Вузол function дозволяє запускати JavaScript код для повідомлень, які через нього передаються. Повідомлення передається як об'єкт під назвою msg. За замовчуванням він матиме msg.payload властивість, що містить тіло повідомлення.
Інші вузли можуть додавати власні властивості до повідомлення. Вони повинні бути описані в їхній документації.
Написання функцій
Код який введений у вузол function, представляє тіло функції. Найпростіша функція повертає повідомлення таким яким воно є.
return msg;
Якщо функція повертає null, повідомлення не передається, і потік завершує свою роботу.
Функція завжди повинна повертати об'єкт msg. Повернення числа або рядка призведе до помилки.
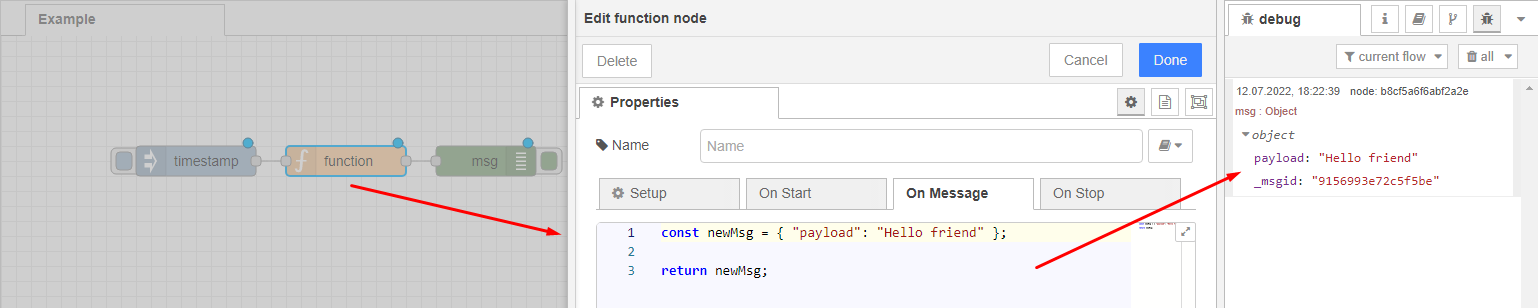
Повернений об'єкт повідомлення не обов'язково має бути таким же об'єктом, як передано. Функція може побудувати новий об'єкт перед тим як повернути його. Наприклад:

Примітка: створення нового об’єкта повідомлення призведе до втрати будь-яких властивостей повідомлення отриманого повідомлення. Це порушить деякі потоки, наприклад, потік HTTP In/Response вимагає обов'язкового збереження властивостей msg.req і msg.res. Загалом, функціональні вузли повинні повертати об’єкт повідомлення, який вони передали після внесення будь-яких змін до його властивостей.
Приклад як потрібно робити
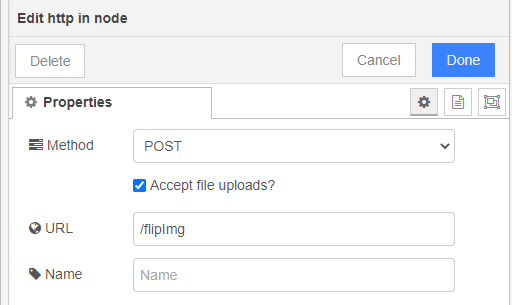
Створимо потік який повертає значення body, який ми передаємо у запиті. Використаємо вузли http in та http response (детальніше про них тут).
