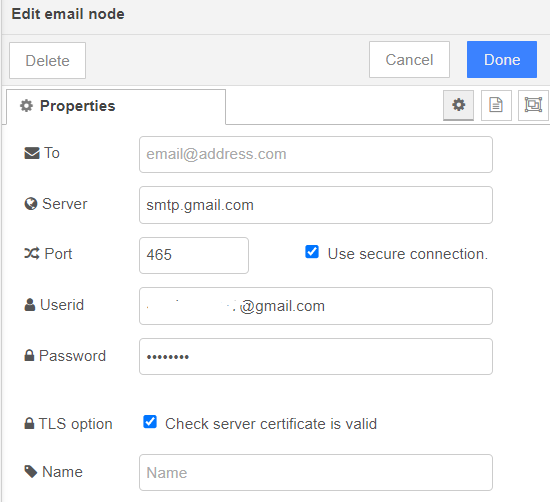
Тоді відповідно у полі password пишете згенерований пароль і Userid - пошта
Далі додаємо ENV до середовища Node Red, зберігаємо посилання нашого нод-реду, та UI.
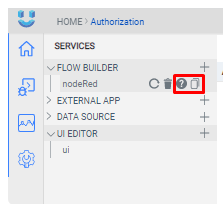
В сервіс панелі(вона знаходиться ліворуч), коли наводимо на назву нашого Node Red, праворуч від назви, з'являються кнопки з додатковими опціями. Спочатку натискаємо копіювати посилання, потім натискаємо на кнопку зі знаком питання.
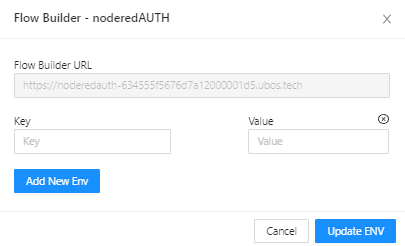
Натискаємо Add New Env.
Там в розділі env вставляємо key - nodeUrl, value - посилання на Node Red, яке копіювали.
Натискаємо update env.
Додаємо також посилання на UI. Якщо посилання на UI скопійоване без https://, то обов'язкого спереду його додаємо.
Посилання на UI зберігаємо під key uiUrl.
Натискаємо Add New Env.
Натискаємо update env.
2.UI
Аналогічні env додаємо до UI середовища!!!
З цього репозиторію аналогічно завантажуємо файл.
Імпортуємо його у UI.
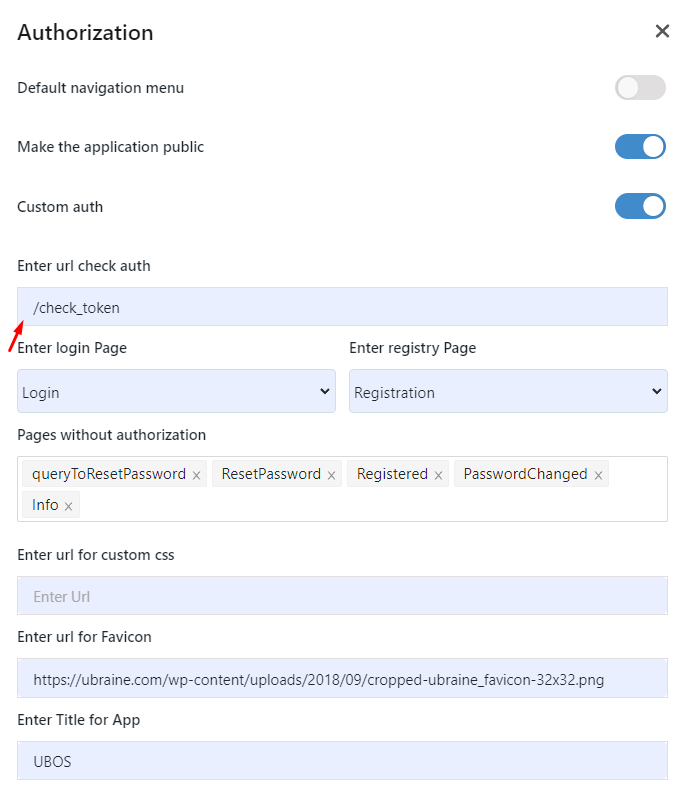
І вставляємо перед /check_token посилання на свій Node Red.
