To create flows in Node-RED, it is useful to understand how basic nodes work. In this article, you will learn about them.
- inject
- debug
- function
- http in and http response
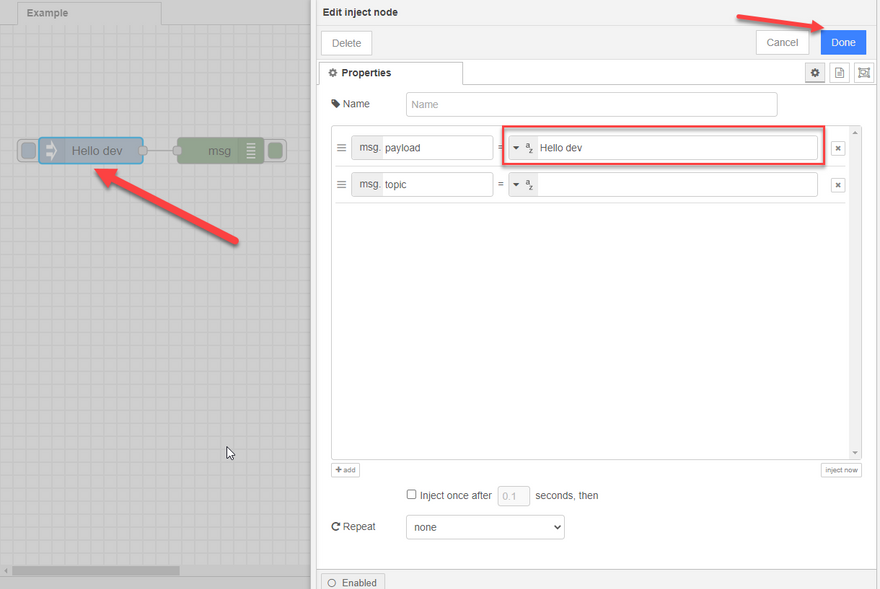
The inject node is used to manually trigger a flow by clicking the button on the left. It can also be set to automatically trigger at specific time intervals.
The default inject node has properties such as 'payload' and 'topic'. They accept various data types, such as object, buffer, global, string, number, boolean, and others.
Double-clicking on the node opens its settings. Let's write the string "Hello dev" in the payload. After any interaction with the node, remember to save the changes by clicking the Done button.
https://community.ubos.tech/uploads/articles/yu2u2n98nnz0ngonf0ts.gif
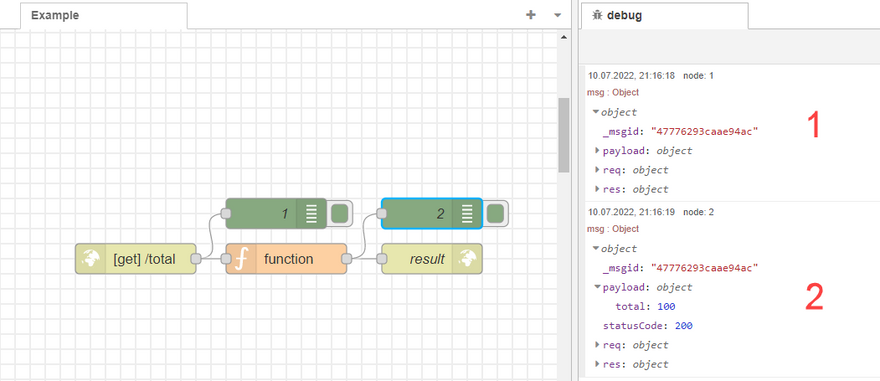
The debug node is used to display messages on the sidebar panel of the editor.
In the description of the inject node, we used debug to see the message sent by the node.
The debug node has the 'output' property:
- complete msg object - displays the entire object that is received
- msg allows you to display specific fields, for example, msg.payload
In the following examples, we will interact with other nodes and see more detailed usage of 'debug'. --- The function node allows you to run JavaScript code to process the data that is passed to the node.