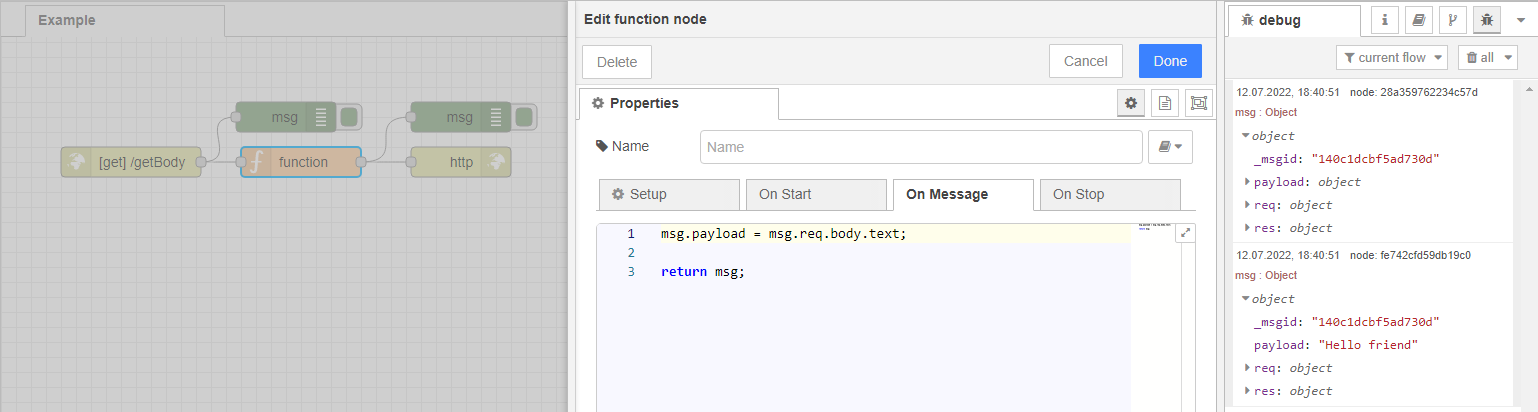
 Вузол http in відправляє у function повідомлення з властивостями payload, req, res. У тілі функції нам потрібно тільки записати у msg.payload потрібно нам значення не заміняючи весь об'єкт msg. Тоді вузол http response зрозуміє, що йому потрібно повернути відповіді від нашого запиту.
Вузол http in відправляє у function повідомлення з властивостями payload, req, res. У тілі функції нам потрібно тільки записати у msg.payload потрібно нам значення не заміняючи весь об'єкт msg. Тоді вузол http response зрозуміє, що йому потрібно повернути відповіді від нашого запиту.
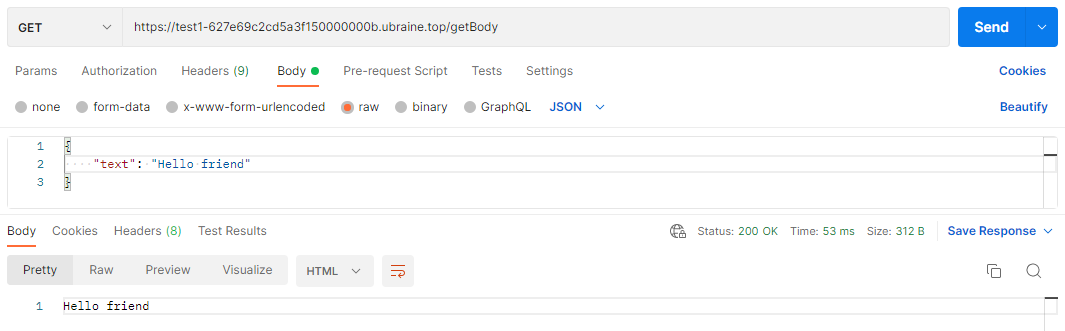
Зробимо запит за допомогою Postman.
 У відповідь отримали текст який передавали у body.
У відповідь отримали текст який передавали у body.