Modules
Тут ми створюємо сторінки які будуть показуватись в бічній панелі(меню). Важливо, щоб назва сторінки в модулі співпадала з назвою сторінки в UI Editor.
В Parent Modules записуємо назви сторінок які одразу видно.
В Child Modules вказуємо назви сторінок, які будуть показуватись при наведені на батьківський елемент.
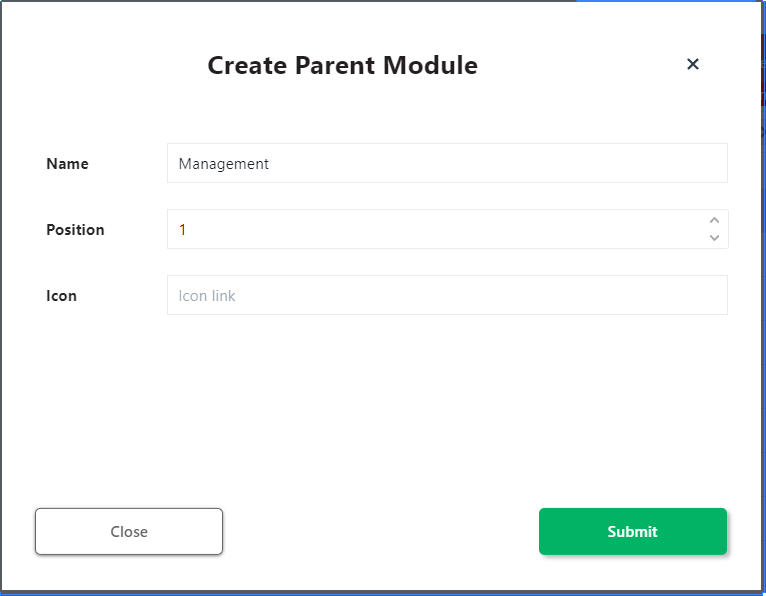
Одразу створюємо батьківський модуль - Management. Натискаємо на кнопку Create Parent Module та заповнюємо форму. МОжна додати при необхідності svg, яке буде відображатися поряд з назвою модуля.
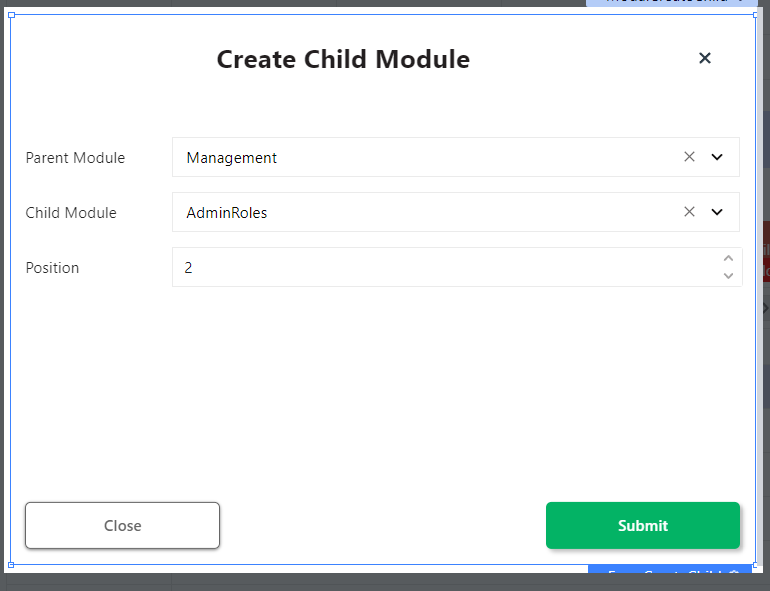
У нього додаємо три child module з назвами сторінок Modules, AdminRoles та User Management. Position - порядок відображення сторінок у меню. Натискаємо на кнопку Create Child Module та заповнюємо форму.
