PDF формат дуже зручний формат обміну даними люди найчастіше використовують документи PDF, коли хочуть обмінюватися інформацією без дозволу редагувати вихідний файл Exchange файл з тим, у кого немає необхідного програмного забезпечення для перегляду вихідного файлу.
Нижче буде розглянуто найпростіший варіант створення документу такого типу на платформі UBOS.
Для цього нам знадобиться:
Крок перший:
На боці UI створюємо інтерфейс та налаштовуємо функції.
| UI WIDGETS | SETTINGS |
|---|---|
 |
Звичайний Input для ввода текстової інформації, налаштування по замовчуванню |
 |
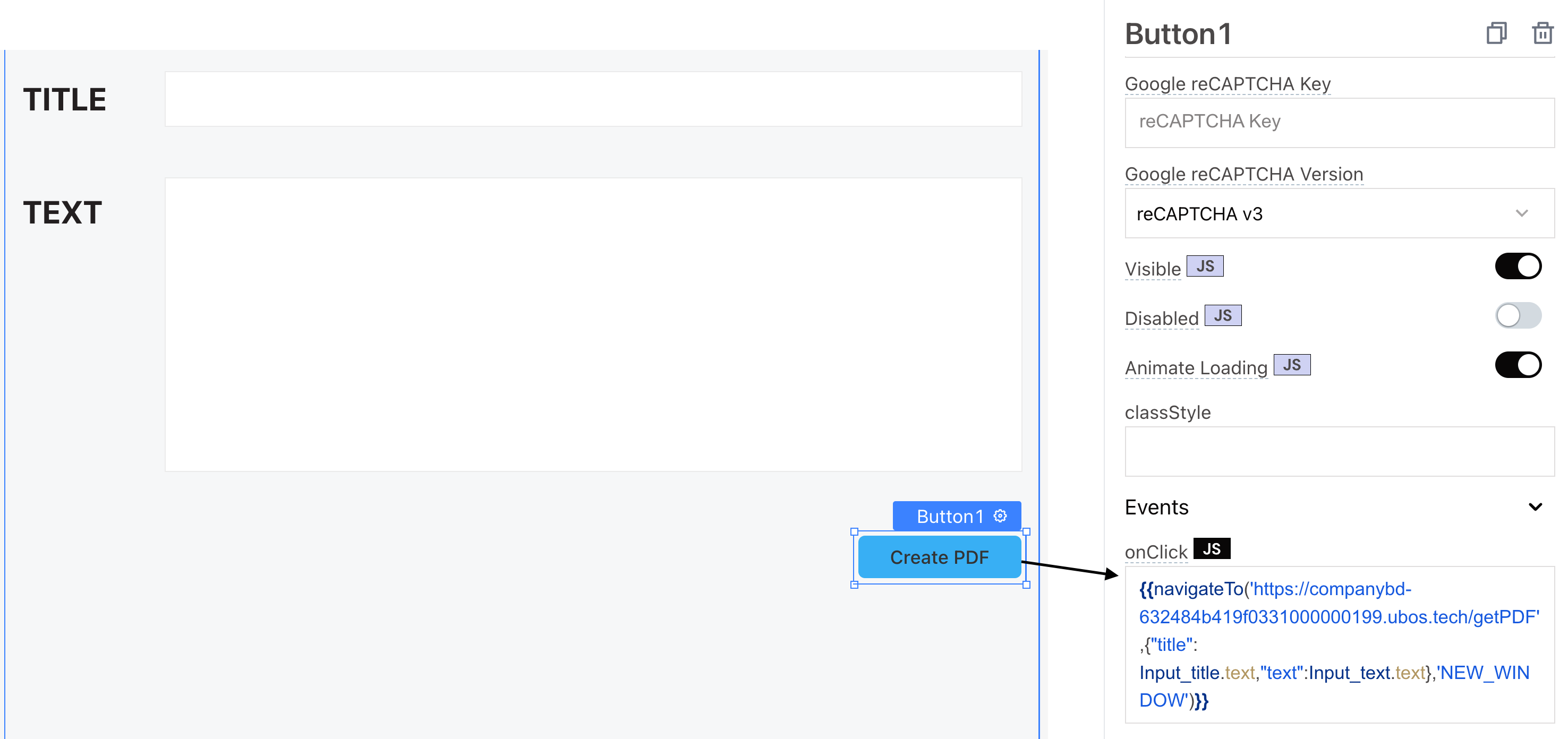
Кнопка в налаштуваннях якої на подію OnClick запускаємо функцію створення DPF документу.** Важливо** : PDF документ повинен відкриватися на новій сторінці,тому використовуємо функцію navigateTo де URL це посилання на бекенд де знаходиться flow, в query передаємо інформацію з Input та вказуємо Target - New window
|
тіло функції ->
{{navigateTo('https://companybd-632484b419f0331000000199.ubos.tech/getPDF',{"title": Input_title.text,"text":Input_text.text},'NEW_WINDOW')}}
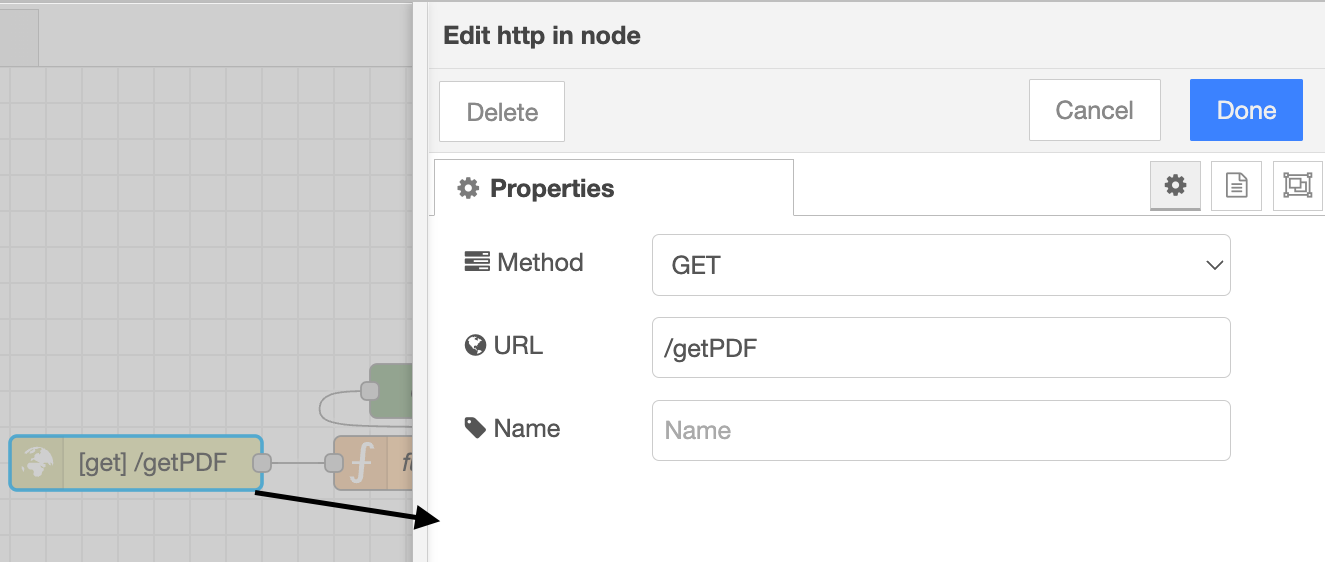
Крок другий:
Потрібно на Flow Builder UBOS зробити наступне:
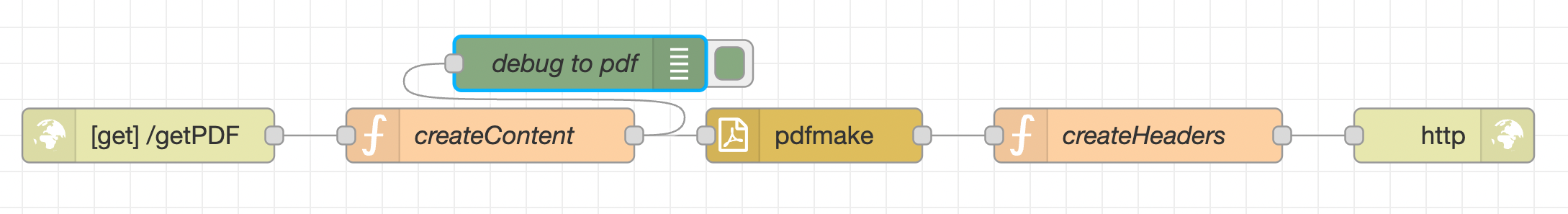
- Cтворюємо flow використовуючи такі
NODEs:
| NODE | INSTALL |
|---|---|
 |
Basic NODE node-red 3.0.2
|
 |
Basic NODE node-red 3.0.2
|
 |
Need to install node-red-contrib-pdfmake 1.1.0
|
 |
Basic NODE node-red 3.0.2
|
 |
Basic NODE node-red 3.0.2
|
- Налаштовуємо
NODEs:
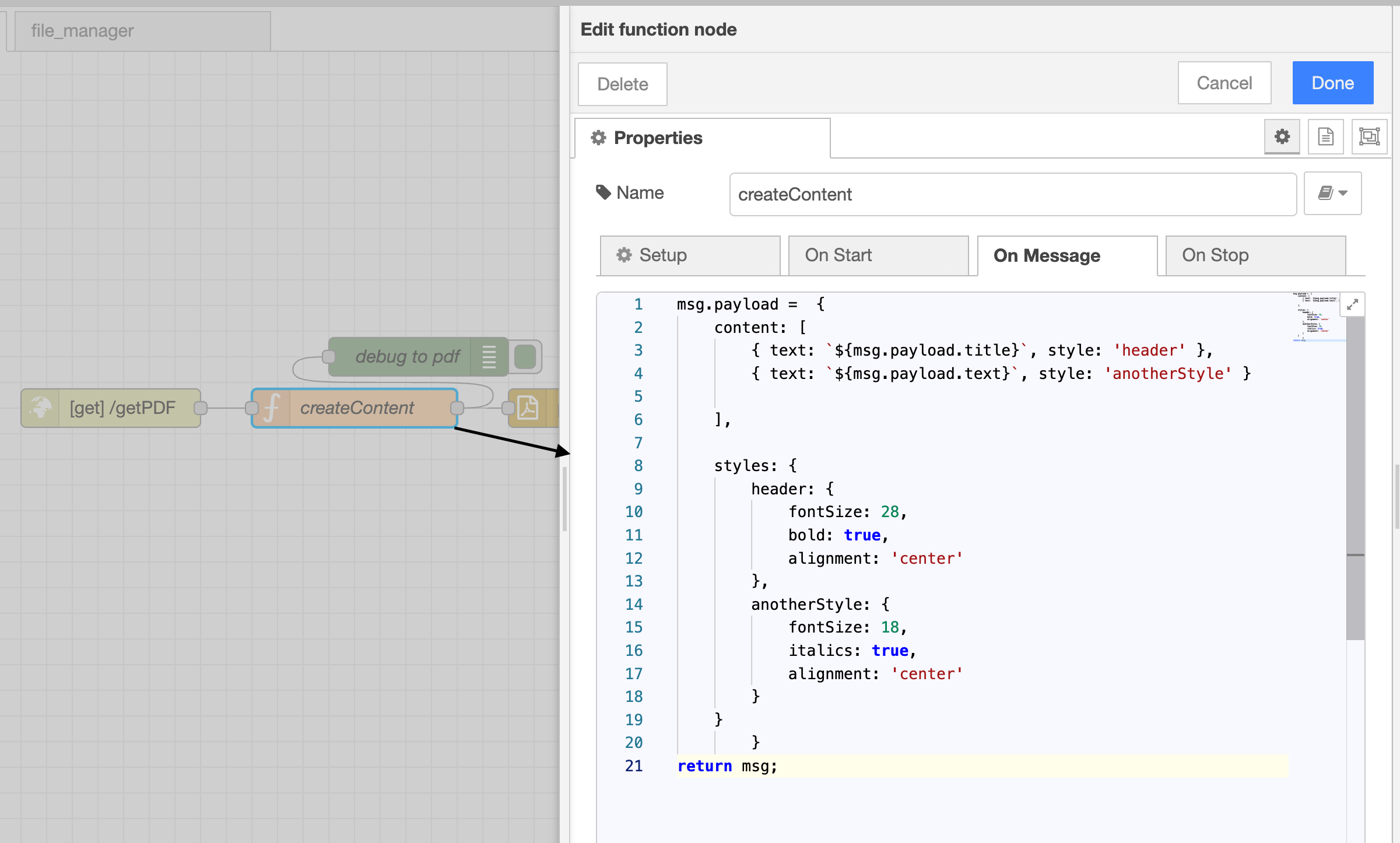
function "createContent":
вmsg.payloadпередаємо дані зinputв структуру передбачену для створення Pdf документа.Content:[]- обов'язкова умова, вstyles- описуються стилі для документа за бажанням.