Приклад як не потрібно робити
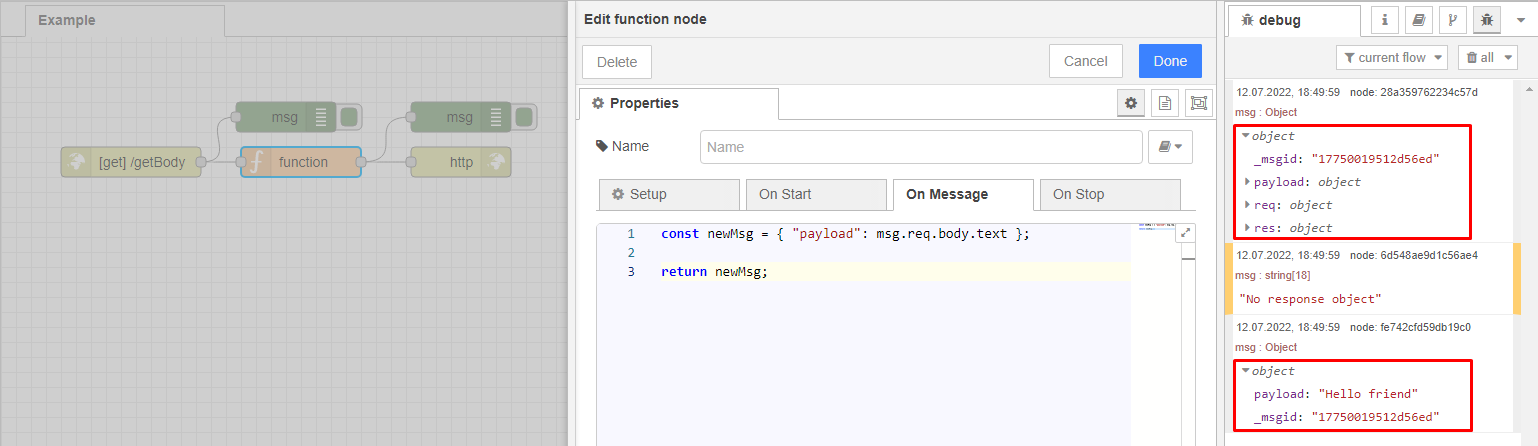
Давайте зміним тіло функції вище описаного потоку на:
 У консолі отримає повідомлення "No response object". Через те, що ми створили новий об'єкт повідомлення, вузол http response не знає, що йому потрібно повертати.
У консолі отримає повідомлення "No response object". Через те, що ми створили новий об'єкт повідомлення, вузол http response не знає, що йому потрібно повертати.
Тому якщо потрібно створити нові властивості їх потрібно записувати у msg не створюючи новий.
Декілька виходів
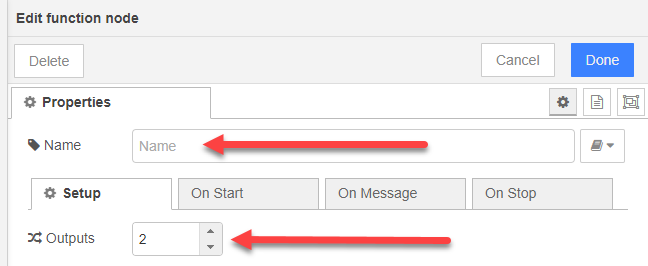
У діалоговому вікні функції є можливість змінити кількість виходів та назву функції.
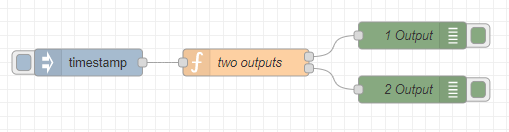
 Додамо два виходи і зміним назву функції.
Додамо два виходи і зміним назву функції.
 Тепер у вузла function є два виходи. Далі постає питання. А як їх контролювати? Потрібно використовувати оператор if та у його тілі повертати масив повідомлень. Кількість повідомлень у масиві залежить від кількості виходів які нумеруються від верху до низу.
Тепер у вузла function є два виходи. Далі постає питання. А як їх контролювати? Потрібно використовувати оператор if та у його тілі повертати масив повідомлень. Кількість повідомлень у масиві залежить від кількості виходів які нумеруються від верху до низу.
if (msg.payload.length > 0) {
msg.payload = `array length: ${msg.payload.length}`;
return [ null, msg ]
}
msg.payload = "Empty"
return msg;
Для прикладу у нас є два виходи return [ null, msg ]. У перший вихід повертаємо null це означає, що функція у цьому випадку нічого не повертає на перший вихід. У другий вихід передаємо msg. Тому якщо у функцію прийде масив з декількох елементів, то у другий вихід повернеться рядок довжини масиву. В противному випадку повертаєм return msg у перший виході.
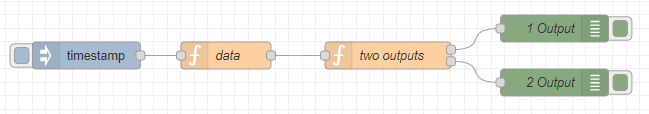
 Додамо ще одну функцію data яка повертає масив об'єктів.