Admin Roles
В Admin Roles ми створюємо ролі, які матимуть різний доступ до сторінок.
На кнопку Create Role - ми створюємо назву ролі.
На кнопку Add Permissions To Role - ми додаємо до вибраної ролі модулі. Це сторінки, які буде бачити користувач з вказаною роллю.
Створюємо роль адміна одразу і даємо доступ до модуля Management, який створили на попередній сторінці.
Та створюємо роль User, якому у майбутньому будемо додавати доступ до потрібних сторінок.
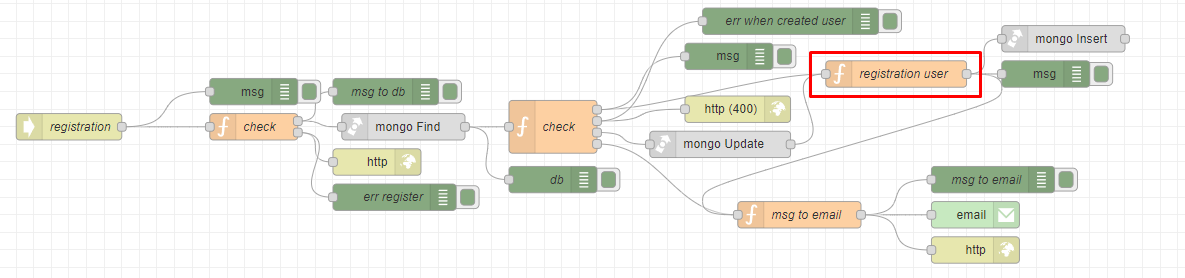
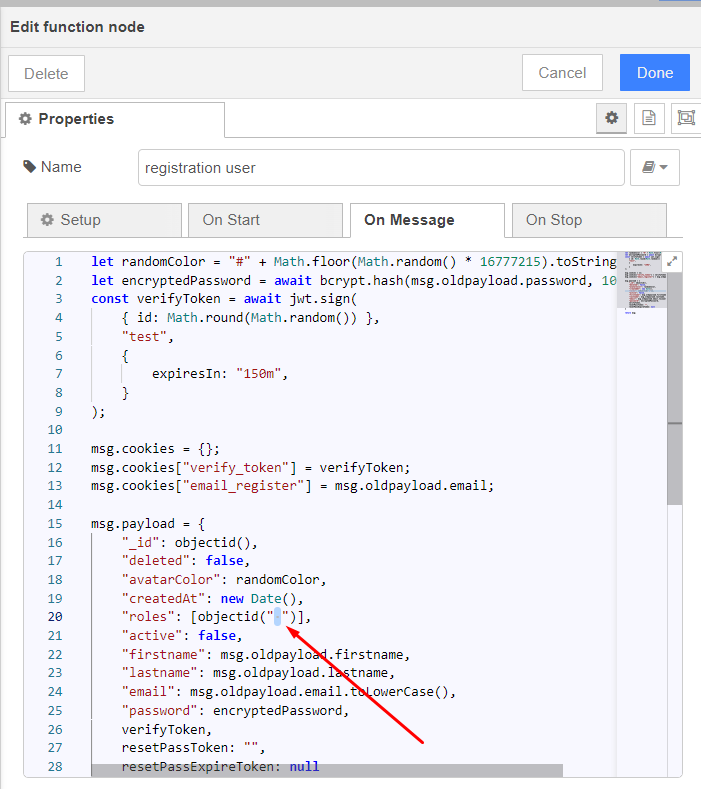
ОБОВ'ЯЗКОВО id ролі user копіюємо та вставляємо у середовищі Node Red в function node - registration user
User Management
В User Management знаходиться вся інформація про користувачів, які зареєстровані. Тут можемо створити, нового користувача. Змінити роль вже існуючому, або зовсім його видалити.