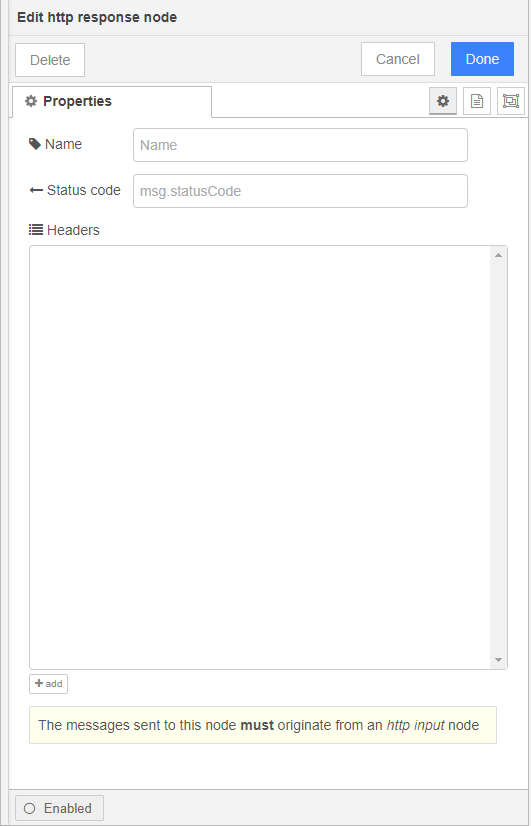
The http in and http response nodes are used for handling incoming requests and sending responses in HTTP-based flows.
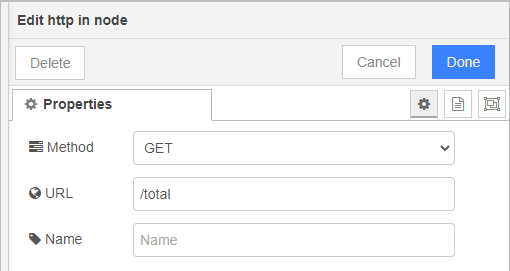
The http in node receives incoming requests. In this node, you need to select the method and specify the URL. In our example, the method is GET, and the URL is /total.
The http response node is used to send a response. This node should always receive a payload property in order to return information.

Any flow that starts with an http in node should end with an http response node. Otherwise, it won't return a response to the request.
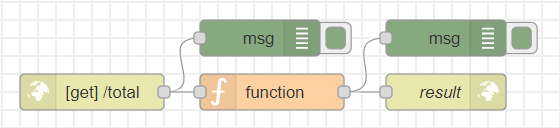
Let's create a flow that takes two values and returns their sum.
Function node.
const body = msg.req.body;
const total = body.banana + body.tomato;
msg.statusCode = 200;
msg.payload = {
"total": total
};
return msg;
Copy the link to your Node-RED where the flow is saved and append the URL /total to it.
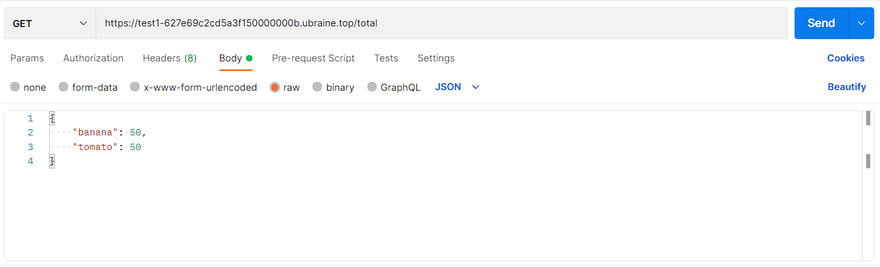
To make a request, we will use Postman. In the body, pass the data that will be sent in our request and click the Send button.
In the http in node, an object is received which has the property req (this is the request object that contains information about the request).









Top comments (0)