Додамо ще одну функцію data яка повертає масив об'єктів.
msg.payload = [
{ name: "banana" },
{ name: "potato" }
];
return msg;
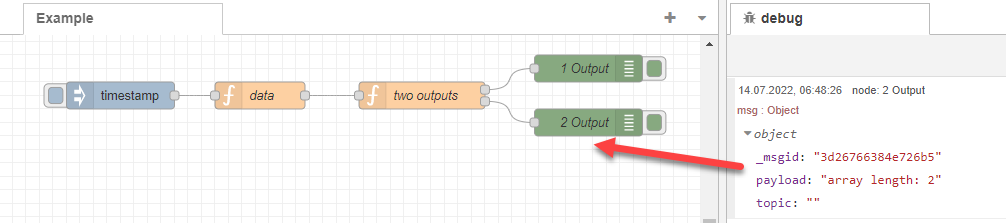
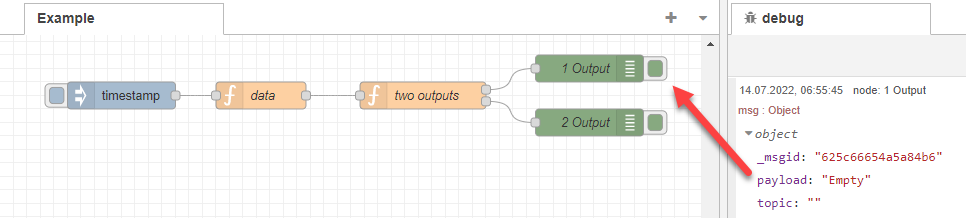
 Умова повернула true тому повідомлення відправилось на другий вихід. Якщо у функцію data записати пустий масив, то умова не виконається і повідомлення відправиться на перший вихід.
Умова повернула true тому повідомлення відправилось на другий вихід. Якщо у функцію data записати пустий масив, то умова не виконається і повідомлення відправиться на перший вихід.
msg.payload = [];
return msg;
Реєстрація подій
Для того щоб ефективно проводити debug коду, треба розуміти які дані приходять та змінюються. Для цього потрібно використовувати наступні функції які будуть записувати в консоль повідомлення (аналог console.log() в JavaScript).
node.warn("Something happened");
node.error("Something bad happened");
Змінимо приклад який ми розглядали вище. Додамо цикл який перебирає масив і виводить його елементи у консоль.
if (msg.payload.length > 0) {
node.warn("start if");
for (const element of msg.payload) {
node.warn(element);
}
return [ null, msg ]
}
msg.payload = "Empty"
return msg;
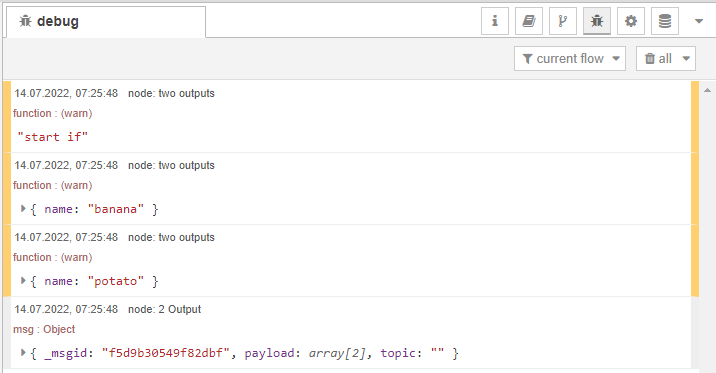
 У консолі можна побачити 3 події node.warn.
У консолі можна побачити 3 події node.warn.
Обробка помилок
Якщо функція знаходить помилку і потрібно завершити виконання потоку то вона не повинна нічого повертати. Щоб викликати Catch у певному вузлі функція повинна викликати node.error("error", msg) передаючи у перший аргумент текст помилки, а у другий msg.
