You may encounter situations where you need to create small pages with limited content, such as landing pages. In such cases, it's important to make the most of the available space and create a layout that looks visually appealing.
Using Grid layout and Row containercan be a great way to achieve this goal. Grid layout allows you to divide the page into rows, while Row widgets allow you to create rows of content within the grid. This gives you the flexibility to create custom layouts that match the needs of your specific project.
Some advantages of using Grid layout and Row container include:
Flexibility: Grid layout and Row widgets allow you to create custom layouts that match the needs of your specific project. You can adjust the size and position of each content section as needed to make the most of the available space.
Responsiveness: Grid layout and Row container are designed to be responsive, which means they can adjust to different screen sizes and resolutions. This ensures that your layout looks great on all devices, from desktops to mobile phones.
Simplified design process: Using Grid layout and Row container can simplify the design process by providing a visual framework for your layout. You can easily drag and drop content sections into the grid and adjust their size and position as needed.
Steps:
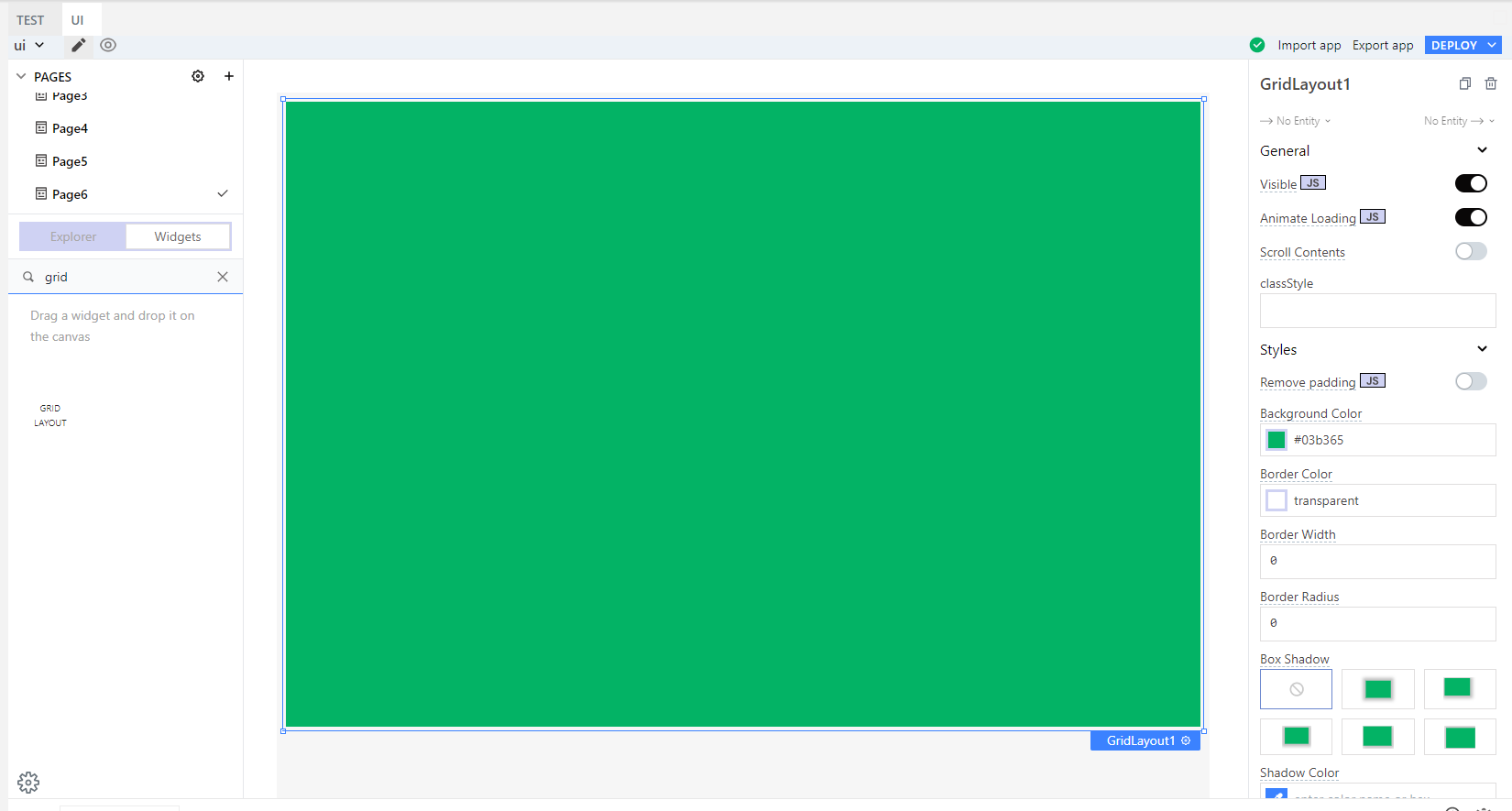