Як побудований захист(Access token)
Код доступу(Access token) ми зберігаємо в cookie під назвою user_name. Він скаладається з ID, та імейлу користувача.
В налаштуванях, нашого проєкту(де ми писали шлях до check_token), вказані сторінки до яких користувач має доступ без авторизації.
Якщо спробувати зайти на сторіку, на яку користувач має зайти, будучи авторизованим його автоматично перенаправить на сторінку Логін, бо він має відсутній токен.
Якщо токену не має, то завжди буде перенаправляти на сторінку Логін.
Токен створюється коли користувач заходить в систему. Далі, при кожному переході між сторінками, буде перевірятись, чи час токекну не минув. Якщо минув, то користувача розлогінить.
check_token
check_token - це флов, який декодить наш token, та повертає інформацію на його основі. Цю інформацію можно побачити, коли робимо якийсь редірект, то в панелі розробника в розділі Network, буде запит, який називаєтьтся me, там в response ми зможемо побачити всю інформацію про користувавча.
check_token будує наше меню, яке ми бачимо в бічній панелі. Він отримує роль користувача(кожна роль говорить, до яких сторінок можна мати доступ, та що саме на них робити). На основі цієї інформації він створює об'єкт з доступними сторінками, які повертає цей запит. А віджет Акрдеон(який відображає меню), чекає коли прийде ця відповідь щоб відобразити сторінки.



















Top comments (1)
English Version:
Configuration of Authorization Template
This is a ready-made authentication module that can be used as a starting point for a project to avoid building everything from scratch. It includes an admin panel where new users can be created, their access to pages can be managed, and the ability to modify pages based on user roles. It also provides user registration functionality with email confirmation and password reset functionality.
To begin, create a new UI environment, Node-RED, and a MongoDB database.
Node-RED:
Download the file from the provided repository.
Install the following palettes in the Node-RED environment: node-red-node-email and node-red-node-mongodb.
Import the downloaded file into the Node-RED environment.
Configure the MongoDB node in the Links flow and click deploy.
Configure email sending settings based on the email provider you intend to use.
Fill in the Userid and password in the email node, and update the server if necessary.
If using Gmail, ensure two-factor authentication is set up and create an application password.
Add environment variables (ENV) to the Node-RED environment, storing the links to your Node-RED and UI.
Copy the Node-RED link and click on the question mark button to add a new ENV.
Set the key as nodeUrl and the value as the copied Node-RED link.
Update the ENV.
Add the UI link, ensuring it includes "https://" if it was copied without it.
Store the UI link with the key uiUrl.
Add the UI ENV and update it.
UI:
Add similar ENV variables to the UI environment.
Download the file from the provided repository and import it into the UI.