Змінимо попередній приклад додавши у функцію data помилку
msg.payload = [
{ name: "banana" },
{ name: "potato" }
];
node.error("Еrror", msg);
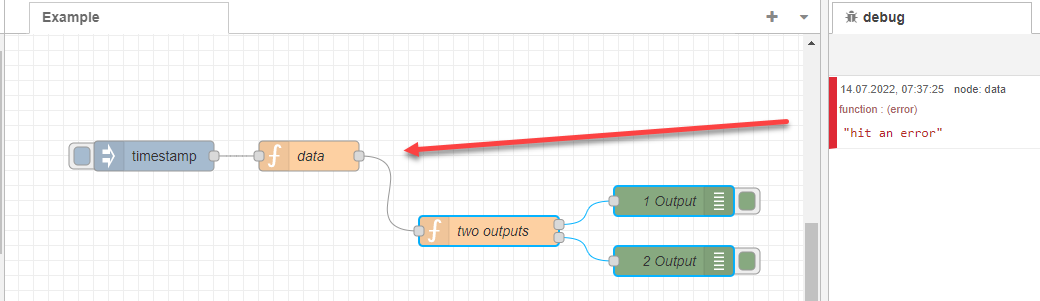
 Функція data повернула помилку тому вузол зупинив роботу
Функція data повернула помилку тому вузол зупинив роботу
Manage palette
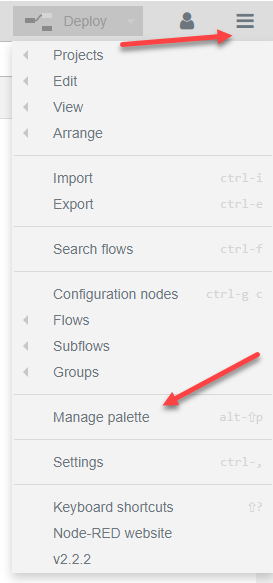
Для того, щоб додати додаткові node-red вузли у проект потрібно відкрити меню справа та вибрати вкладку Manage Pallete.
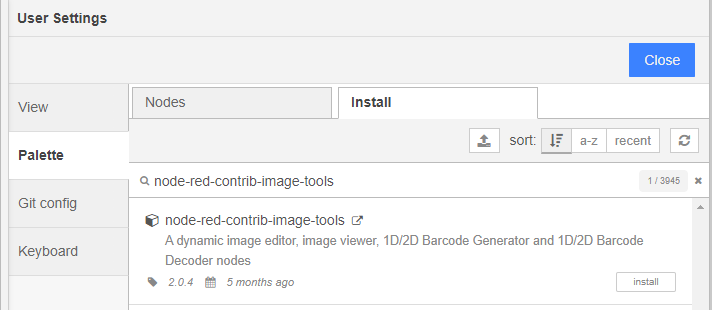
 У вкладці Nodes зберігаються бібліотеки які вже завантаженні, а у вкладці Install потрібно ввести назву бібліотеки та завантажити її.
У вкладці Nodes зберігаються бібліотеки які вже завантаженні, а у вкладці Install потрібно ввести назву бібліотеки та завантажити її.
Перед завантаженням бібліотеки варто ознайомитись з її документацією
 Після завантаження у списку всіх вузлів з'являться нові завантажені вузли
Після завантаження у списку всіх вузлів з'являться нові завантажені вузли

NPM package
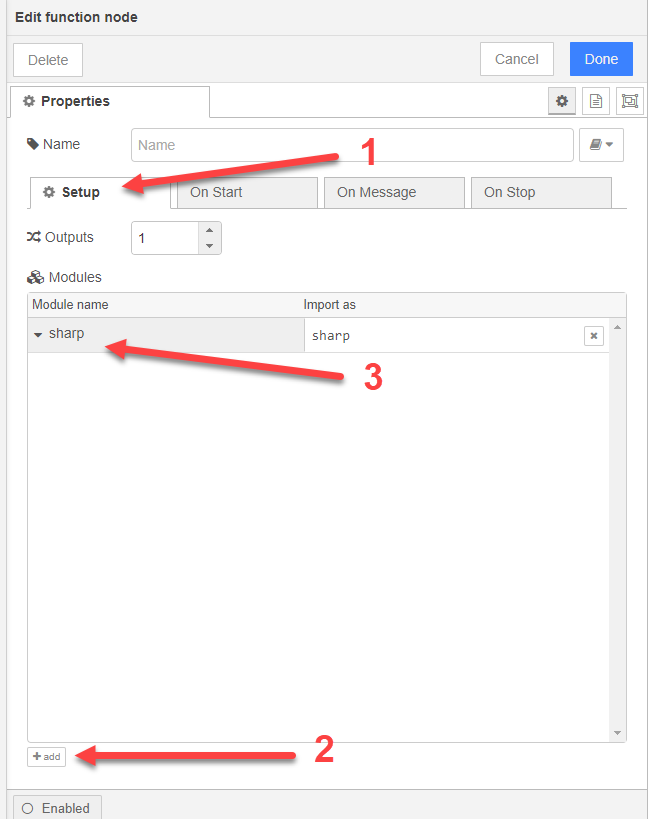
NODE-Red дозволяє витягувати додаткові модулі з Node Package Manager. Для цього потрібно вибрати вузол function у який нам потрібно використати додатковий модуль та перейти у вкладку Setup. У цій вкладці натиснути кнопку add та ввести модуль який потрібно використовувати. Якщо такий модуль існує на платформі NPM, то ми зможемо його використовувати.