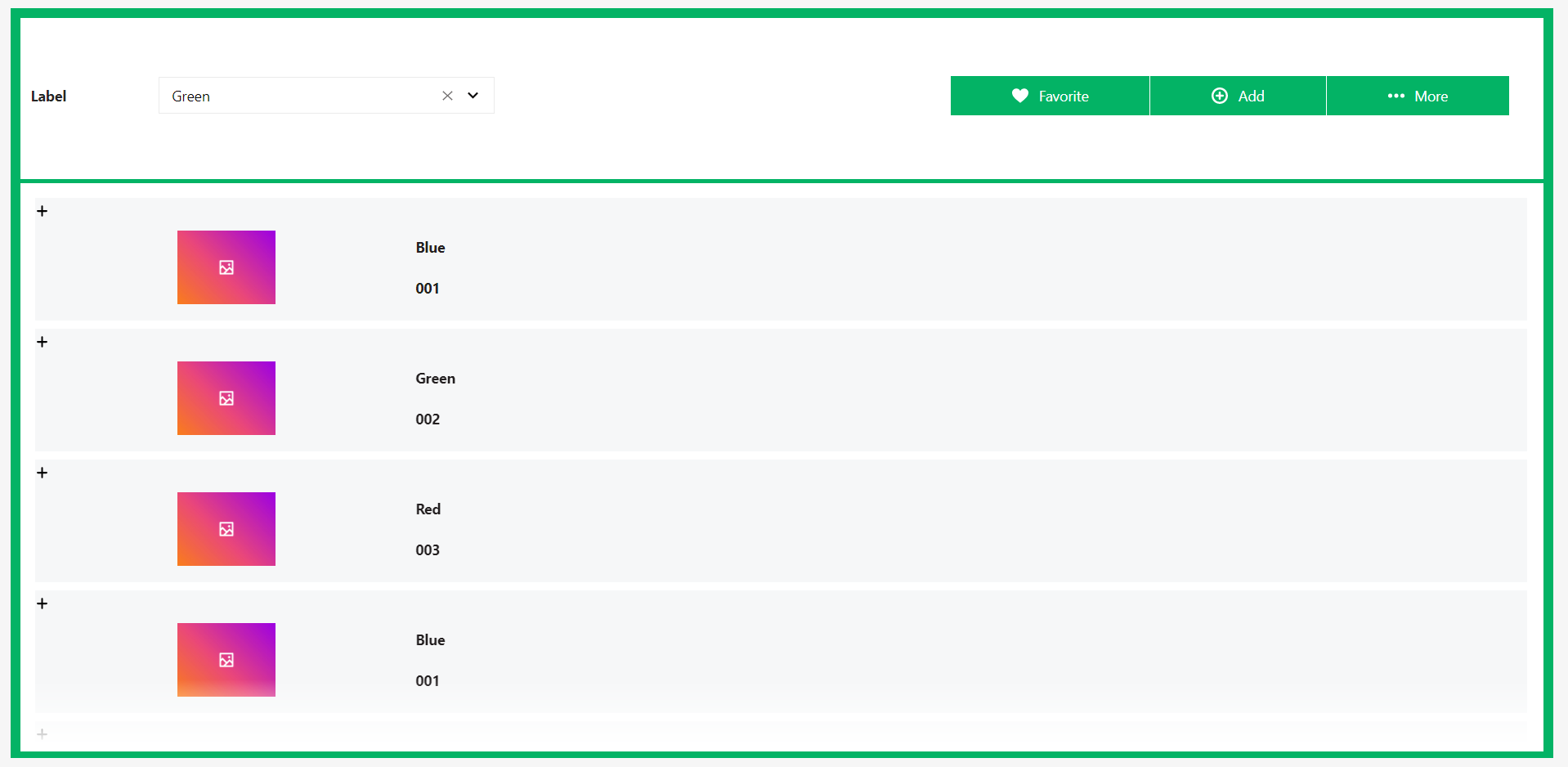
1. Create a new page and adding a Grid layout to it. The Grid widget allows you to divide the page into rows.
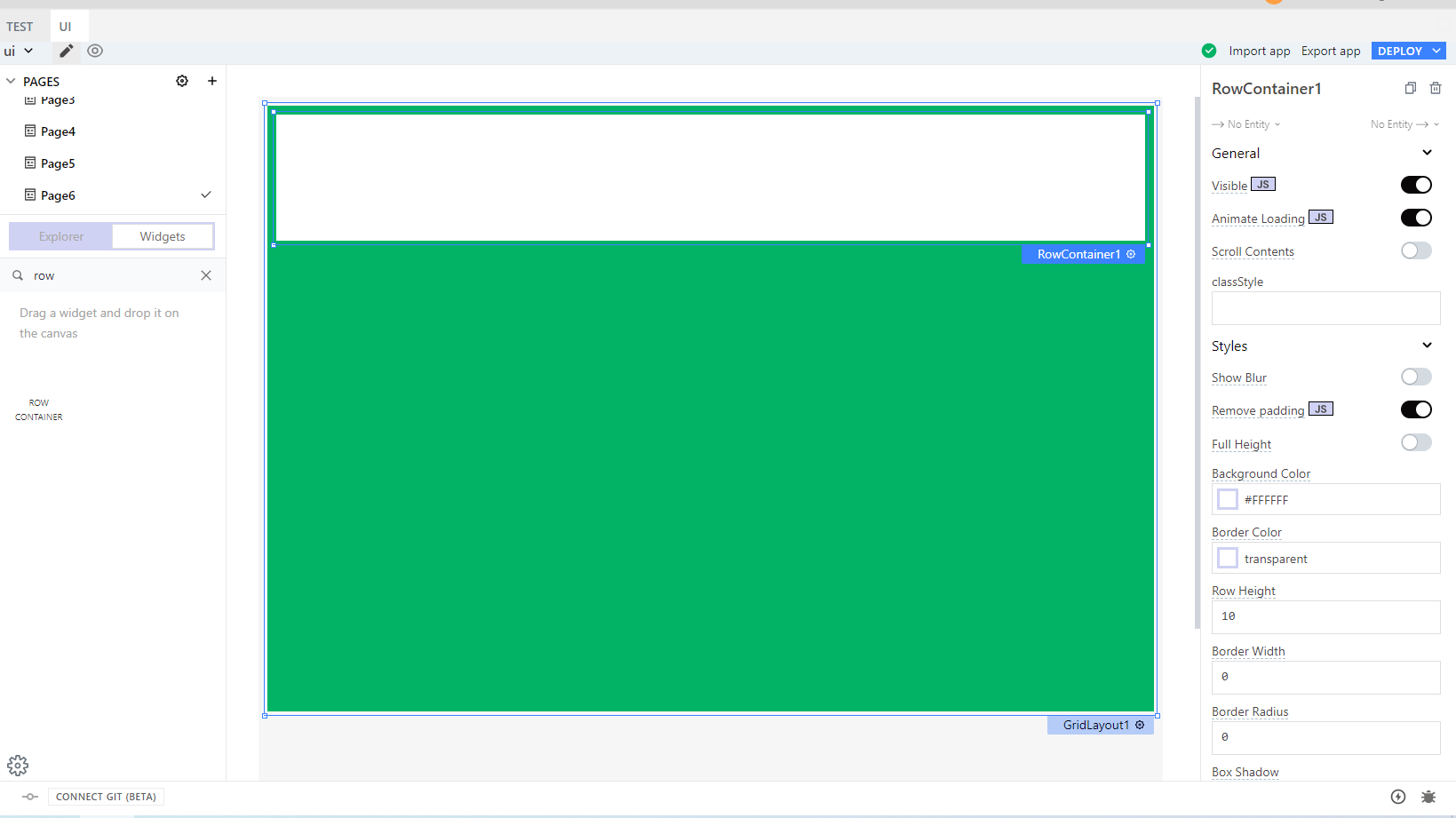
2. Add a Row container inside the Grid layout. The Row widget is used to create a row of content within the grid.
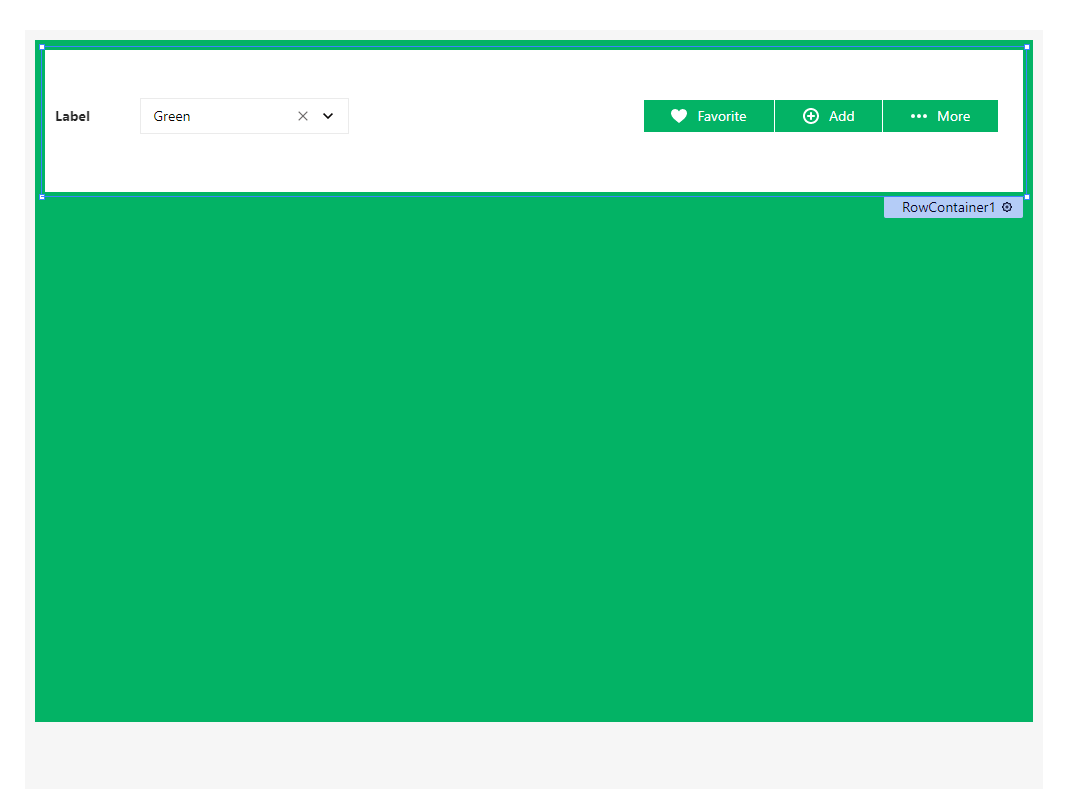
3. Add your content to the Row widget. You can add text, images, videos, or any other content you want to display on your page.