msg.payload = {
content: [
{ text: `${msg.payload.title}`, style:'header' },
{ text: `${msg.payload.text}`, style: 'anotherStyle' }
],
styles: {
header: {
fontSize: 28,
bold: true,
alignment: 'center'
},
anotherStyle: {
fontSize: 18,
italics: true,
alignment: 'center'
}
}
}
return msg;
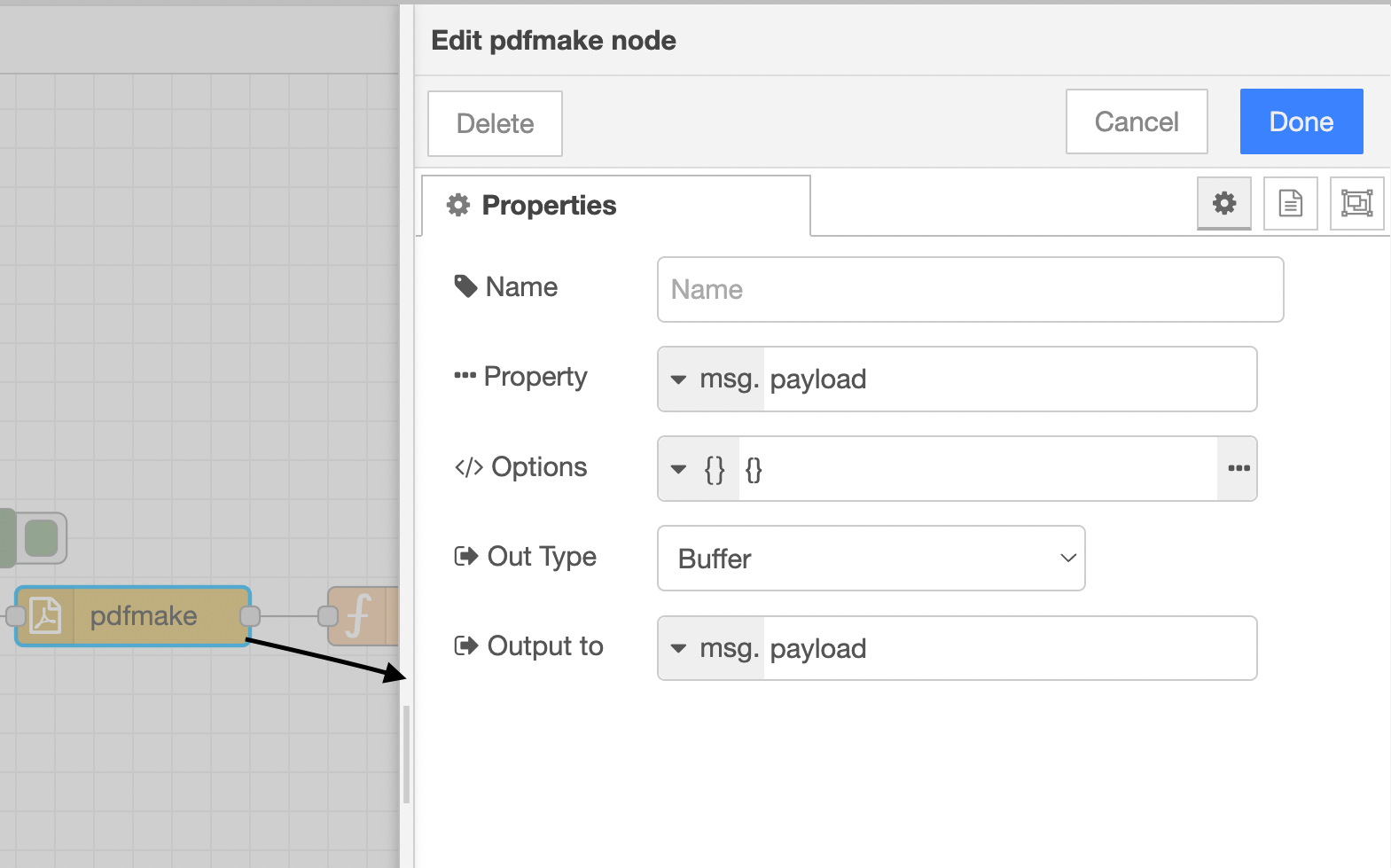
- pdfmake:
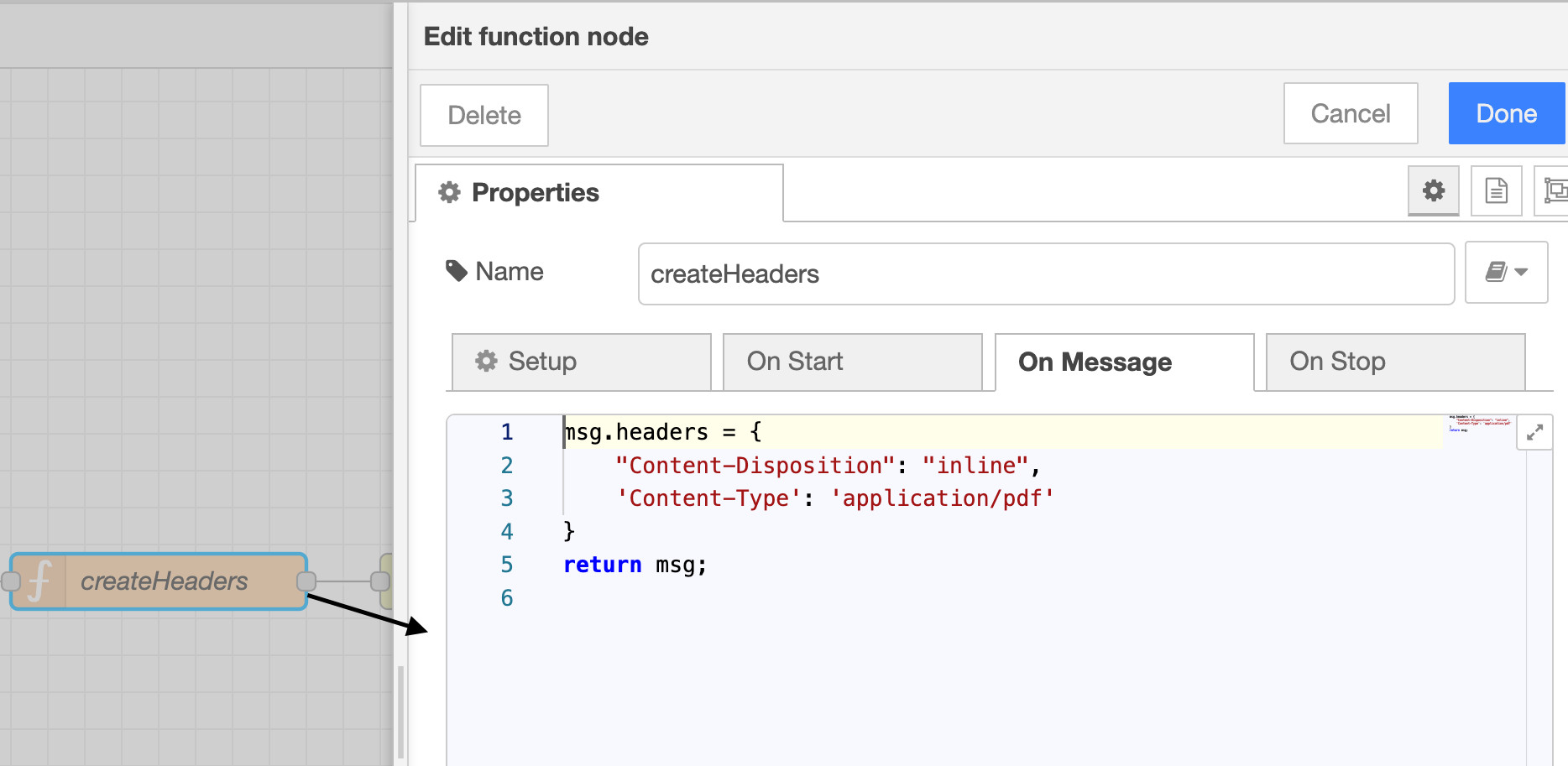
- function "createHeaders":
msg.headers = {
"Content-Disposition": "inline",
'Content-Type': 'application/pdf'
}
return msg;
В результаті введені дані конвертуються в PDF документ.









Top comments (0)