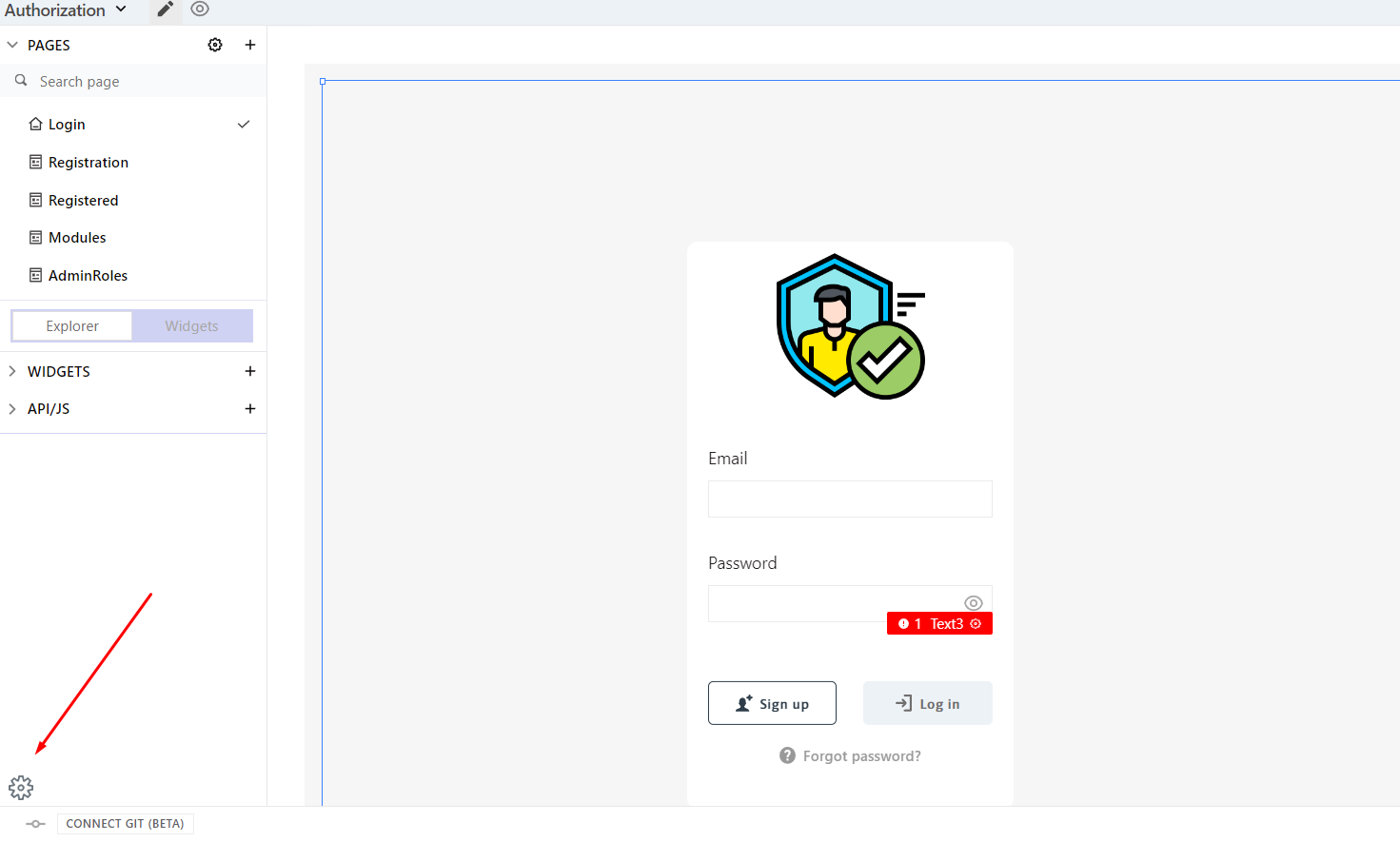
Open the settings and insert your Node-RED link before "/check_token".
Configure the modules, which represent the pages displayed in the sidebar menu.
In the Parent Modules, list the pages that are initially visible.
In the Child Modules, specify the pages that appear when hovering over the parent element.
Create the parent module "Management" and add three child modules with page names: Modules, AdminRoles, and User Management. Set their positions according to the desired display order.
In Admin Roles, create roles that will have different access to pages.
Create an admin role and provide access to the "Management" module created earlier.
Create a "User" role and assign access to the necessary pages.
Copy the user role ID and paste it into the Node-RED environment in the "registration user" function node.
In User Management, you can create new users, modify their roles, or delete them.
The access token is stored in a cookie named "user_name" and consists of the user's ID and email.
The project settings specify the pages that can be accessed without authentication.
If a user tries to access a page they don't have permission for, they will be redirected to the login page due to the absence of a token.
If no token is present, the user will always be redirected to the login page.
The check_token flow decodes the token and returns information based on it.
The check_token flow builds the menu displayed in the sidebar by retrieving the user's role and generating an object with the accessible pages. The Accordion widget waits for this response to display the pages.