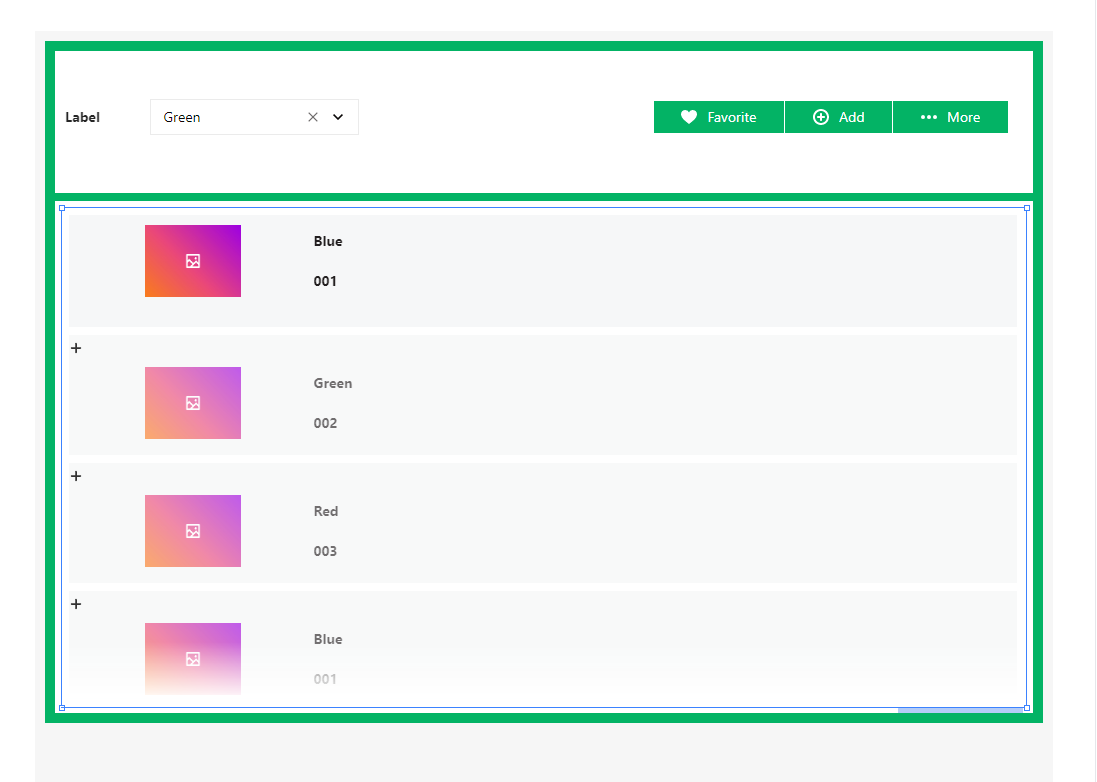
4. If you need to add more content to the page, you can add another Row widget to the Grid widget and repeat step 3.
5. Preview the page to see how it looks. If you need to make any adjustments, you can go back and edit the Row and Grid widgets as needed.
Important: If you plan to use the same page structure with Grid layout and Row container on different pages of your website or application, it's important to ensure that the height of the Grid layout and Row container is consistent across all pages. This is important because if the height of the container changes, it can affect the layout and spacing of the content within it, which can lead to an inconsistent user experience.
Overall, using Grid layout and Row container can be a great way to create small pages that look visually appealing. By taking advantage of these tools, you can create custom layouts that match the needs of your specific project and ensure that your content looks great on all devices







Top comments (0)