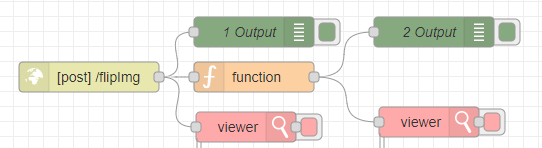
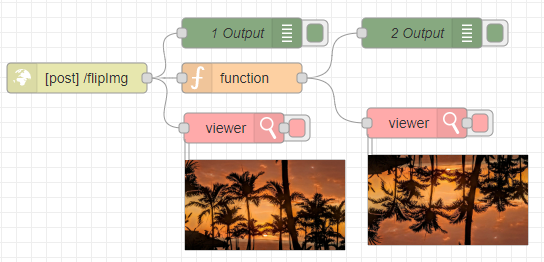
Створимо потік який приймає зображення яке ми оптимізовуємо та перевертаємо.
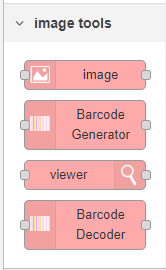
 Використаєм новий вузол viewer який раніше ми завантажували.
Використаєм новий вузол viewer який раніше ми завантажували.
Зверніть увагу! Для роботи з зображеннями варто використовувати метод POST та дозволити завантаження зображення

Додамо модуль sharp для роботи з зображеннями.
 У тіло функції додаємо логіку роботи з зображенням.
У тіло функції додаємо логіку роботи з зображенням.
const optimized = await sharp(msg.req.files[0].buffer)
.toFormat("jpeg", { quality: 60 })
.flip()
.toBuffer();
msg.payload = optimized;
return msg;
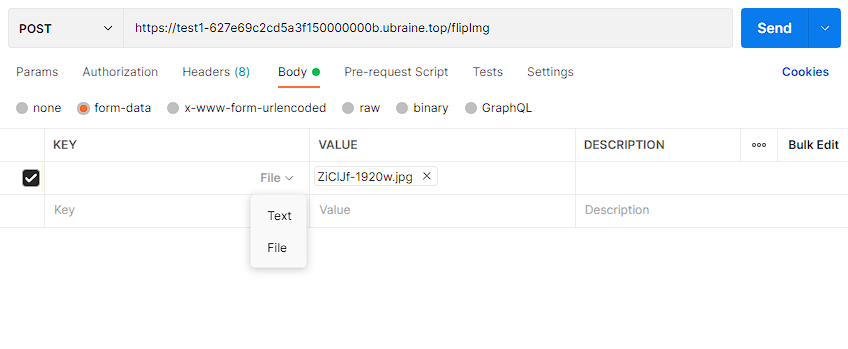
Через Postman відправимо зображенням. Тіло запиту буде типу form-data. Для зображення потрібно вибрати тип file.
 Результат виконання
Результат виконання

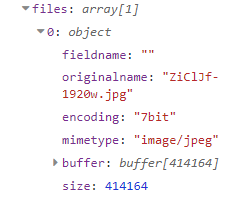
Запит відправляє буфер зображення який зберігається за таким шляхом msg.req.files[0].buffer. Відправлене зображення важить size: 414164(404 КБ)
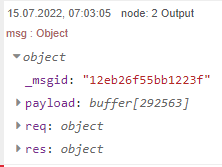
 Конвертоване зображення 292563 (285 КБ)
Конвертоване зображення 292563 (285 КБ)




Top comments (0)